Figma Transition
Lead Designer at Booking.com, 2018 – 2019
Changing the way we collaborate and design through the adoption of Figma as our primary design tool.
I came up with the initiative and coordinated with the design community, design leadership, and the procurement department to ensure a smooth transition from existing tools.

The challenge
The primary design tools we used at Booking.com (Sketch, Invision, Framer, Zeplin, Git, BIQ, and Google Docs) did not allow us to collaborate effectively within and outside of our communities. The tools were disconnected and feature redundant, leading to numerous workflows, making it hard to collaborate.
Although we were paying for licenses, we still didn’t have any licenses for copywriters, product managers, and engineers. Making it hard to include others earlier on in the design process, give feedback on each other’s work, and handoff designs to engineers. Delivering company-level assets such as components and plugins was also a huge challenge which we allocated development resources to solve.

Various design tools used at Booking.com
Finding a solution
To obtain a more streamlined workflow, I proactively created a proposal and a plan for our community to migrate to Figma from our existing tools. I shared this proposal with our community to demonstrate the benefits and get their feedback on the possible risks of a big migration.
After getting positive feedback from the community, I reached out to Figma and negotiated a three-month free-of-charge trial process. I also reached out to our procurement department to calculate the costs for a possible full-time contract. As a prerequisite, I also worked with our security department to come up with a data processing agreement and a security risk assessment before the trial.

Figma proposal document, to demonstrate benefits

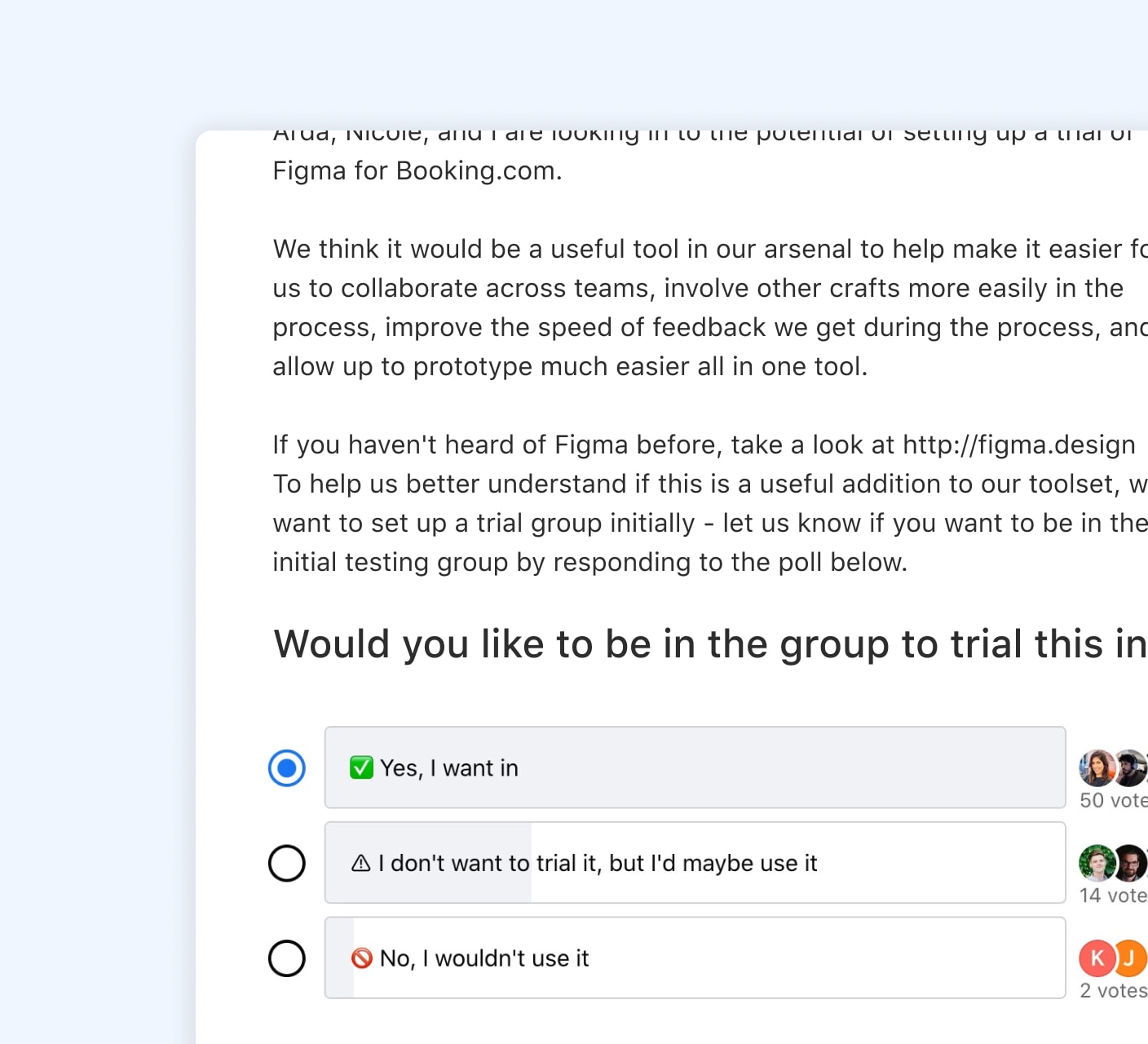
Community survey
Running a successful trial
During the trial period, I built a team of administrators who have supported the community by writing guidelines on getting started with Figma, best practices, and FAQs. They also gave trainings on how to use Figma and actively supported the community. The community has built many plugins that improved their workflow. In the meantime, we kept communicating with Figma to prioritise building features that would ensure the success of our trial through a feedback and features request sheet.



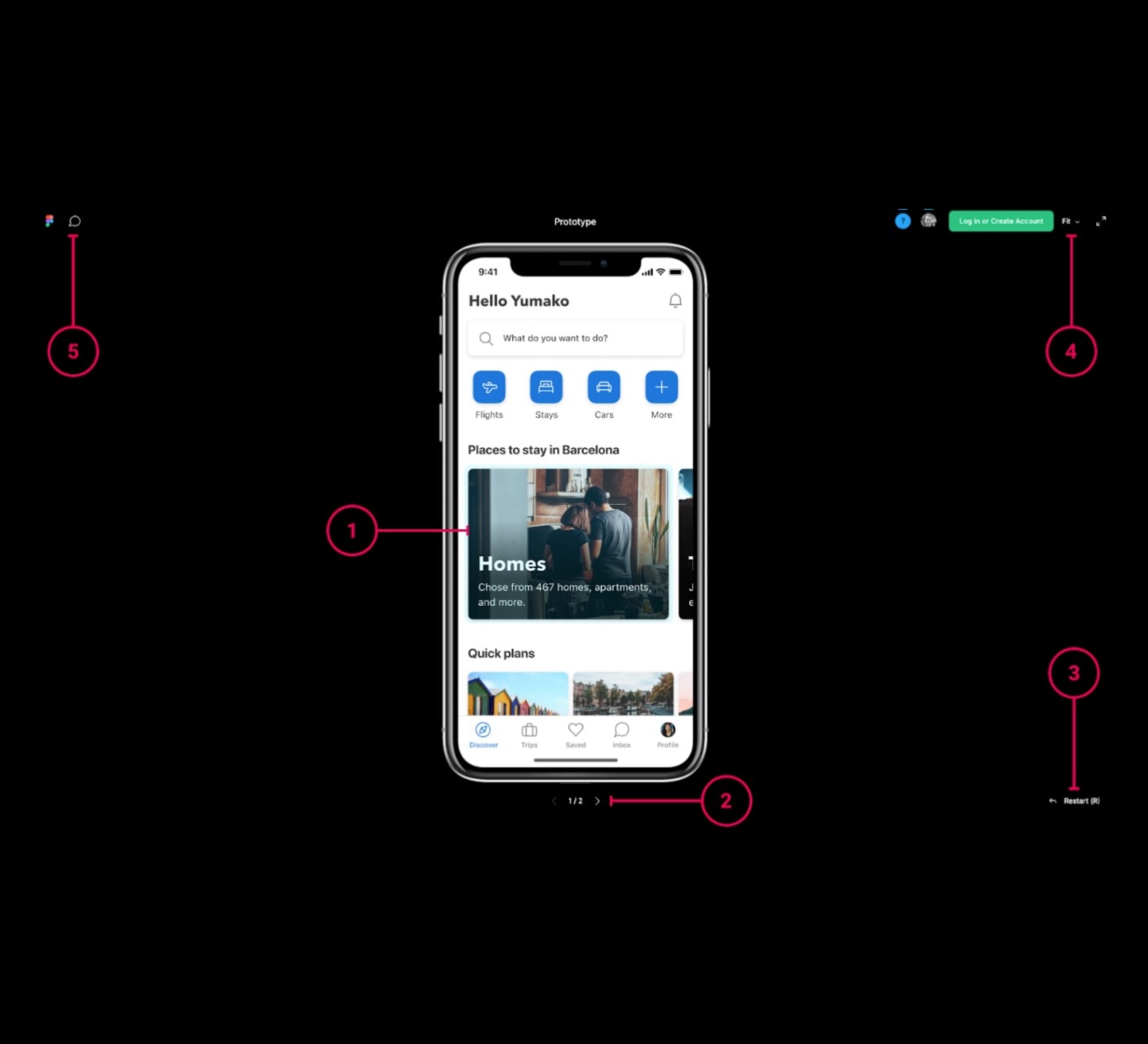
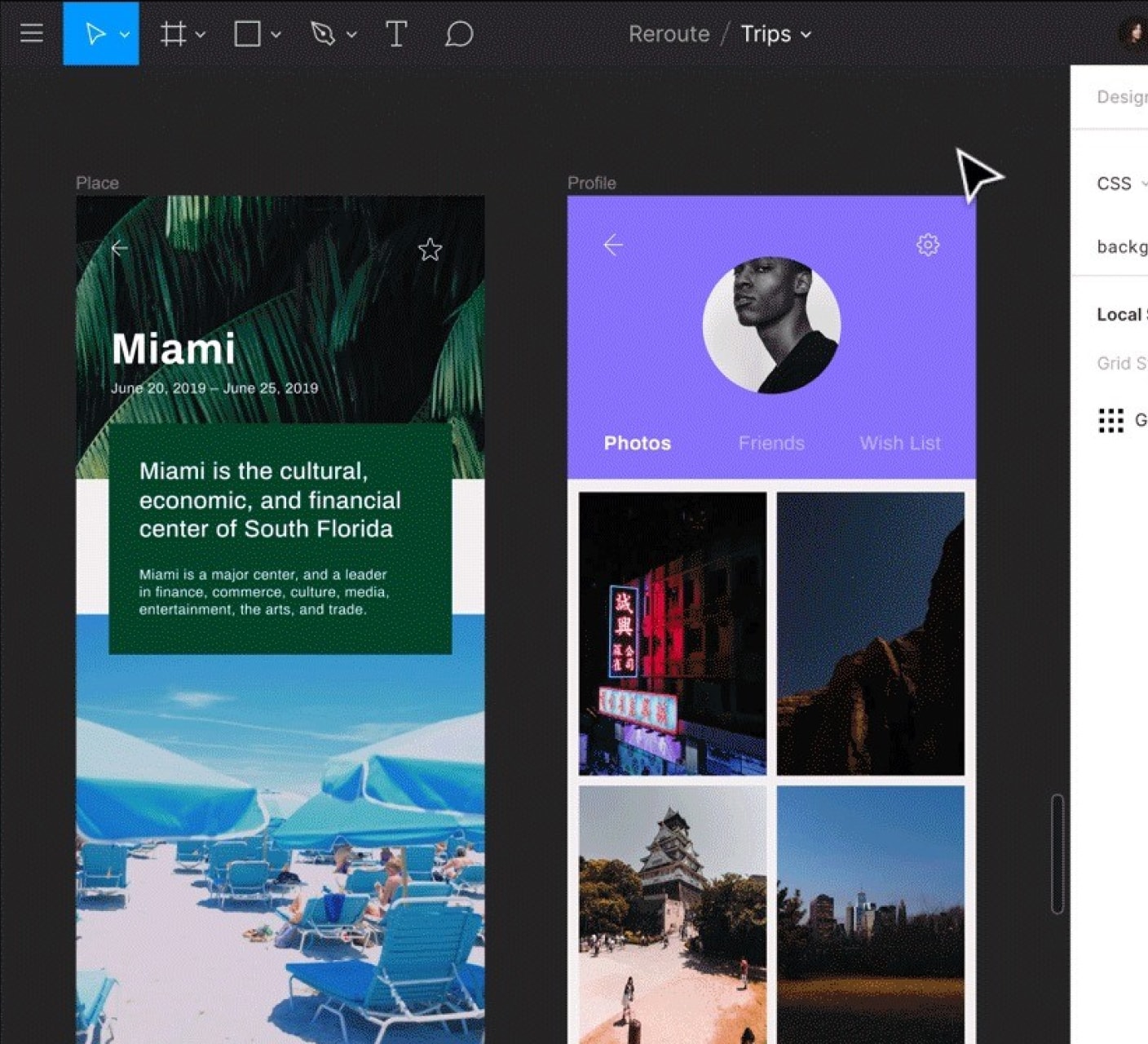
Supportive plugins and documentation for the trial
At the end of the trial period, we ran a large community survey and arranged focus group research sessions to determine if the trial was successful. I combined these results along with other valuable feedback in a final assessment document and determined that the trial was very successful.

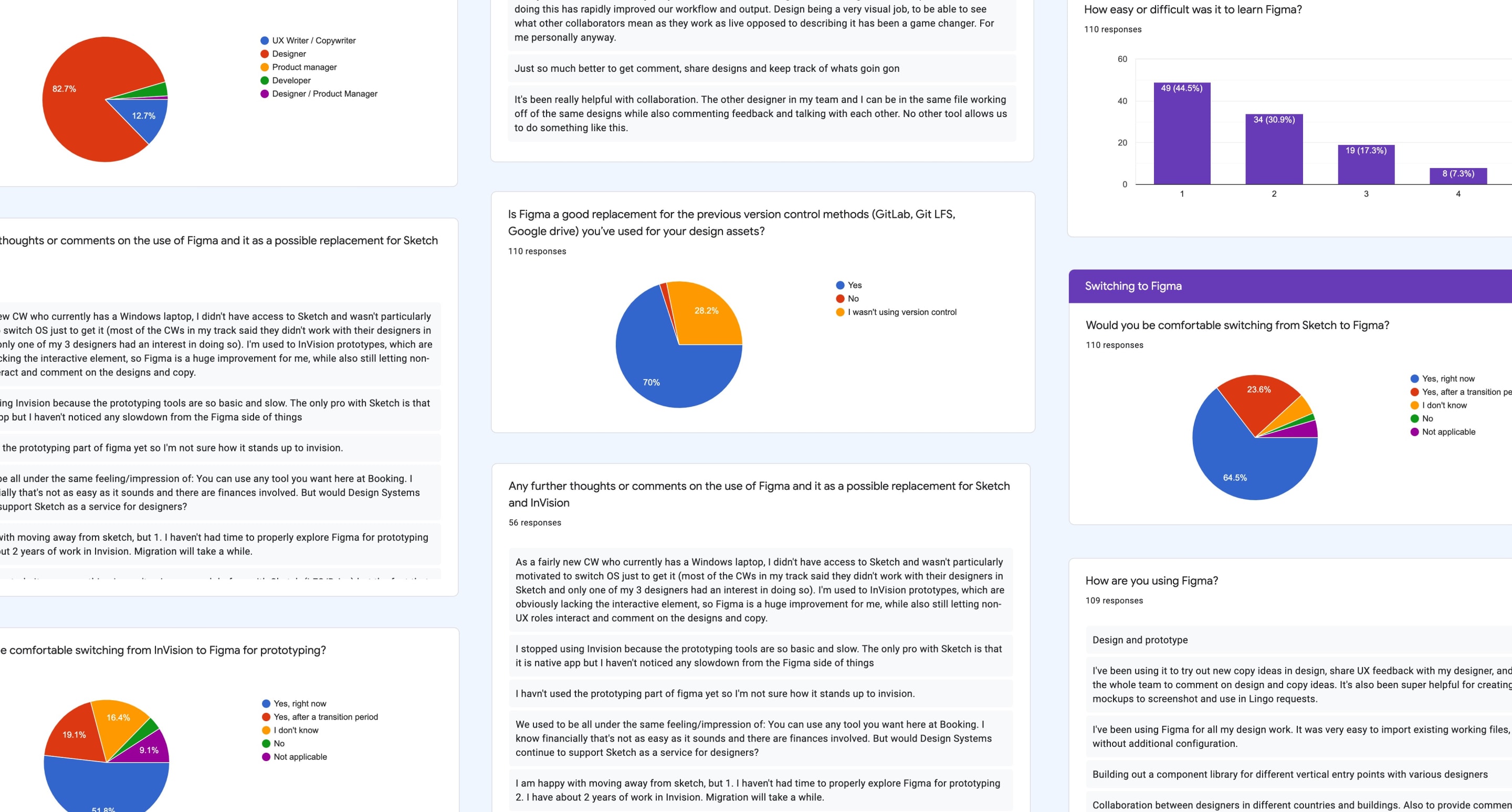
Figma community survey
Getting everything in place
For the next steps, I created a year-long migration plan that slowly deprecated other tools, giving people multiple checkpoints throughout the year in which they could move their work over. I also worked together with the procurement department to inform Sketch and Invision that we won’t be continuing with their services. Also with the procurement department, I calculated costs for the migration and signed a full-time contract going forward with Figma.

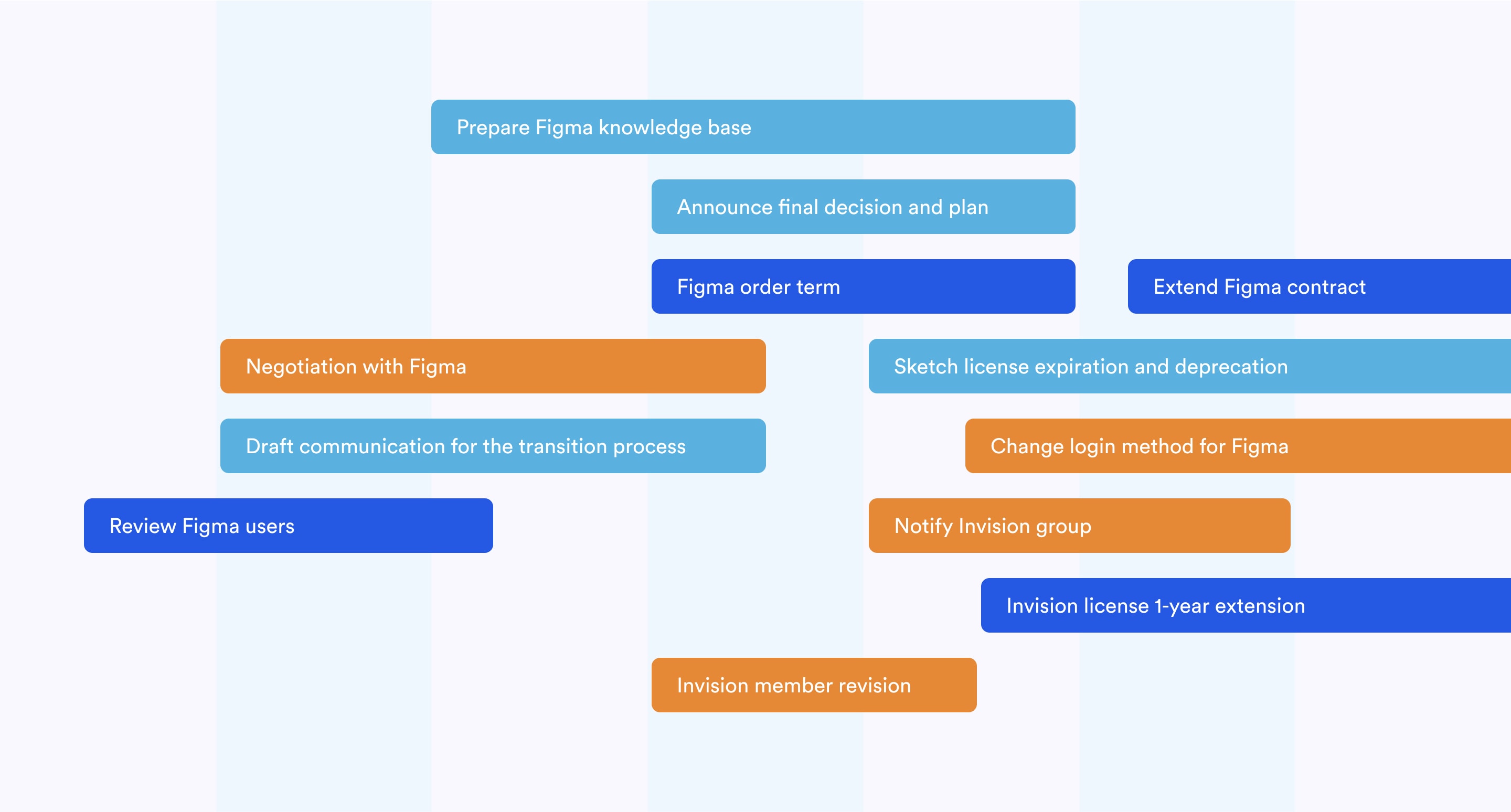
Figma migration plan
Outcome
The announcement for the full migration received very positive feedback from our tech community. We have ended up including others earlier on in the process, streamlining collaboration with other designers, and greatly easing the effort for distributing assets. We also saved quite a lot of money.
Today, we have thousands of members of our tech community using Figma in hundreds different teams. We also saved quite a lot of money by moving off of other tools.
Although the migration took over a year, Figma has greatly improved our design workflow. Especially in 2020 and 2021 where we work fully remote, we realised how difficult it would be to work with our old stack.