Web Core Experience
Principal Designer at Booking.com, 2021 – 2022
Web Core Experience is an ecosystem of frameworks, tools, and features that utilize Machine Learning to transform how we develop personalized user experiences. It also drives more meaningful business metrics and improves the way we collaborate to build Booking.com’s Web products.
I was a founding member responsible for coming up with the high-level design vision to get leadership buy-in, draft a roadmap to explore tangible outcomes with my product counterparts, and build a strong team of designers.

The challenge
For a long time, our website was built for a single supply (Accommodations) and through a single business metric measuring bookings. Product teams were free to explore any real estate as long as their key metric was preserved. As a result, our product lacked a coherent approach for personalization and we weren’t serving our user’s diverse needs beyond booking a property.
This approach also expected product teams to write bespoke code, internally coordinate with lots of other teams for placement, and invent their own way of measuring and monitoring success every time they released a new feature.

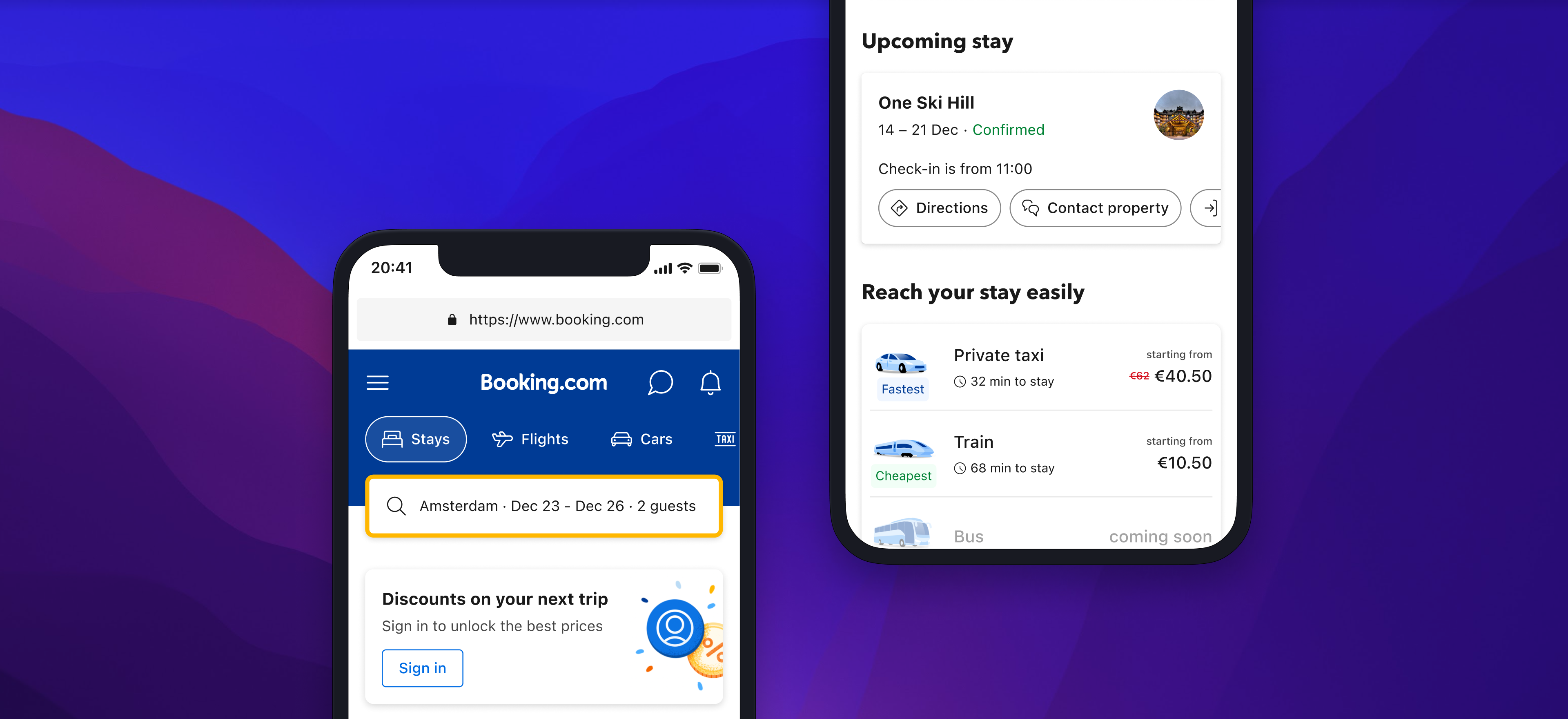
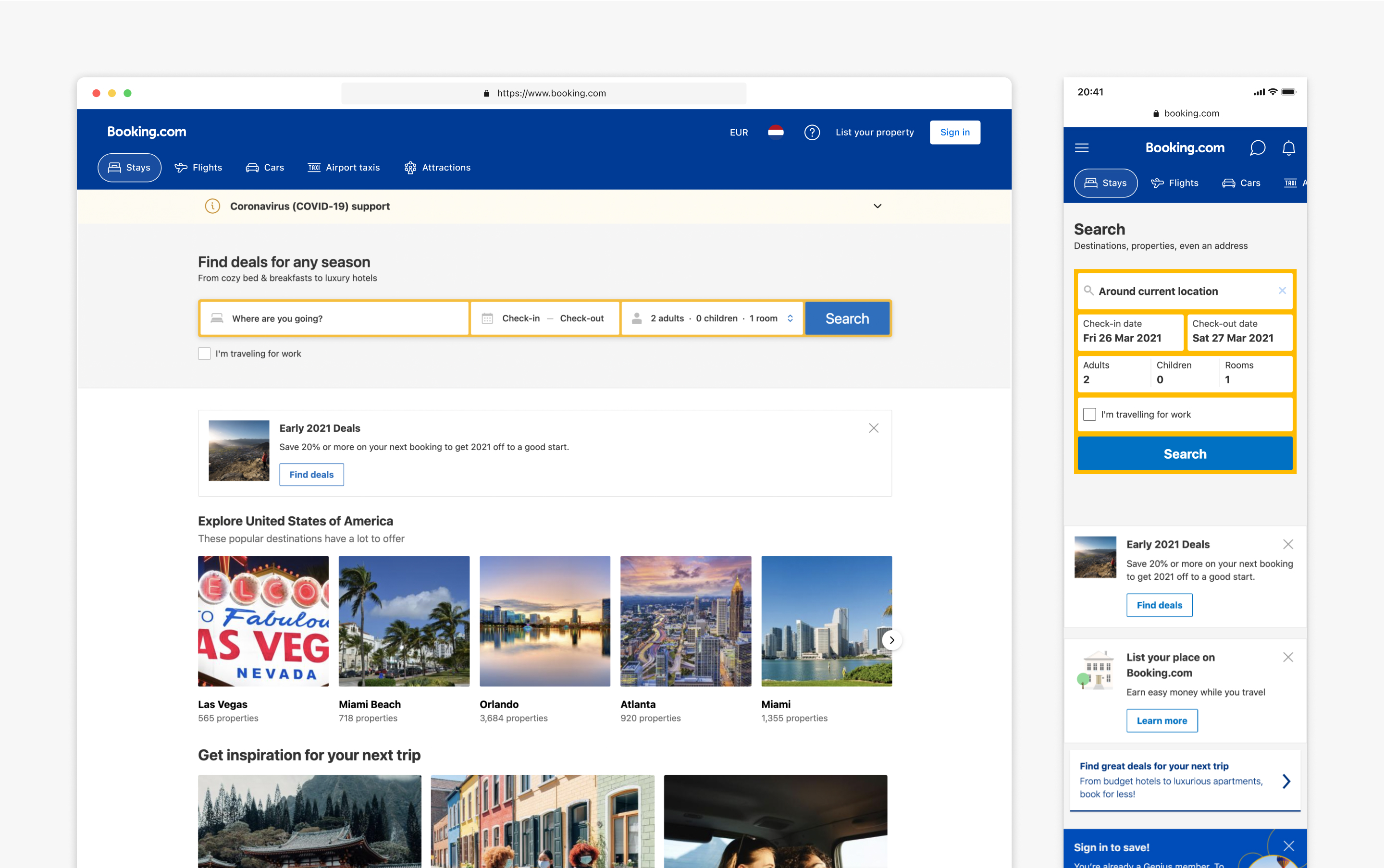
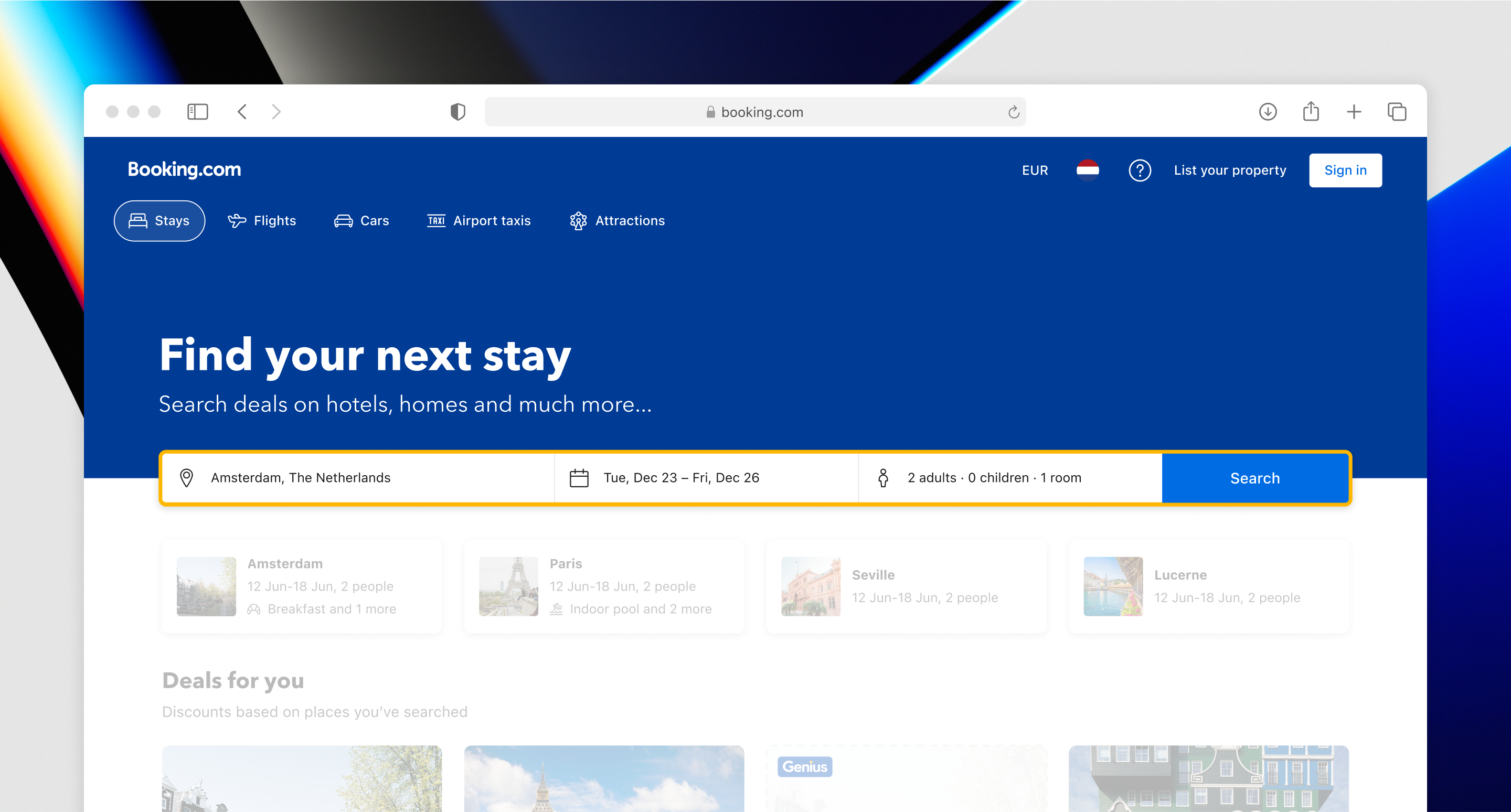
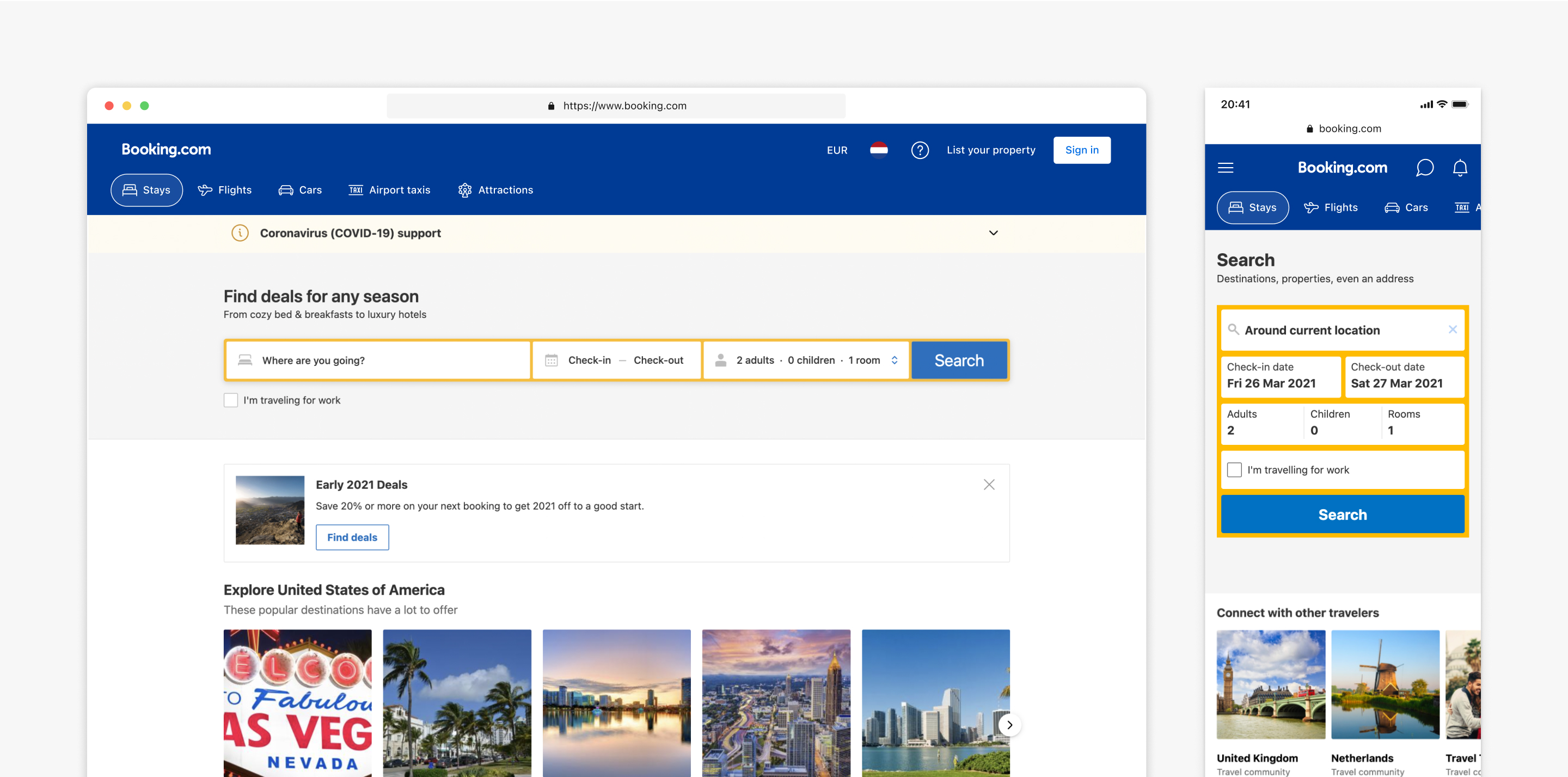
Suboptimal first time user experience on our Landing pages
Defining the vision
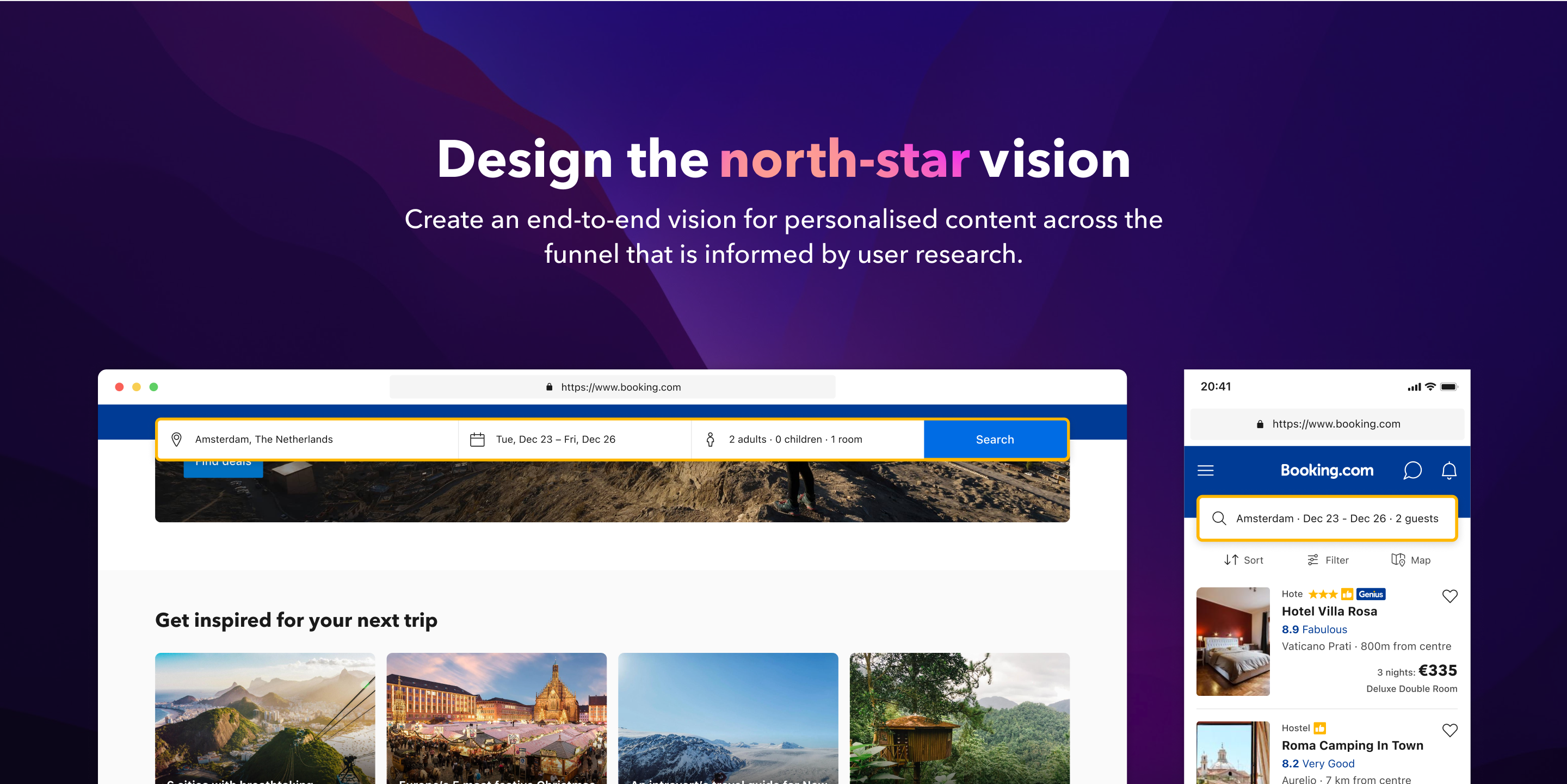
In collaboration with my research and product counterparts I came up with a design vision that demonstrates the opportunity of moving to a multi-purpose and multi-product universe. In order to achieve this, I realized that we would need to build an ecosystem powered by Machine Learning. In collaboration with engineering, I designed this ecosystem and illustrated how it will work.

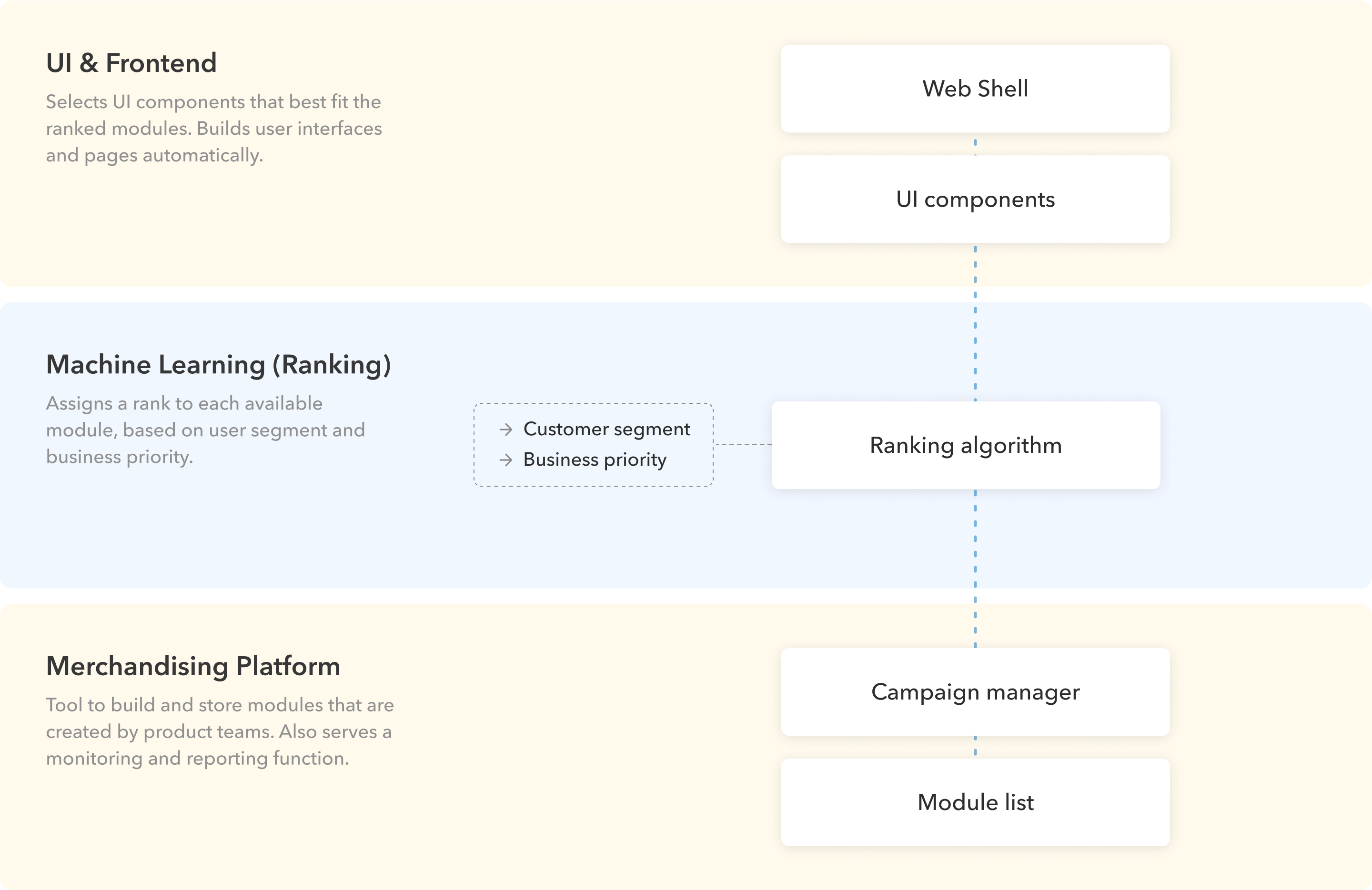
Ecosystem overview

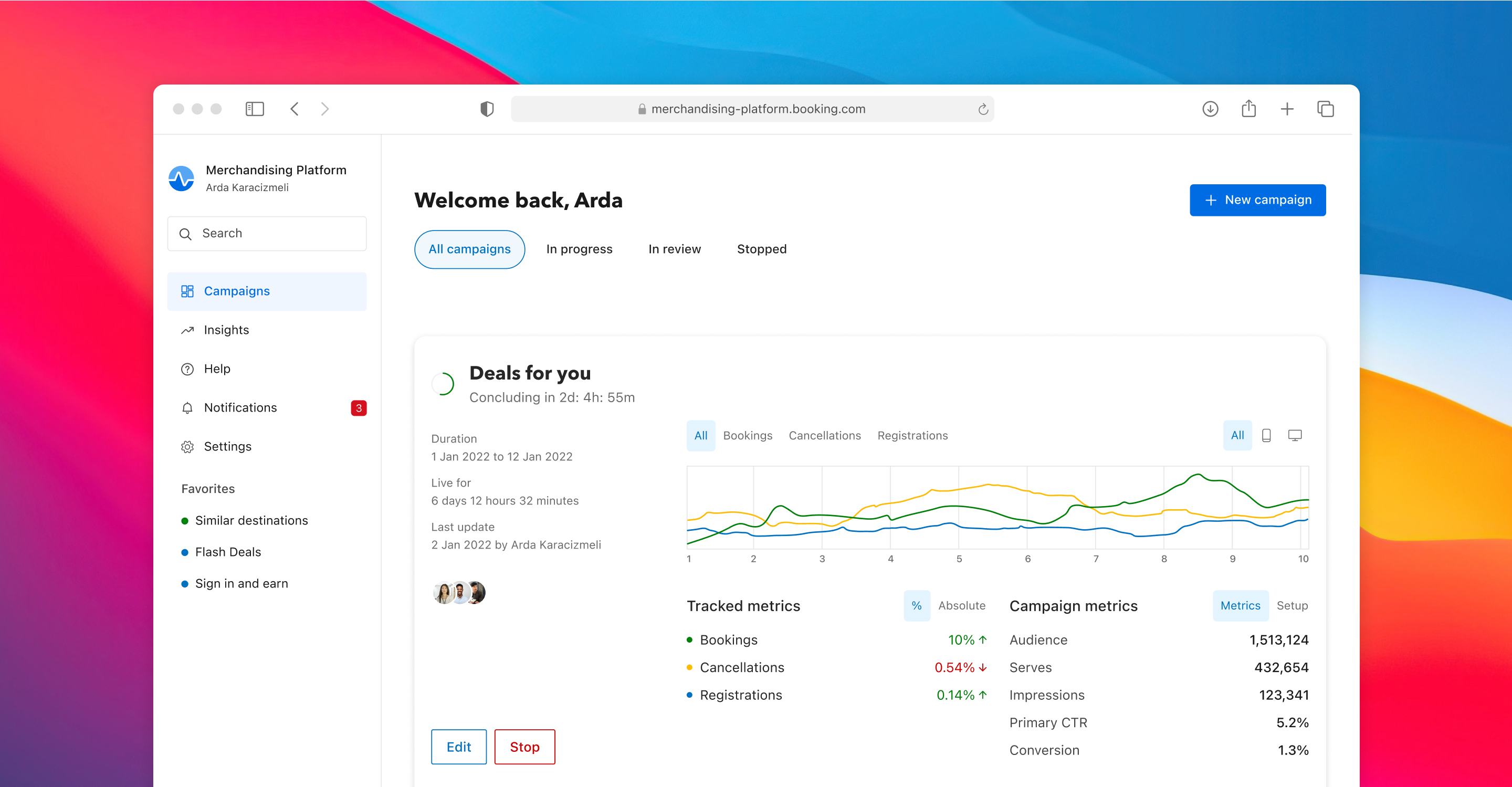
Merchandising Platform

Ranking framework powered by ML

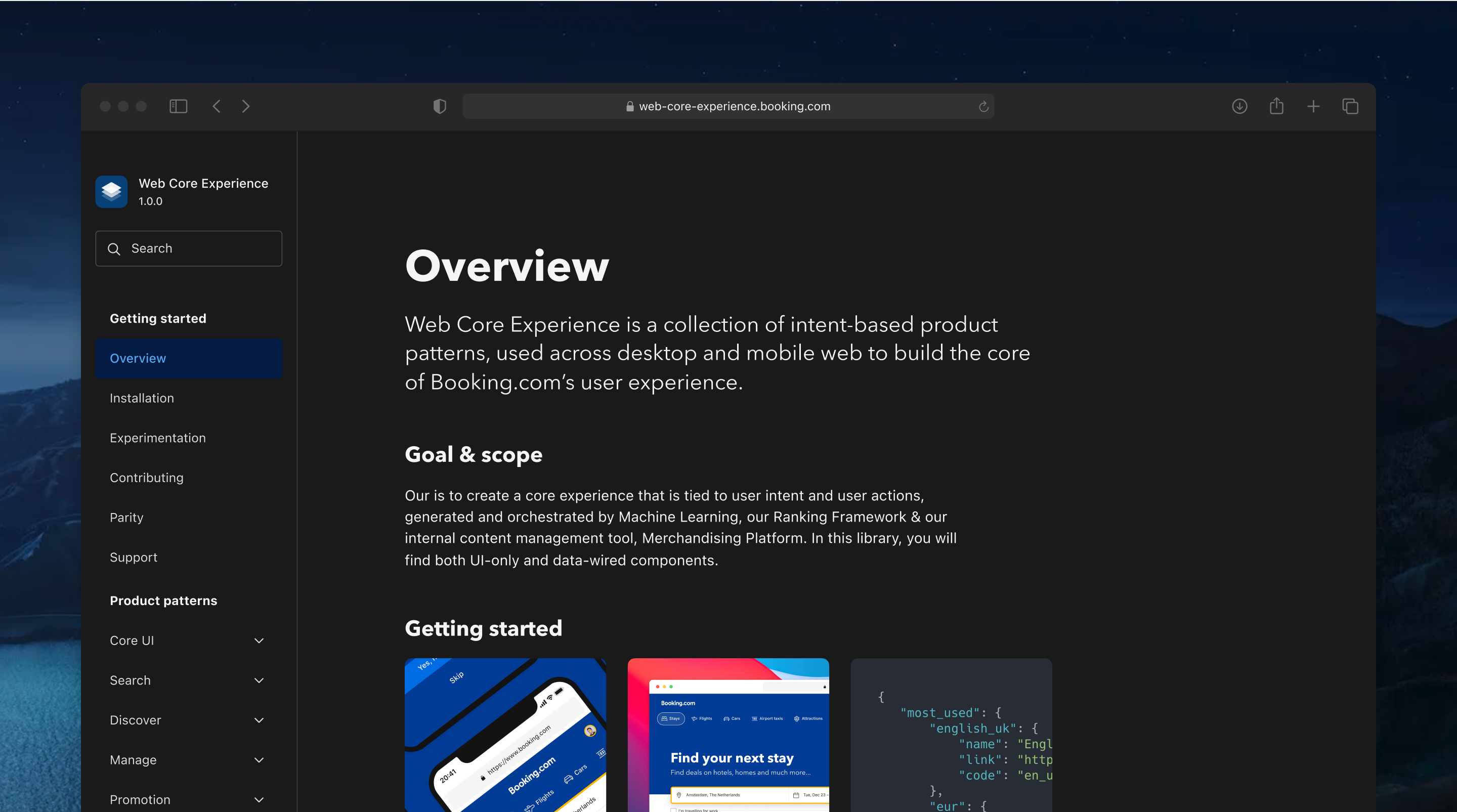
Web Core Experience UI library
We chose our website’s homepage as our initial testing ground due to its organic visitors and the diverse use cases it accommodates. I created a pitch deck detailing the problem, the proposed solution, and the homepage use case to get buy-in, raise awareness, gather feedback, and figure out collaboration opportunities.

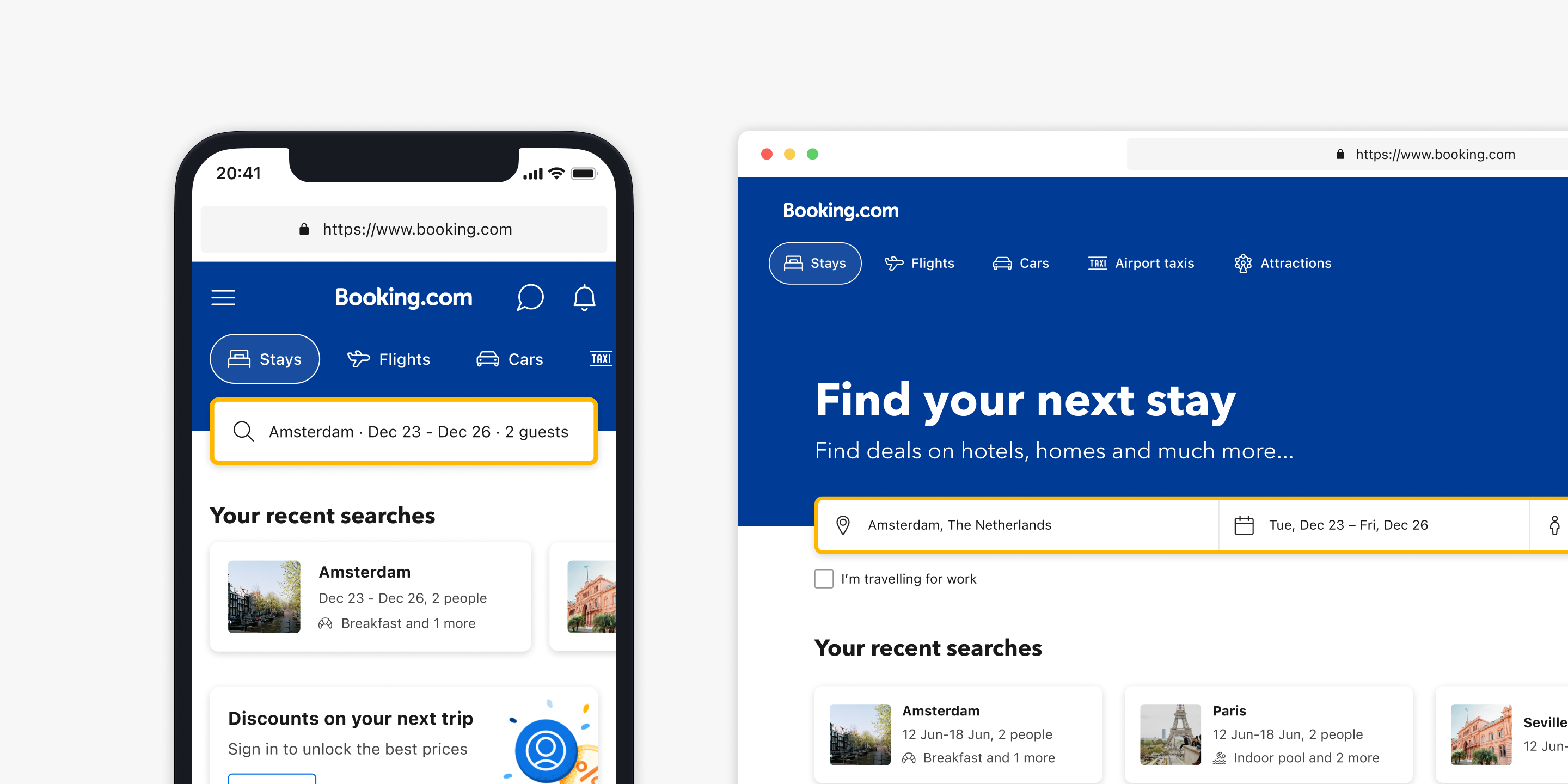
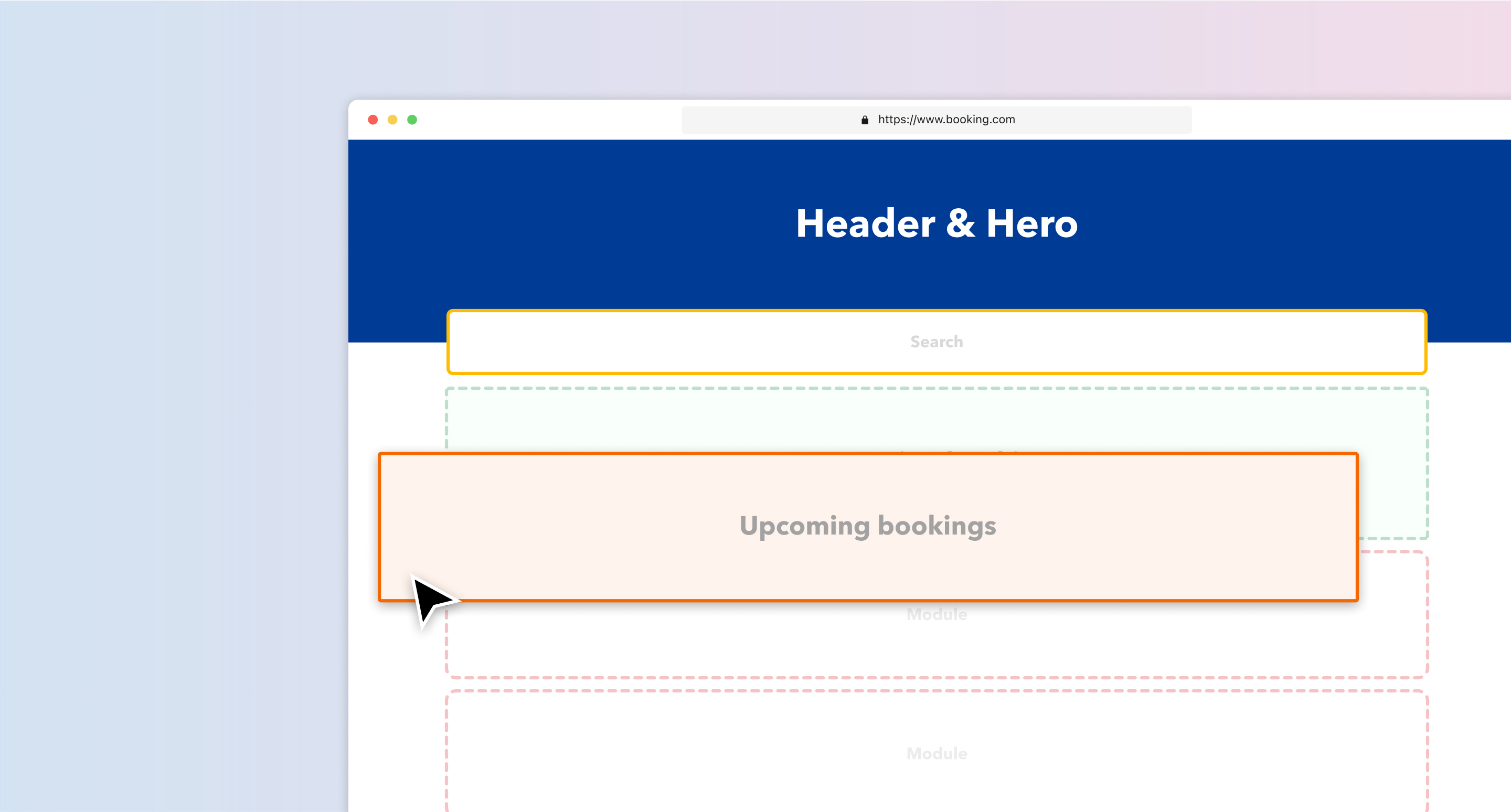
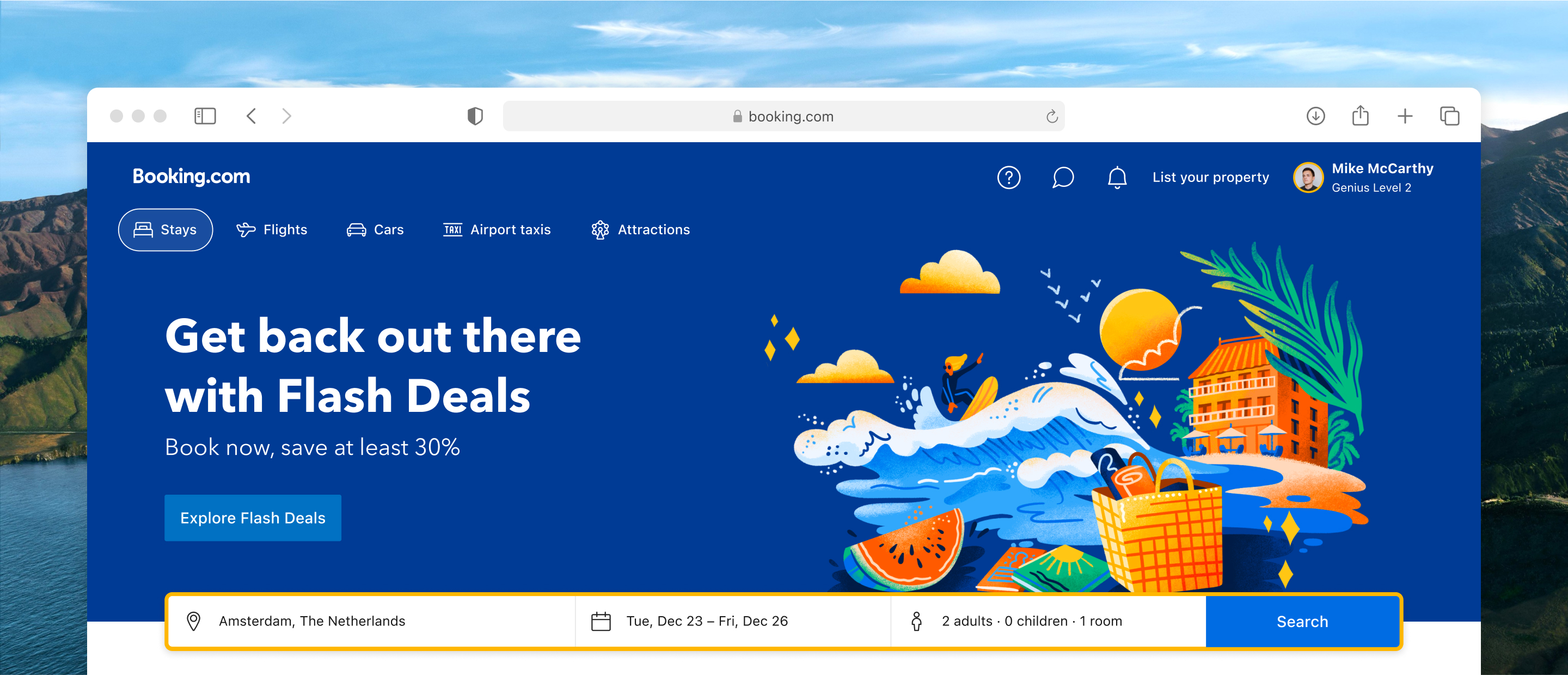
Homepage before the Web Core Experience Framework

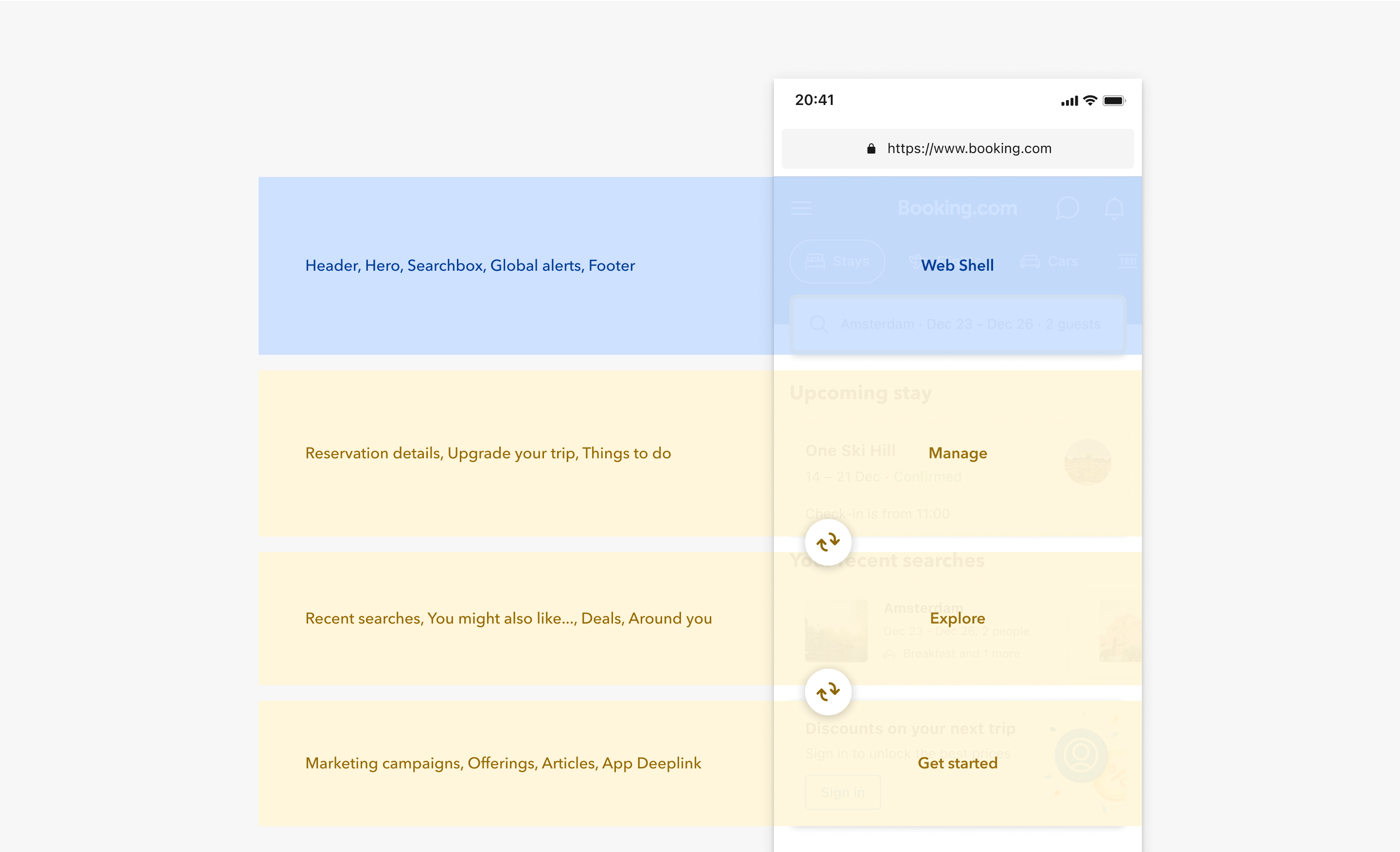
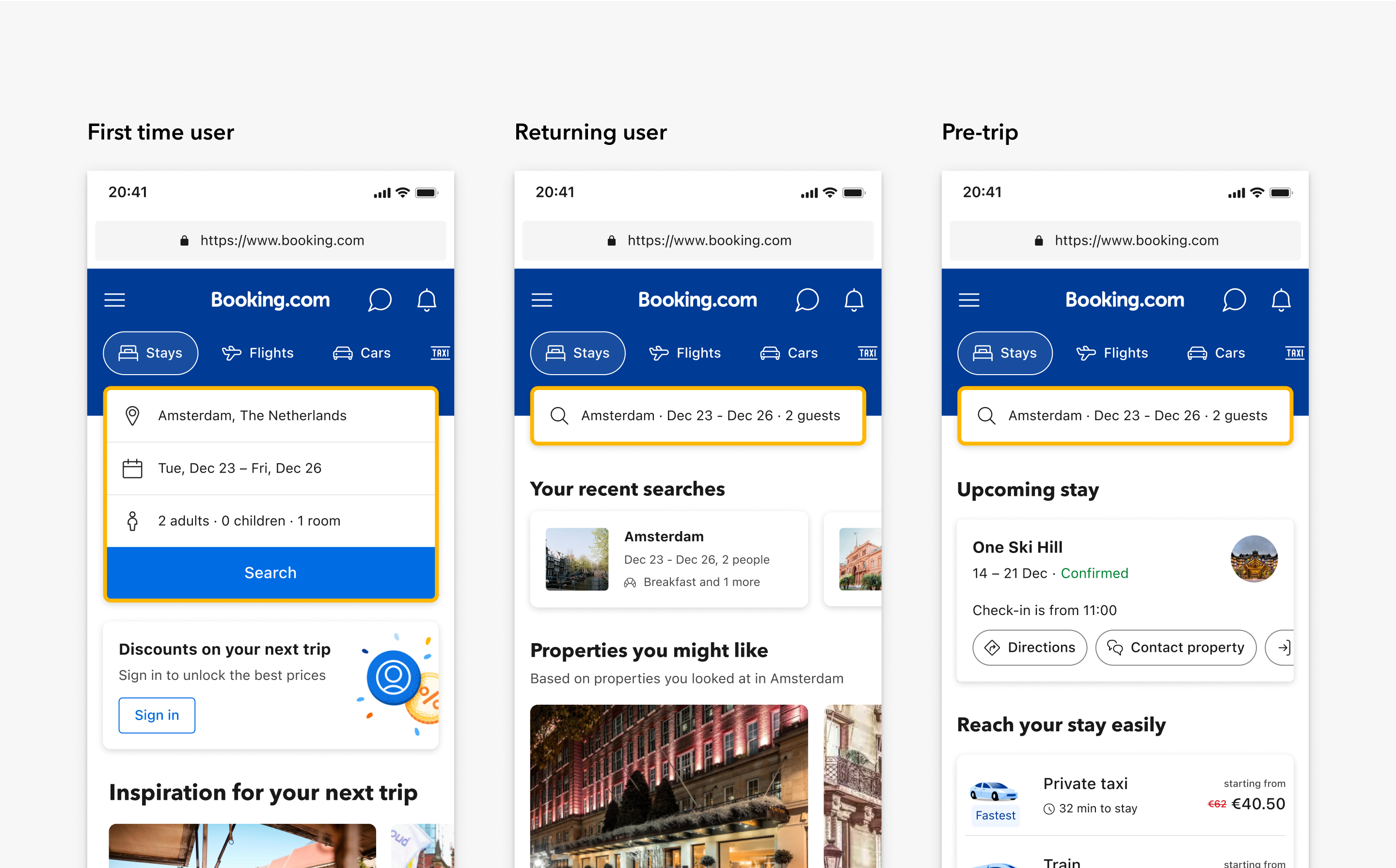
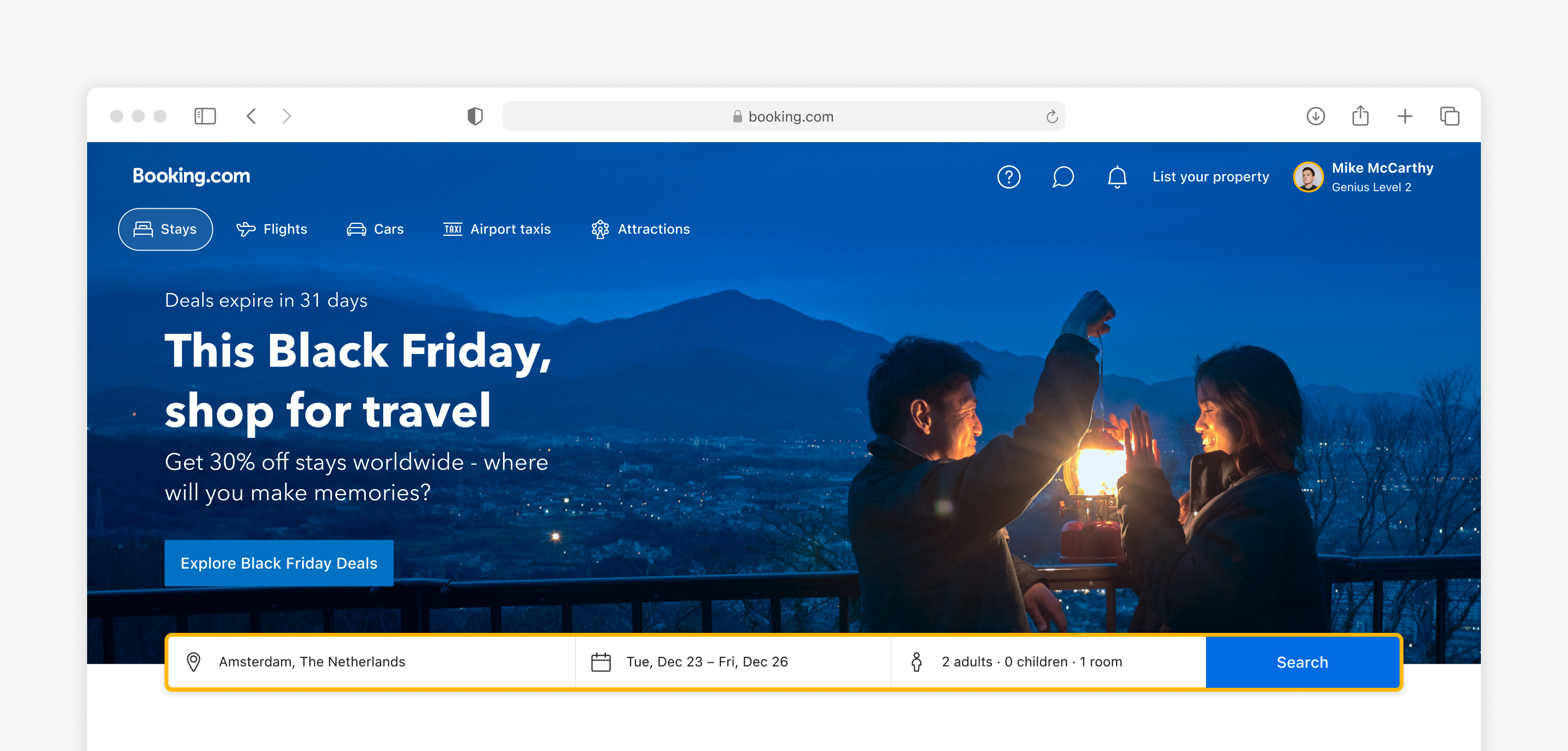
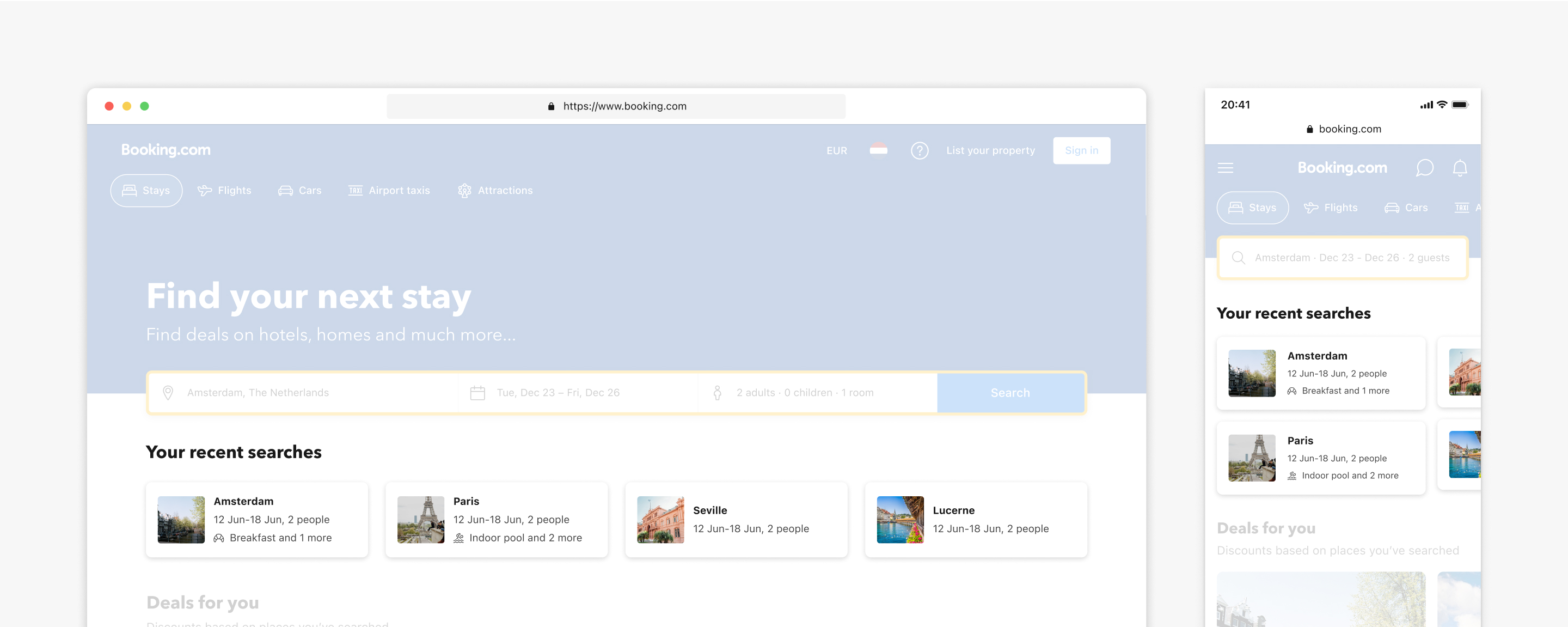
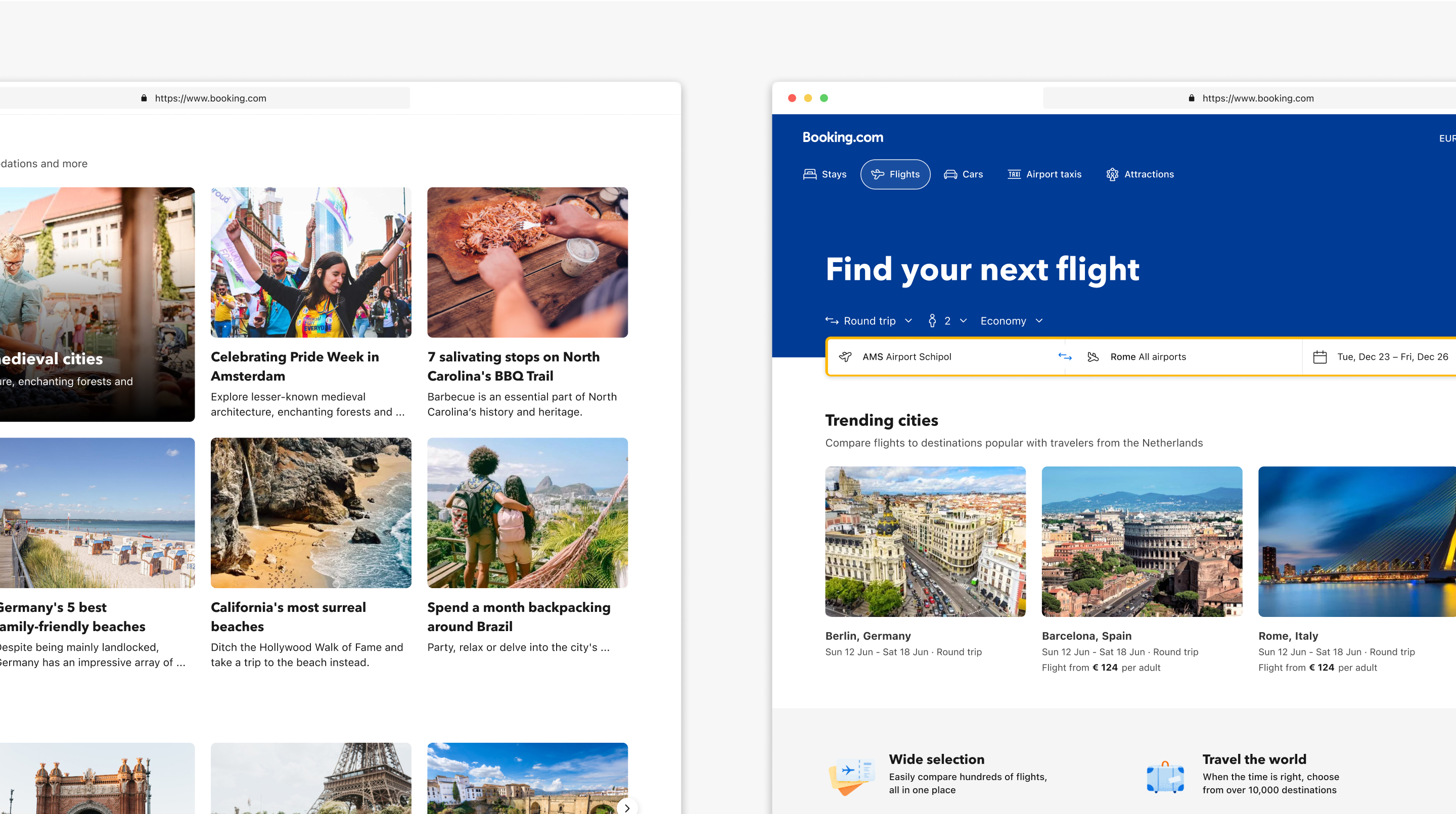
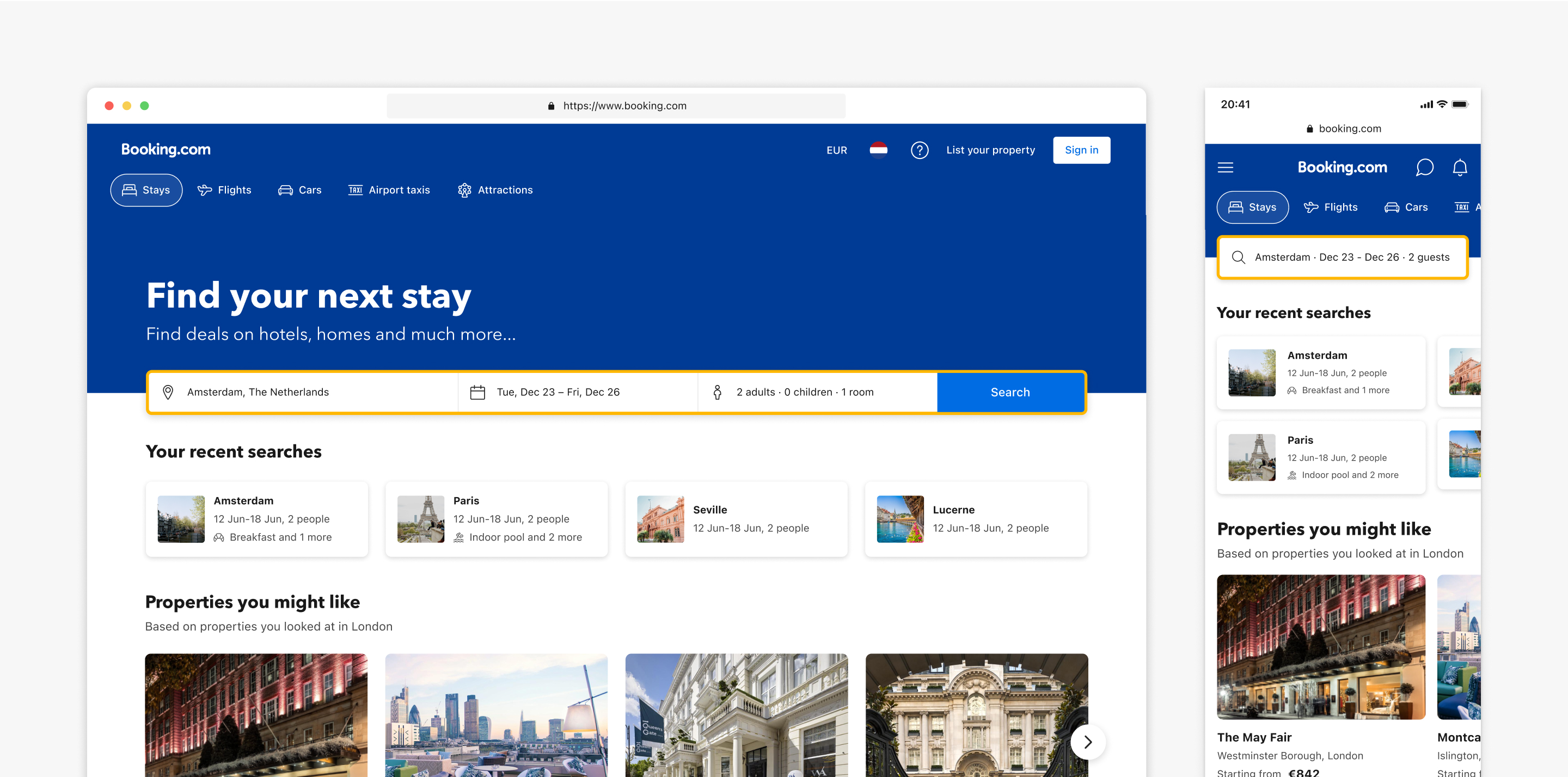
Web Core Experience Framework applied to the homepage

Main use cases served by the Web Core Experience framework
Designing initial use cases
We had multiple problems on the homepage which we could tackle to put our new system to the test. From user research, I knew that one of the most evident ones was how we displayed campaigns and promotions. There was a lack of clear hierarchy and consistency between the UI elements used to display campaigns. There were also no page-level placement frameworks and governance. All resulting in campaigns diminishing each other's value and the business not having a single way to monitor each placement’s performance.

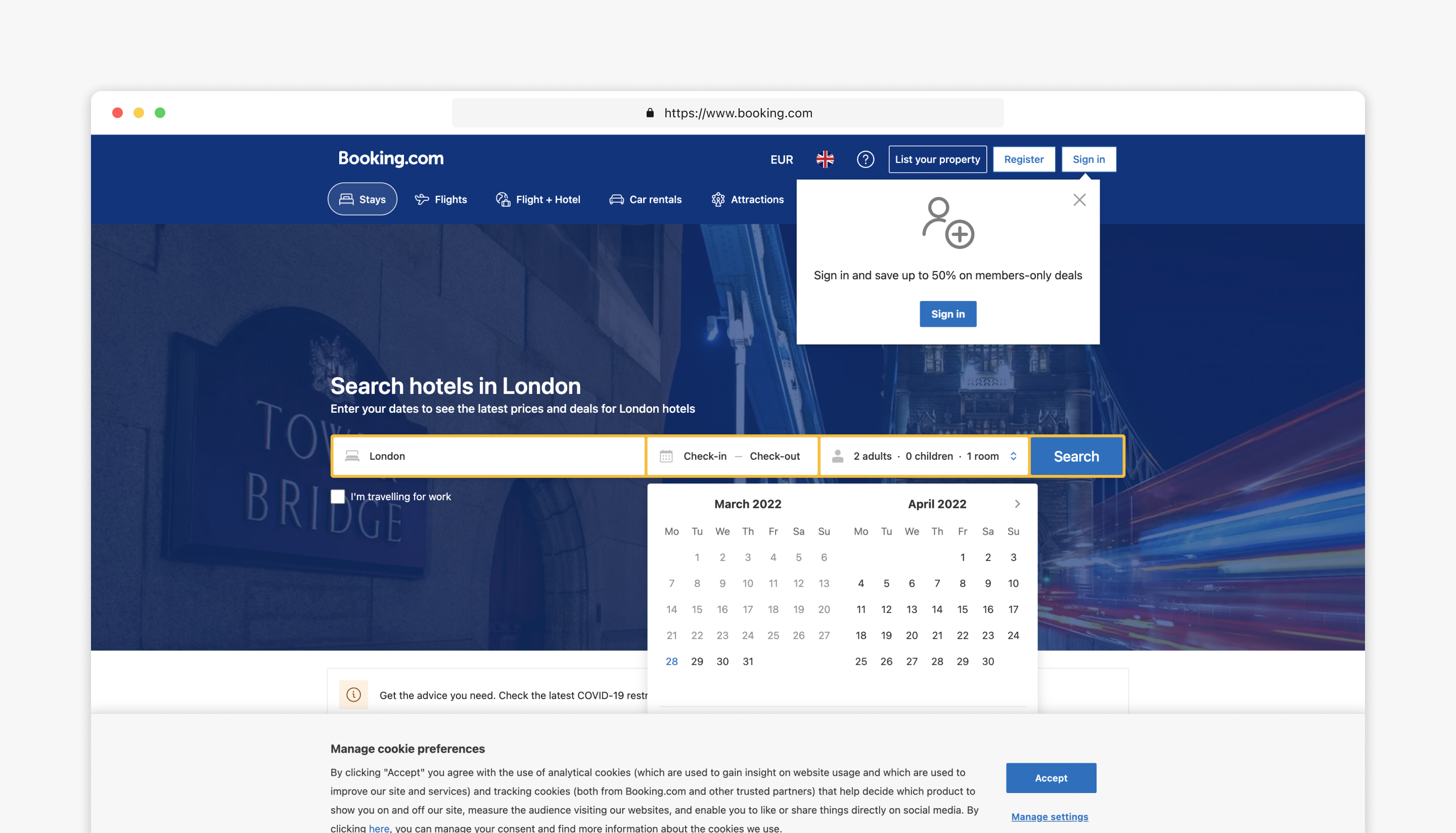
Various promotions on the homepage
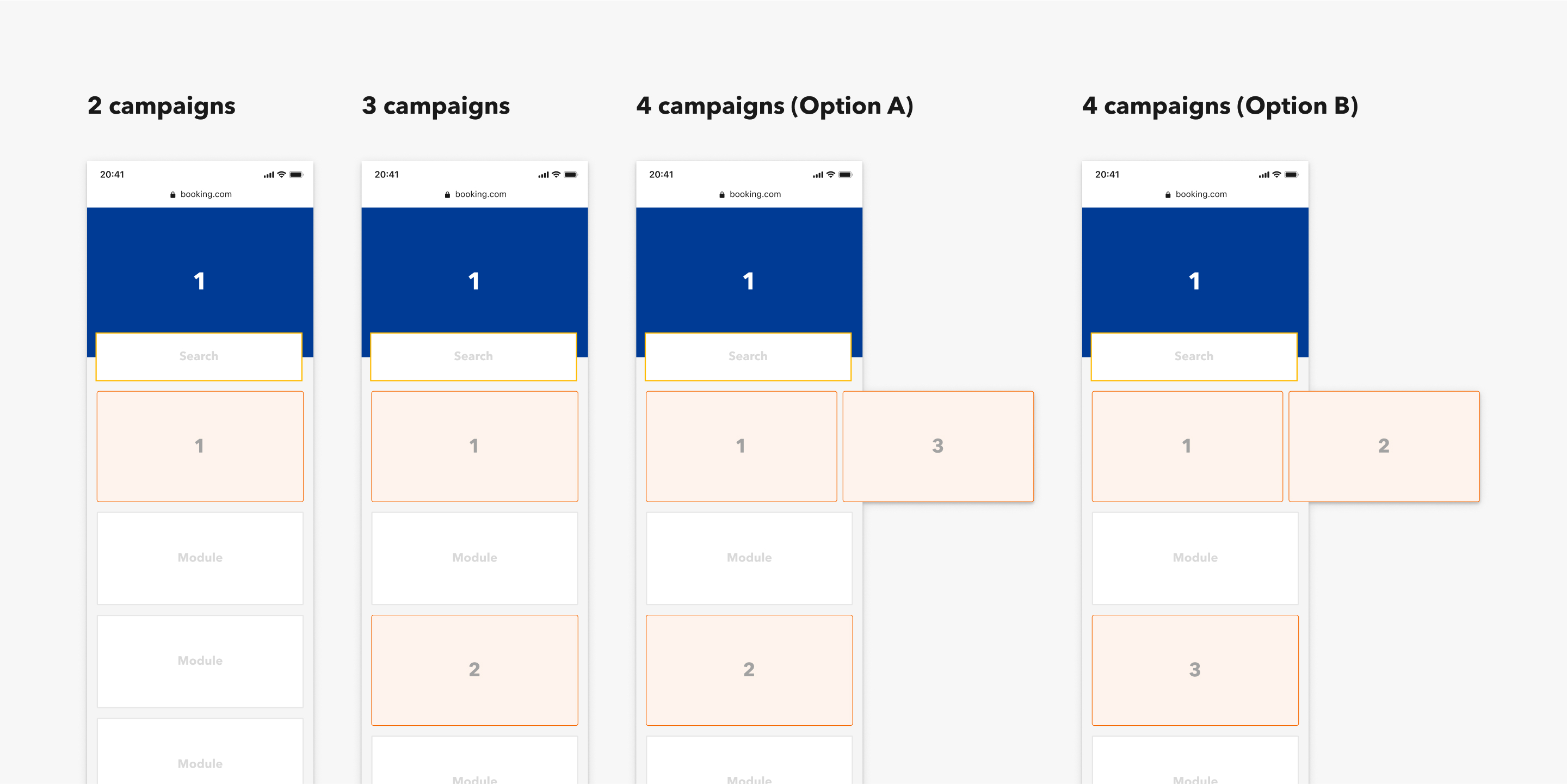
Together with the design team, we came up with the concept of primary (large investment marketing campaigns) and secondary (feature awareness) campaigns. We also designed a hero component and banner components to showcase these campaign types on the homepage. We also worked with our Machine Learning team to figure out how we could place and order these UI components throughout the homepage depending on user context.



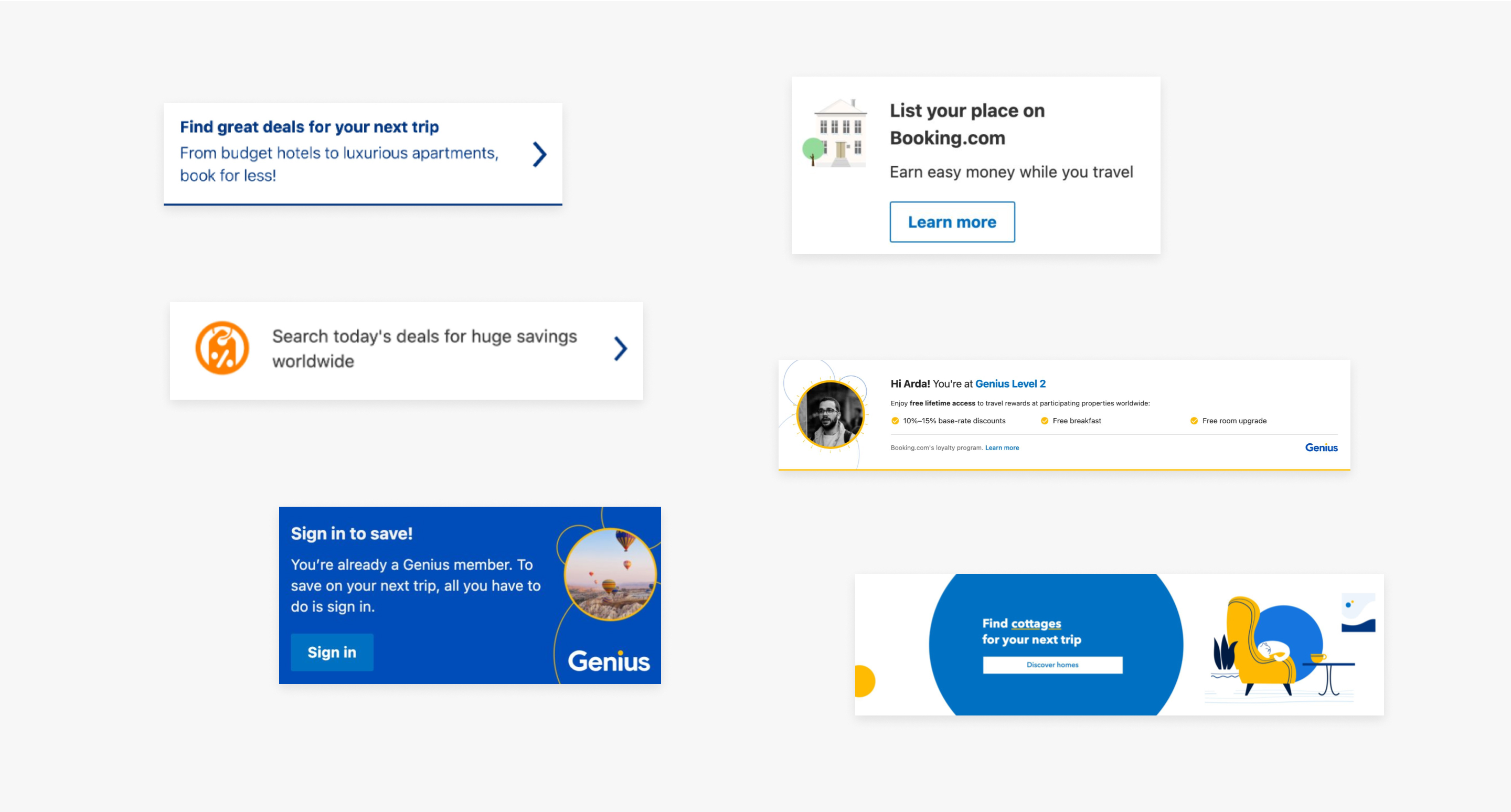
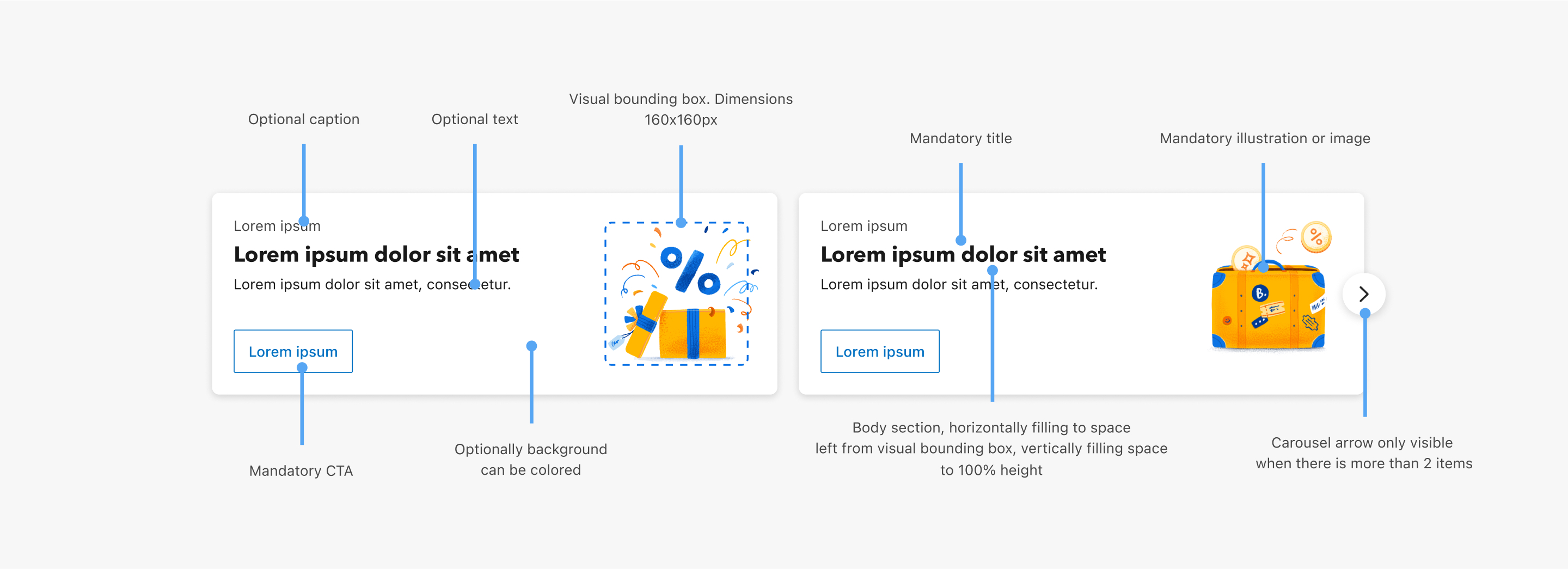
Promotional UI components
Knowing that a good developer experience is also crucial to our definition of done, we also used campaigns as the first use case for the Merchandising Platform. We worked with the team to integrate these UI components into the tool so content creators and product teams could review and monitor their campaigns from a single place. We also made sure that there was an approval process in place so we could ensure consistency and better governance at the page level.

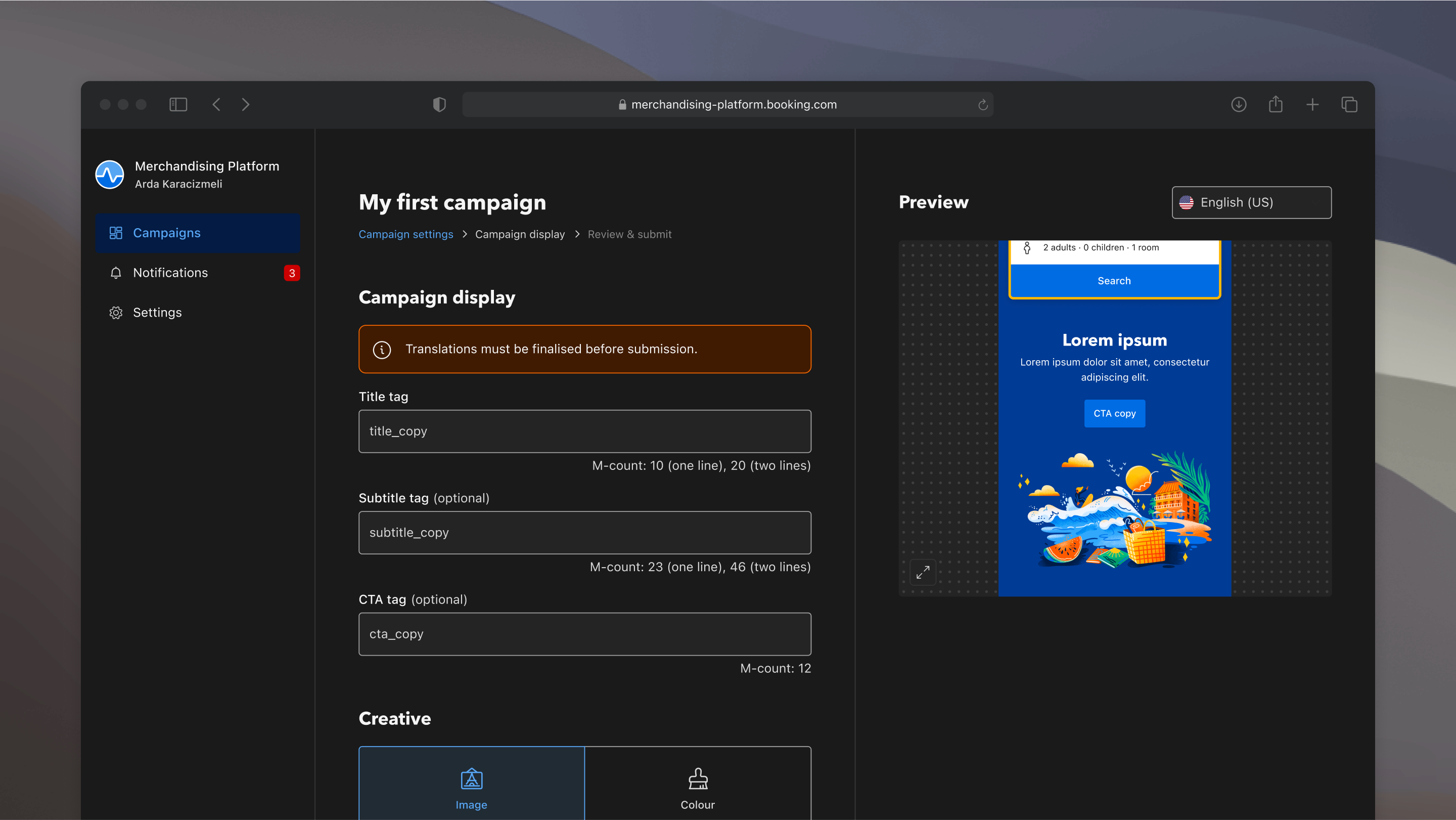
Campaign creation on Merchandising Platform
In addition, I worked with stakeholders I mapped across our Marketing and Technology teams to create and document a process on how to create high-quality campaigns and how our teams can make content creators' lives easier. I made sure to highlight the specific roles each party plays in the process so everyone had a clear picture of their responsibilities.

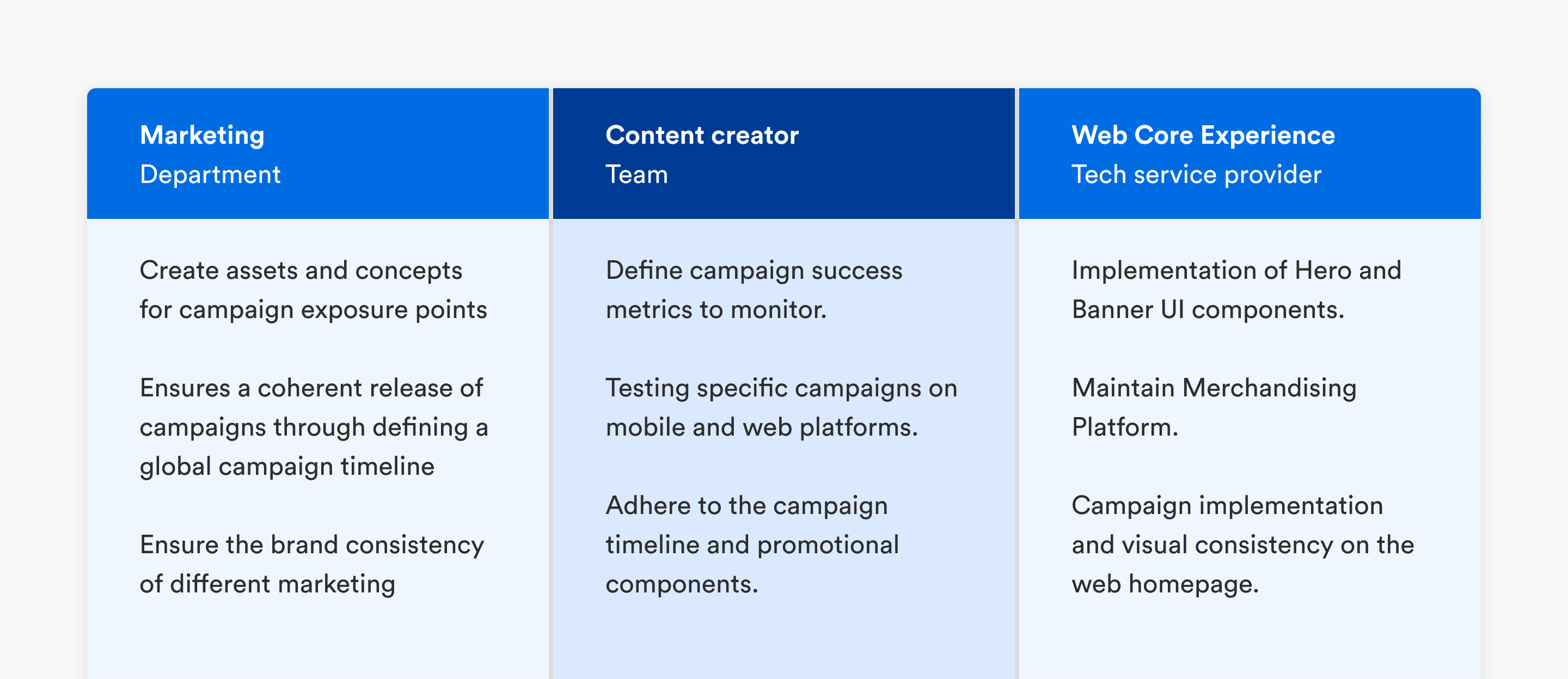
Documentation of roles and benefits
Proof of concept
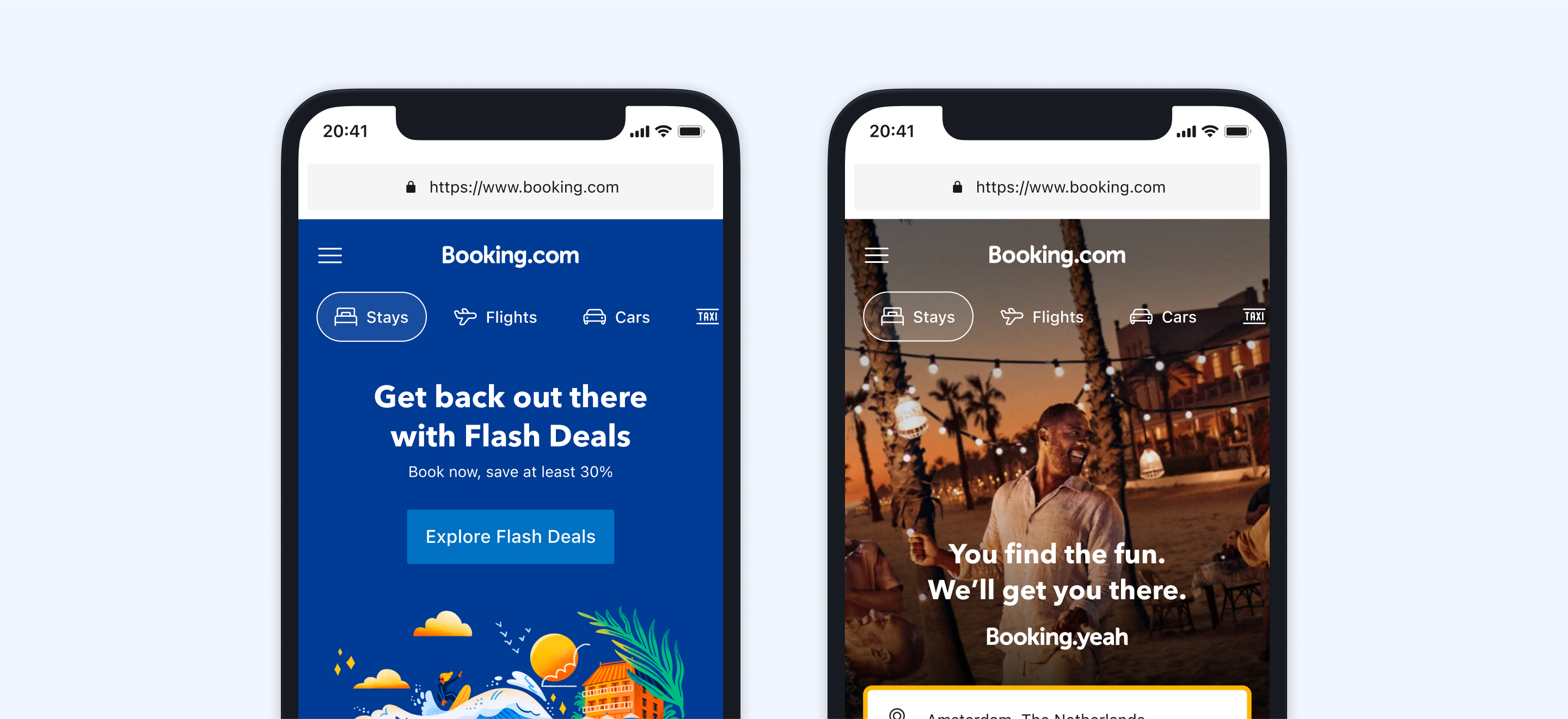
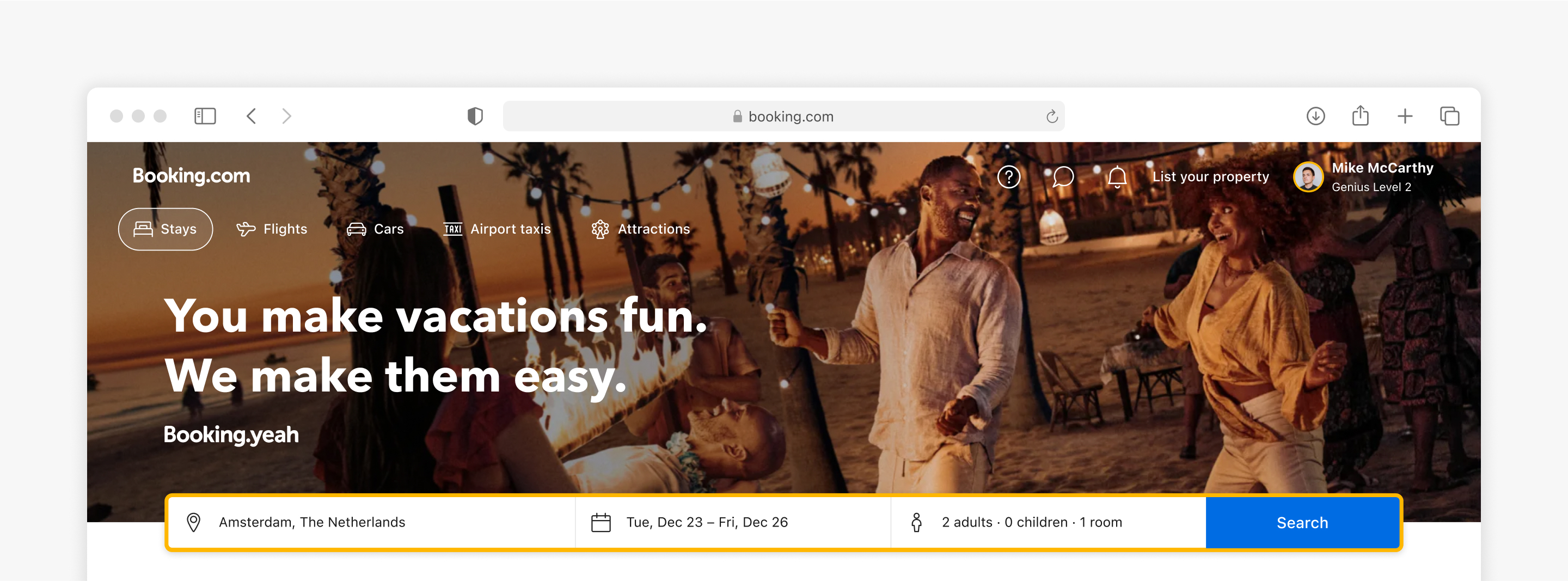
I mapped out a campaign calendar to see which campaigns we can help expose better and use as our proof of concept. Starting with smaller audience campaigns to test, learn and iterate on the designs. We helped run a campaign called Flash Deals, a Super Bowl ad campaign for the US called Booking.yeah and finally, our largest audience campaign, Black Friday.




Various campaigns using the promotional UI components
In parallel, we also designed and tested a no campaign version of our hero component with a multivariate test. Our goal was to bring more prominence to our search box and other primary user actions and introduce better consistency and brand awareness across the board.

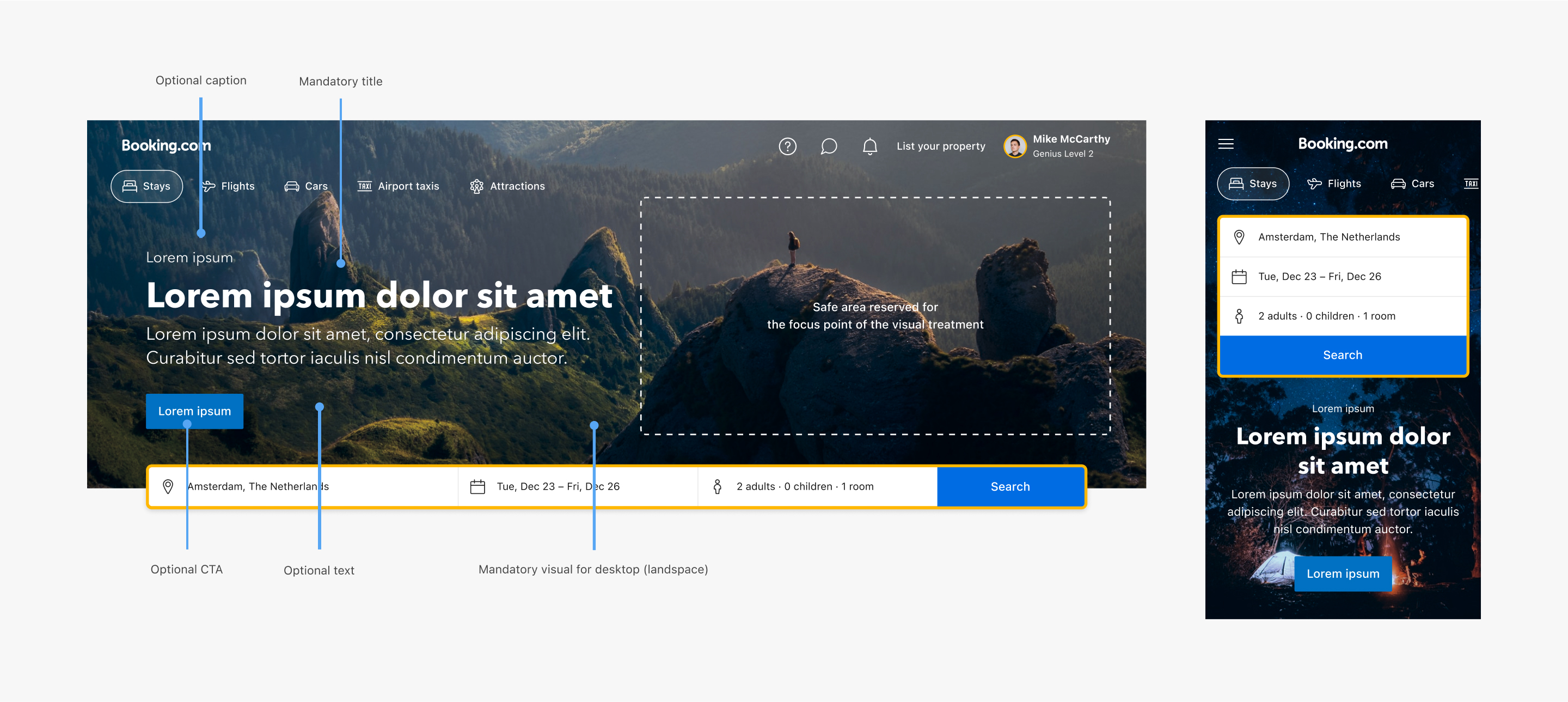
Hero component without an active campaign
I also worked with designers in my team to ship multiple new UX features on the homepage. We improved the logic, placement, and representation of recent searches. We made the SEO-related links on the page less visually dense and clarified their purpose. Last but not least, we designed a generic carousel component with which we have tested many different types of content recommended by our Machine Learning algorithms.

Recent searches

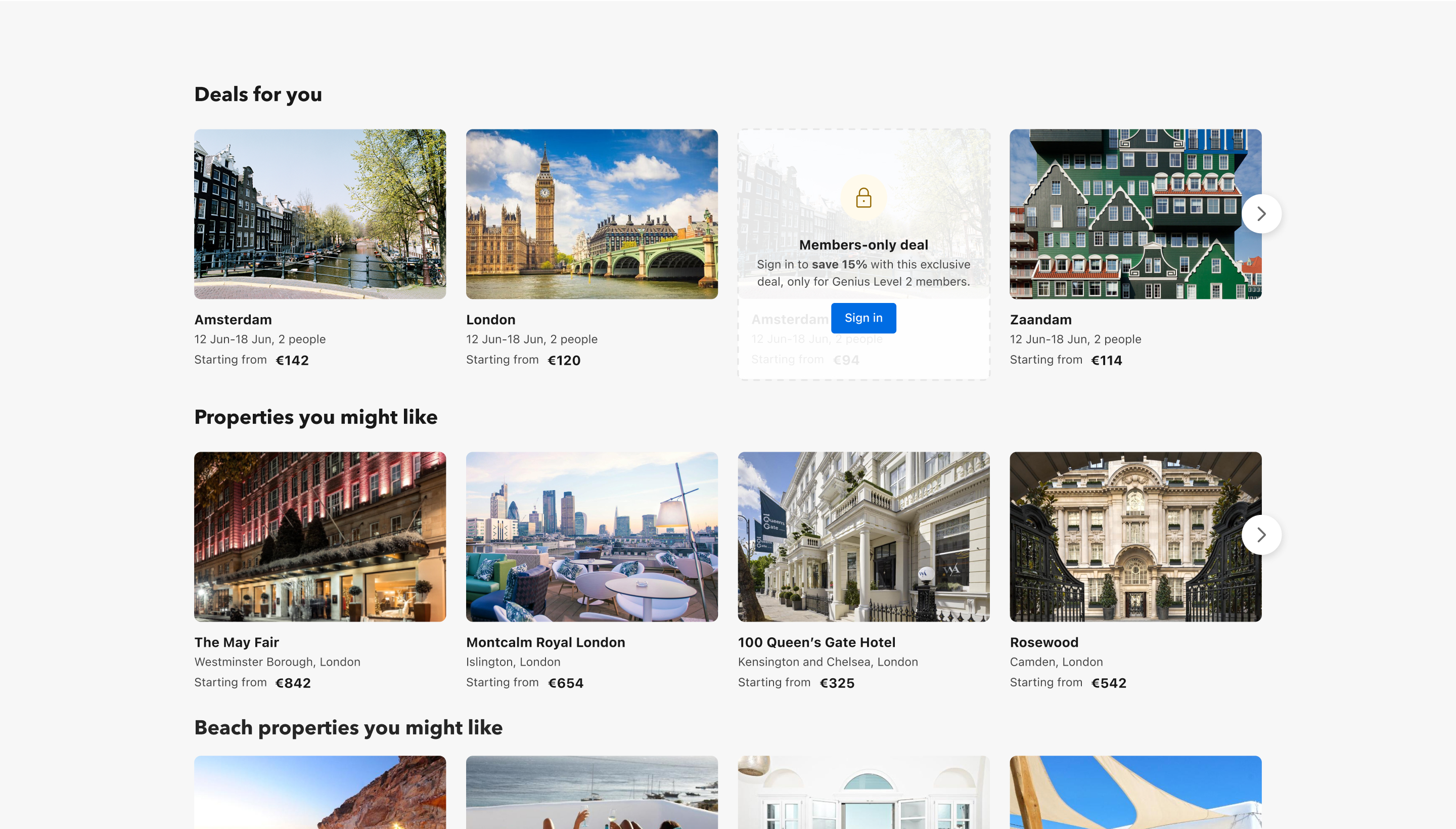
ML recommendations tested through the Carousel UI component

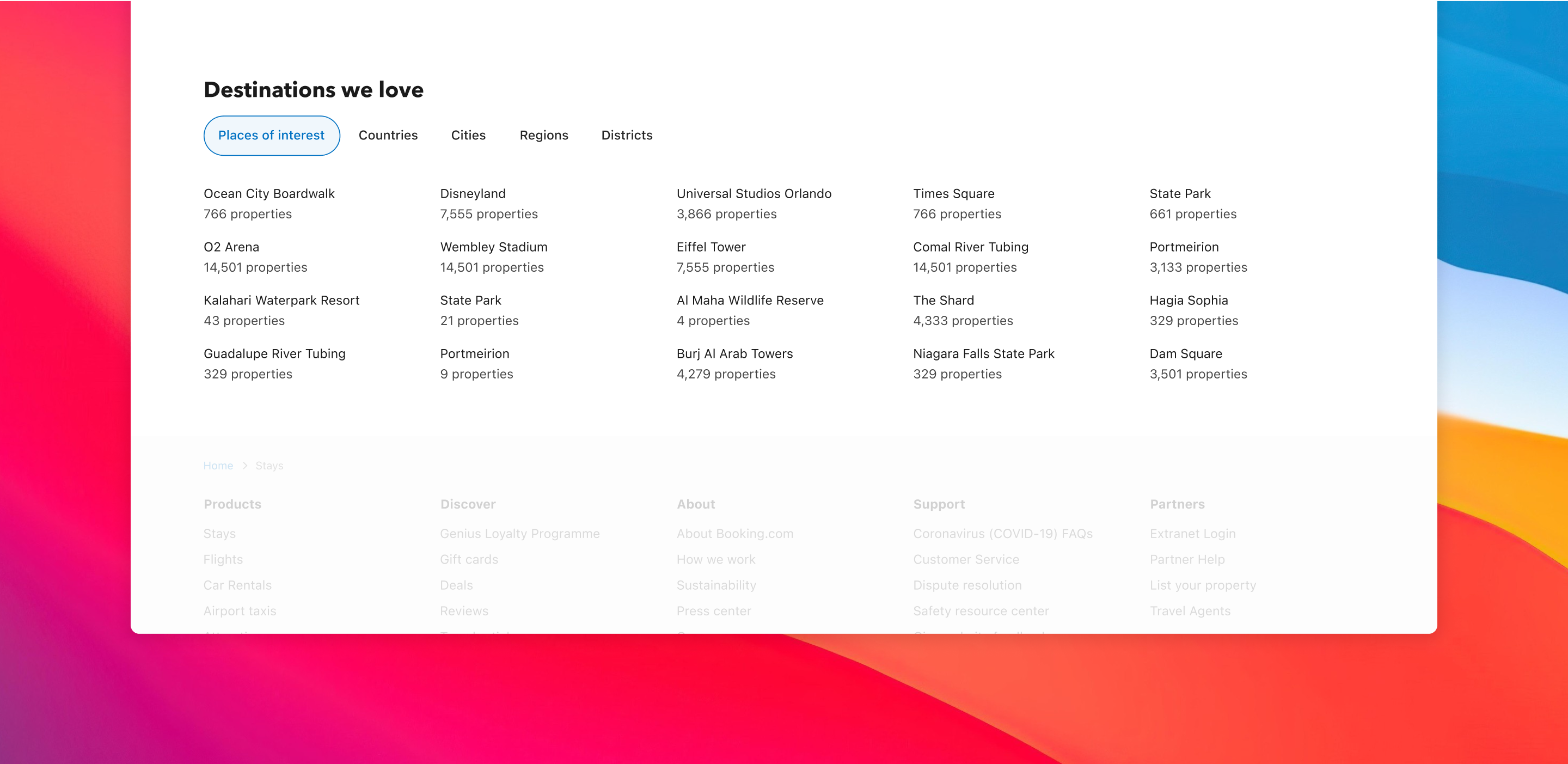
Updated SEO block
Building the team
I worked with product managers to design a new organizational structure and recruited core and senior-level designers. During their onboarding, I’ve set up recurring one-on-ones with the designers in my area to build an open and trusting relationship to better understand their ambitions, strengths and growth areas. Doing so helped me assure that their focus area was a good fit for them.


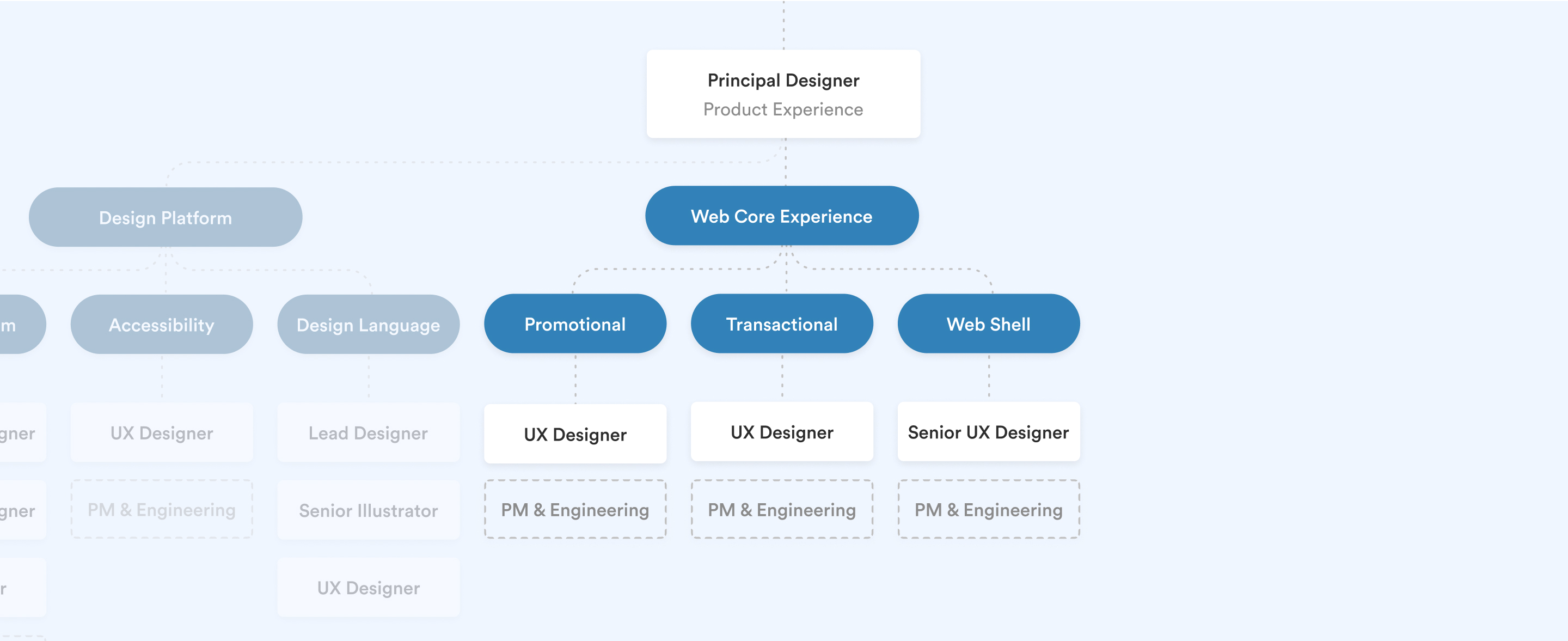
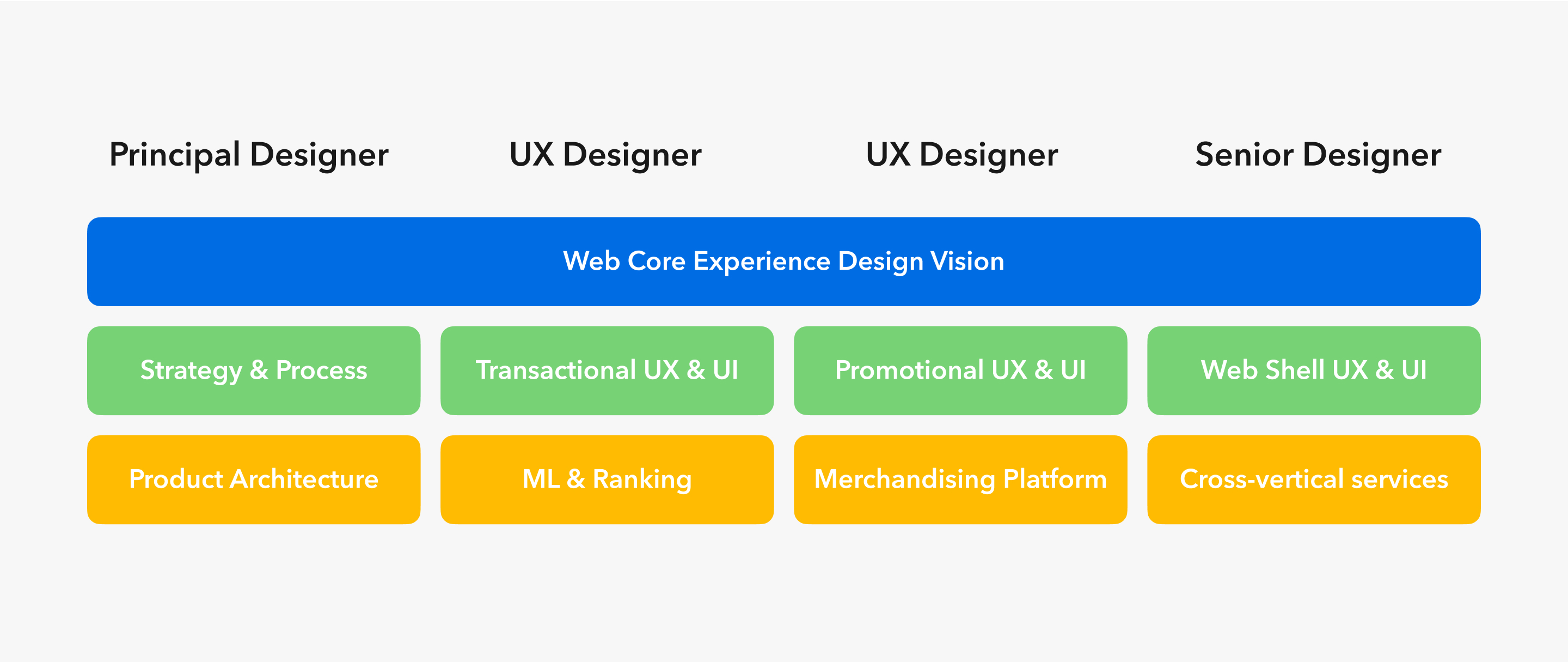
Organizational chart and design focus areas
I also worked with the designers to come up with a longer-term design vision on how to extend our use cases beyond the homepage. We turned parts of our vision into objectives and assigned each other ownership. Having both the objectives from their teams and the design objectives have allowed the designers to have crystal clear personal goals throughout the year.



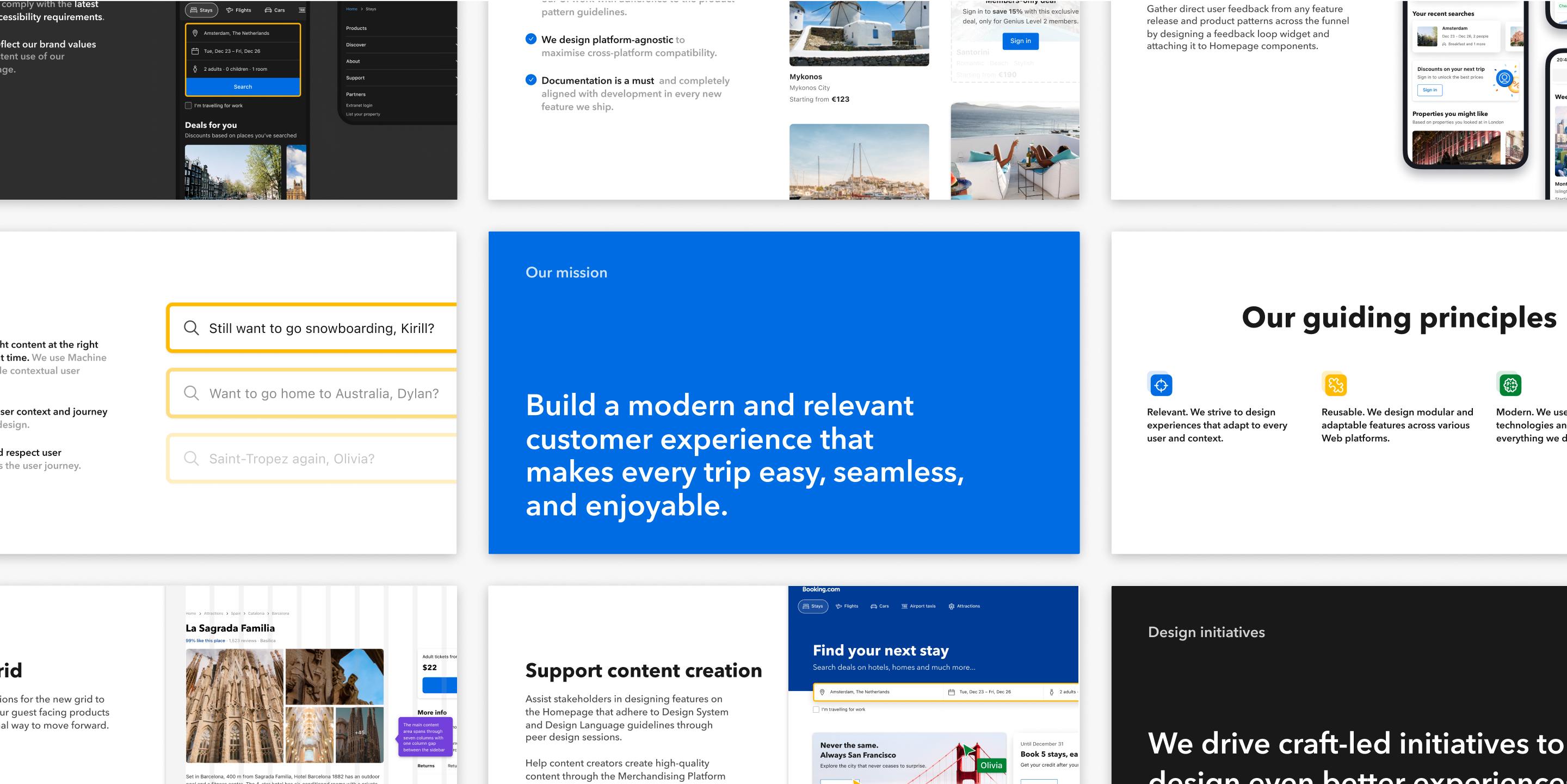
Design vision work
Lastly, I worked on defining processes on how we collaborate as a design team. Including design critiques, weekly jam sessions, and dogfooding sessions to make sure we learn from each other while putting ourselves in the shoes of our users. I facilitated these sessions with various cadence.

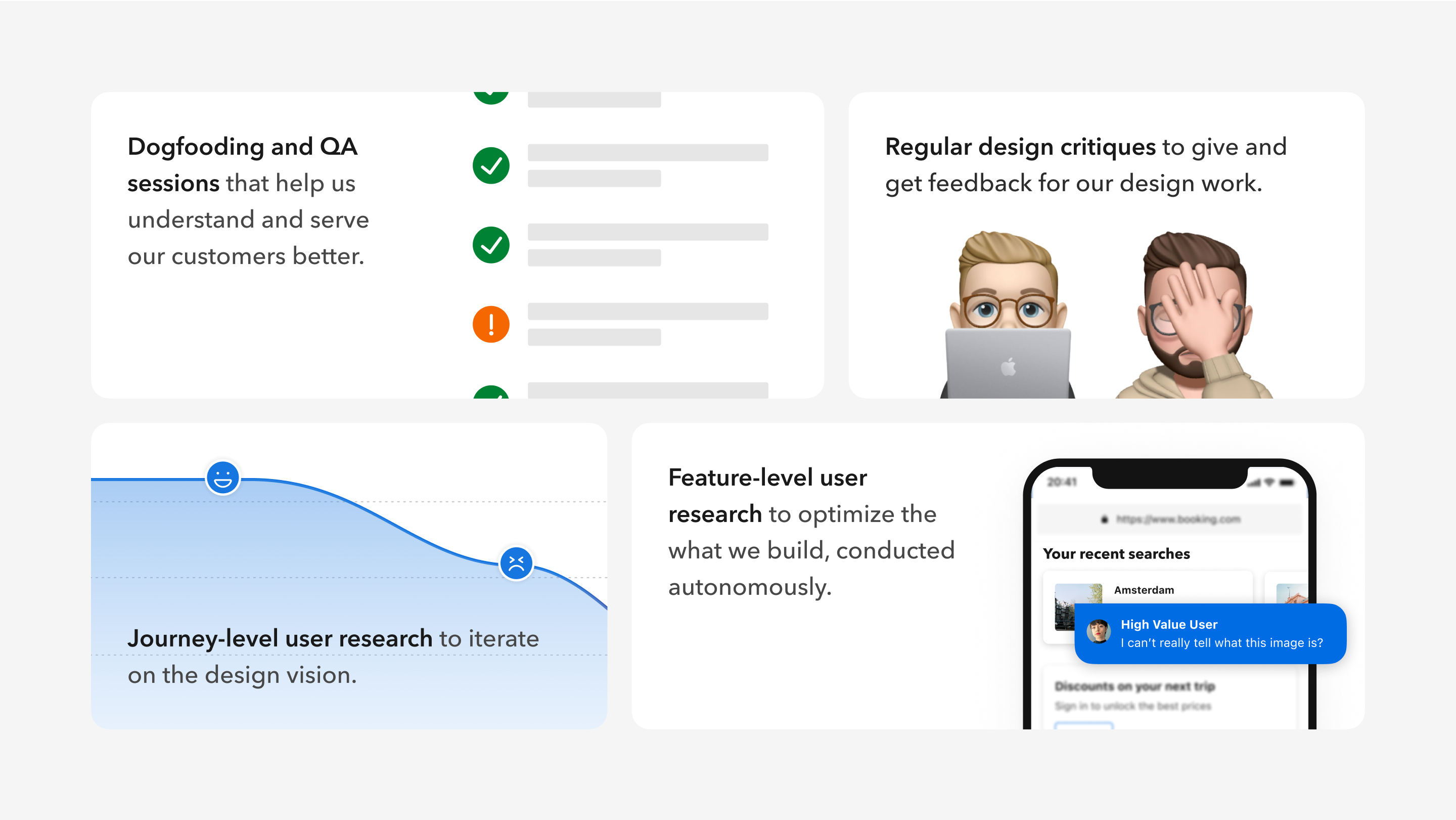
Design processes
Outcome
In a matter of a year, the Web Core Experience team has been able to build a modern and relevant user experience framework that is extensible to any context. We also had a very positive impact on our users and our business. We greatly improved our main customer equity metric with the following efforts:
- Our Machine Learning ranking algorithm improved the overall experience on the homepage by serving more use cases and increasing customer equity through better ranking.
- Usage of our framework and the Hero component on the Homepage through the Flash Deals, Booking.yeah and Black Friday campaigns increased campaign awareness and efficacy, and transactions greatly. Bringing in lots of revenue.
- The no campaign version of our Hero component had a big impact on primary customer actions such as search, account registrations, and cross-product navigation.
- The newly designed recent searches and SEO blocks have increased conversion and primary customer actions.
From a personal perspective, this project taught me a great deal about Machine Learning and the many possible ways we can use it to create very contextual user experiences.
From a people perspective, this was the largest team I have worked with, posing many challenges for a leading role. It taught me many lessons on conflict and expectation management, hiring, and creating complex systems collaboratively.


Before & after the Web Core Experience framework
Next steps
Web Core Experience remained in my scope and continued to grow. Their scope got bigger, spreading their framework into more product areas beyond the homepage. As they extended this new way of working, the design team also found themselves in an educating position, spending a lot of time in peer design sessions, talks, and writing documentation.