Design System
Lead Designer at Booking.com, 2017 – 2019
The Booking.com Design System is a collection of frameworks, guidelines, and tools used on all Booking.com products for a more efficient and consistent development and user experience.
I was a founding member responsible for collaborating with designers and engineers across the company to come up with solutions, designing and building tools and systems, and leading the definition of the product roadmap and design strategy for the Design System.

The challenge
In 2017, we’ve discovered a need to review the way we work to better fit the growing and changing needs of our business and customers. We wanted to explore ways to build even faster and more holistically across our large tech organization. As a response, the Design System team was founded to help the design and engineering teams to move towards a more efficient and consistent way of working.

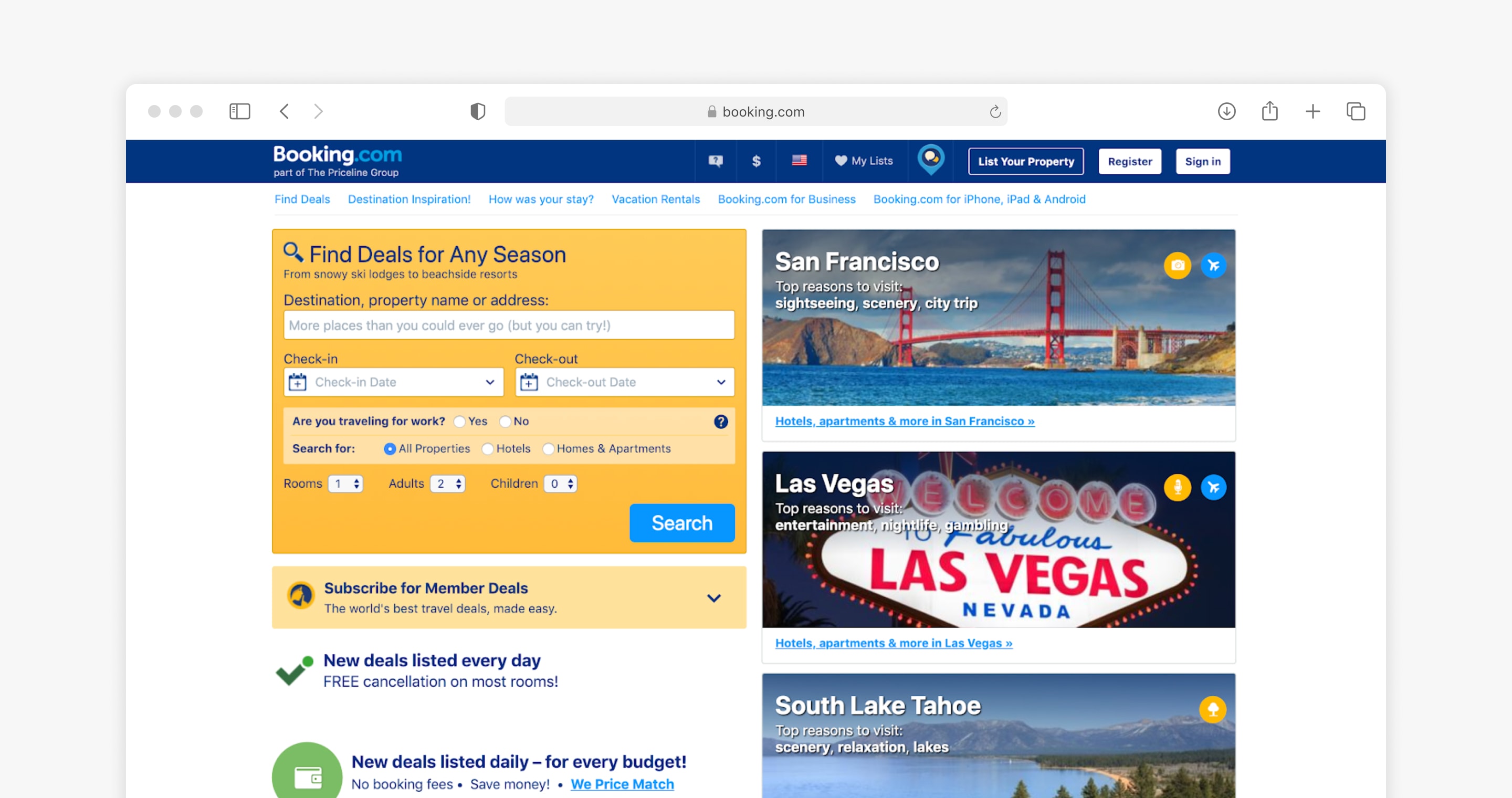
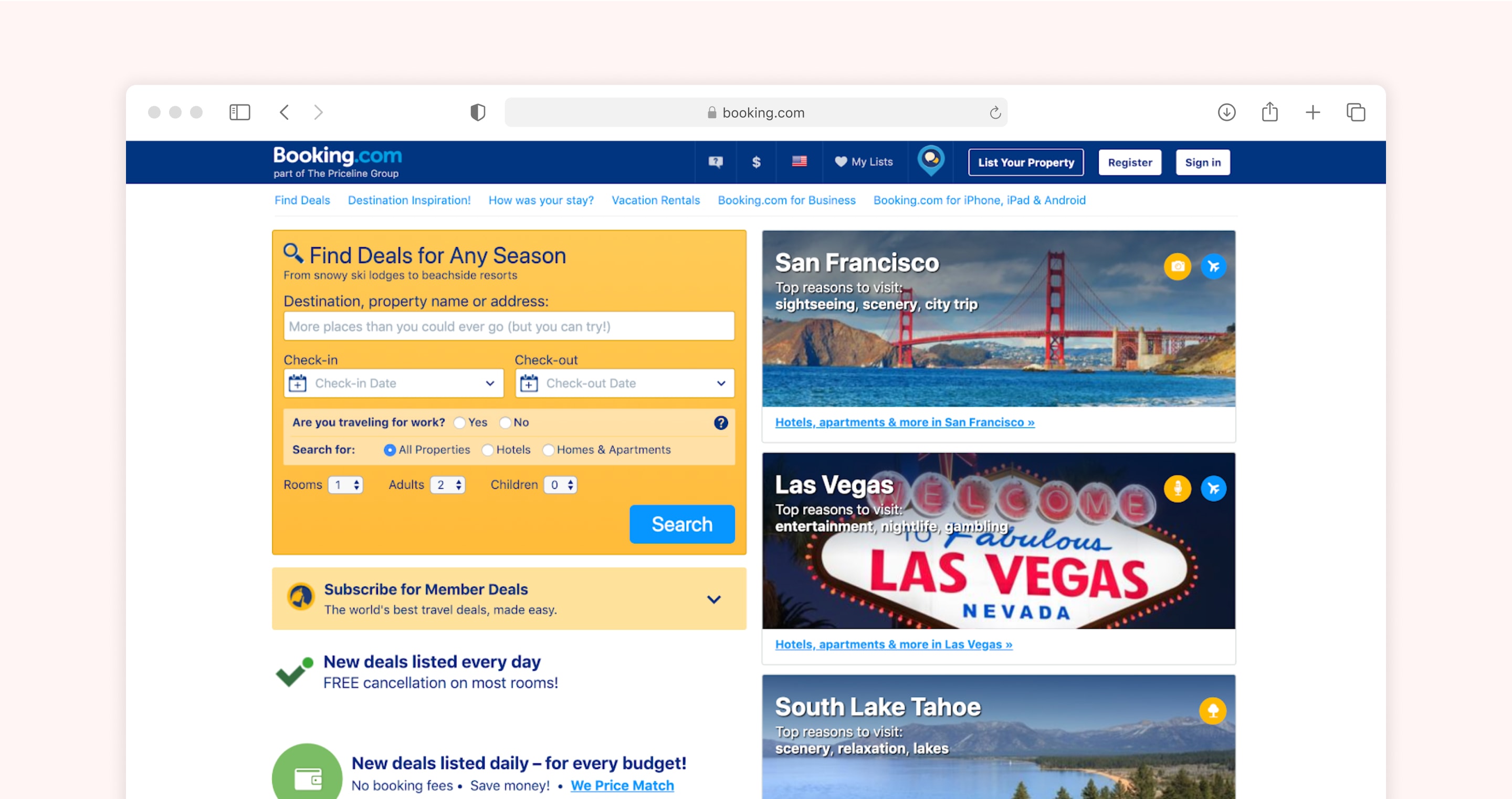
Booking.com Homepage in 2017
Building the foundations
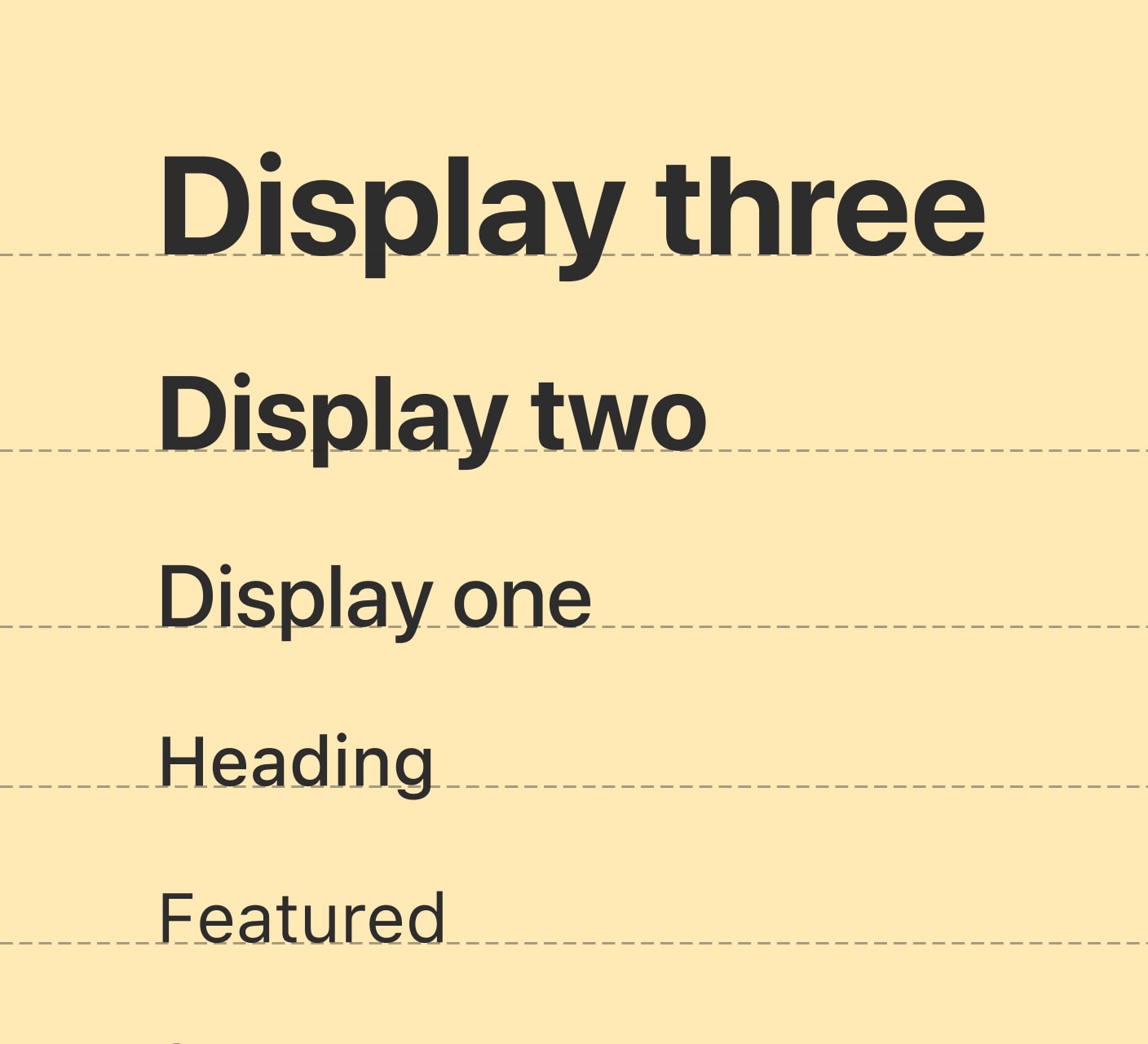
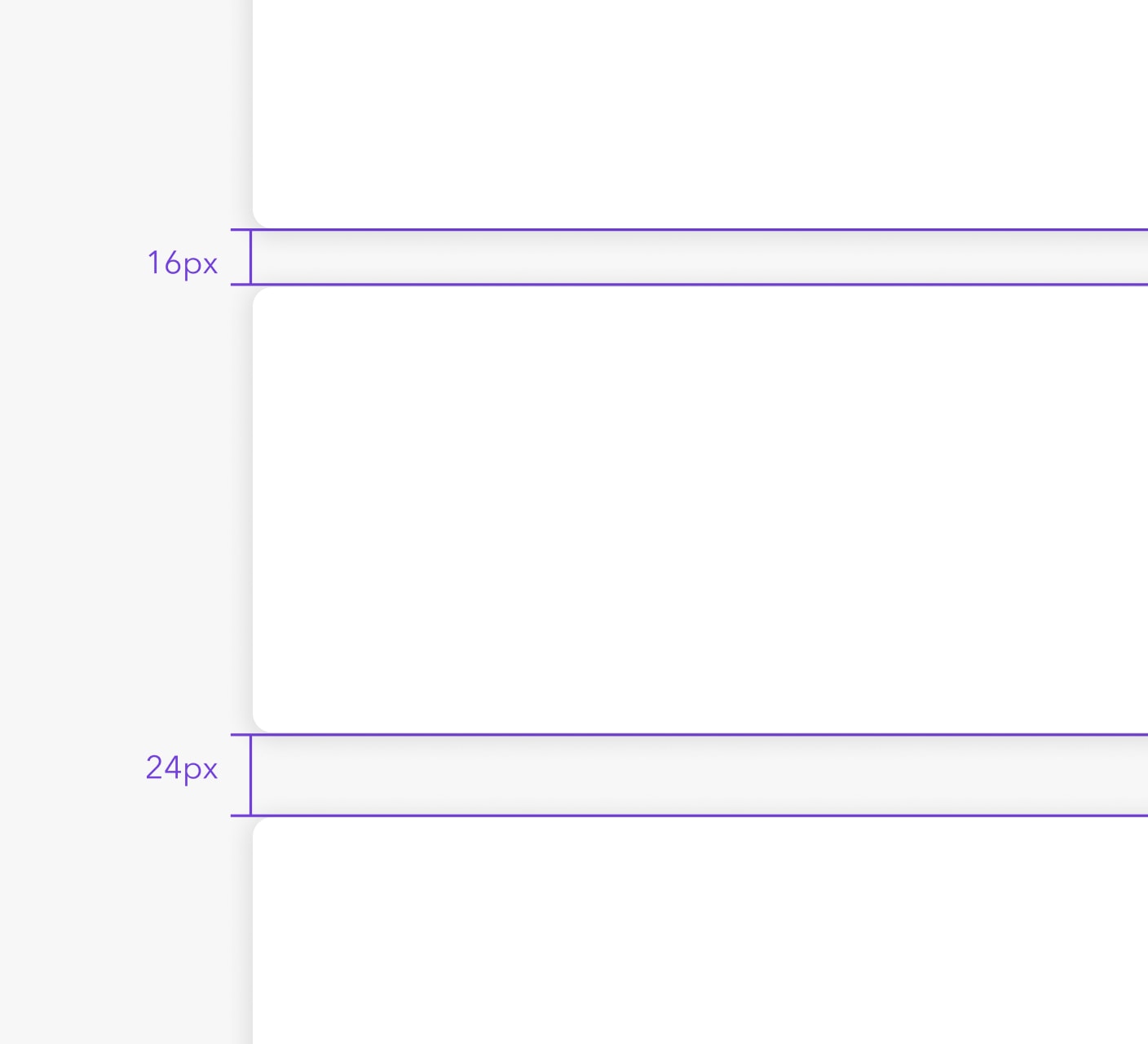
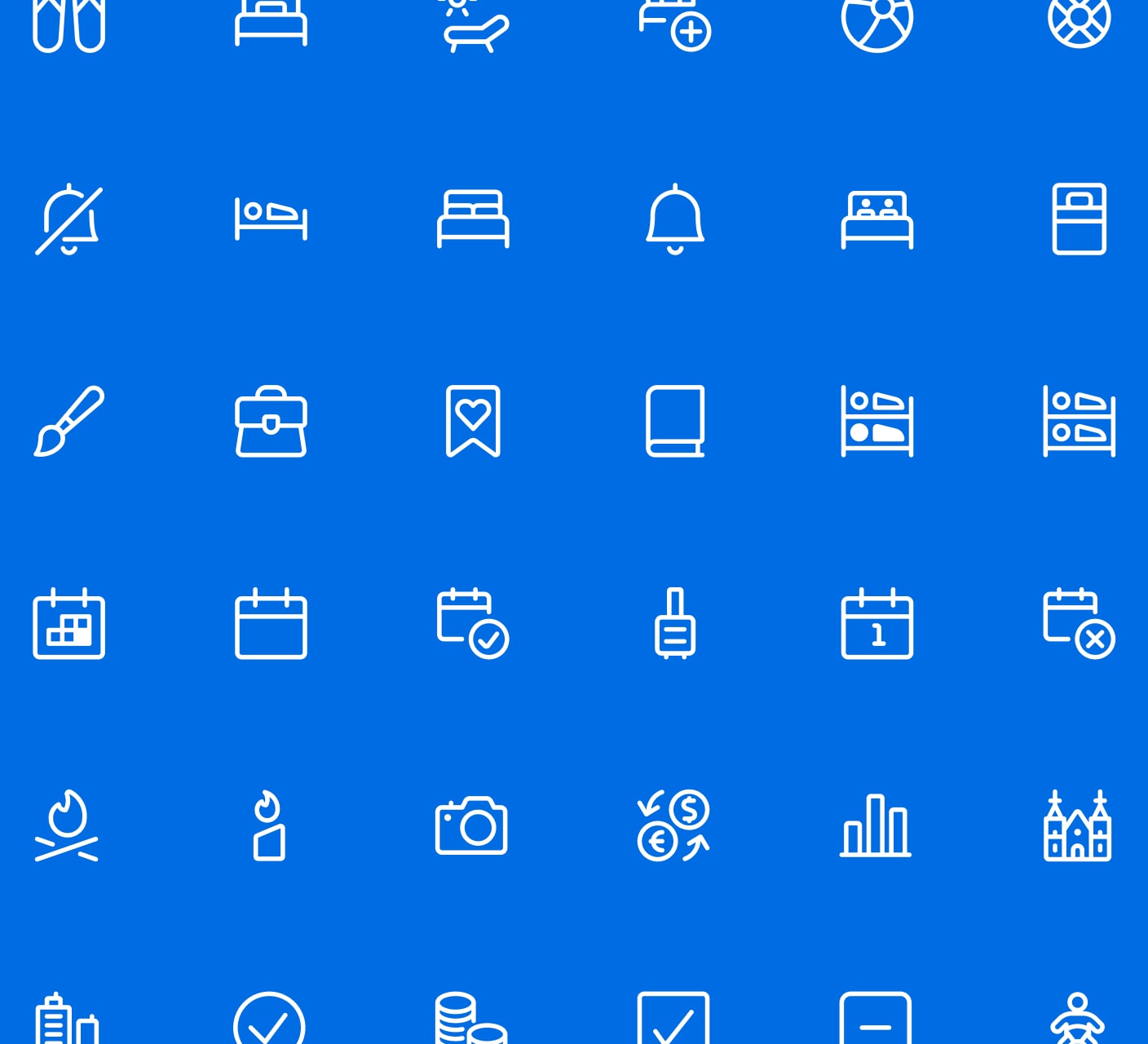
During the first days, we were responsible for coming up with a set of design tokens that would build the foundation of our Design System. We started with auditing our product. Informed by the audit, we’ve then created an initial color palette, a typography scale, a new icon set, and layout utilities. All accessible and flexible enough to be used on all Booking.com products on all platforms.
For the implementation, I worked with our engineering team to A/B test the tokens on our core product. After multiple iterations, we managed to find values that positively affected our business and greatly improve our design and development workflow.




Design System foundations
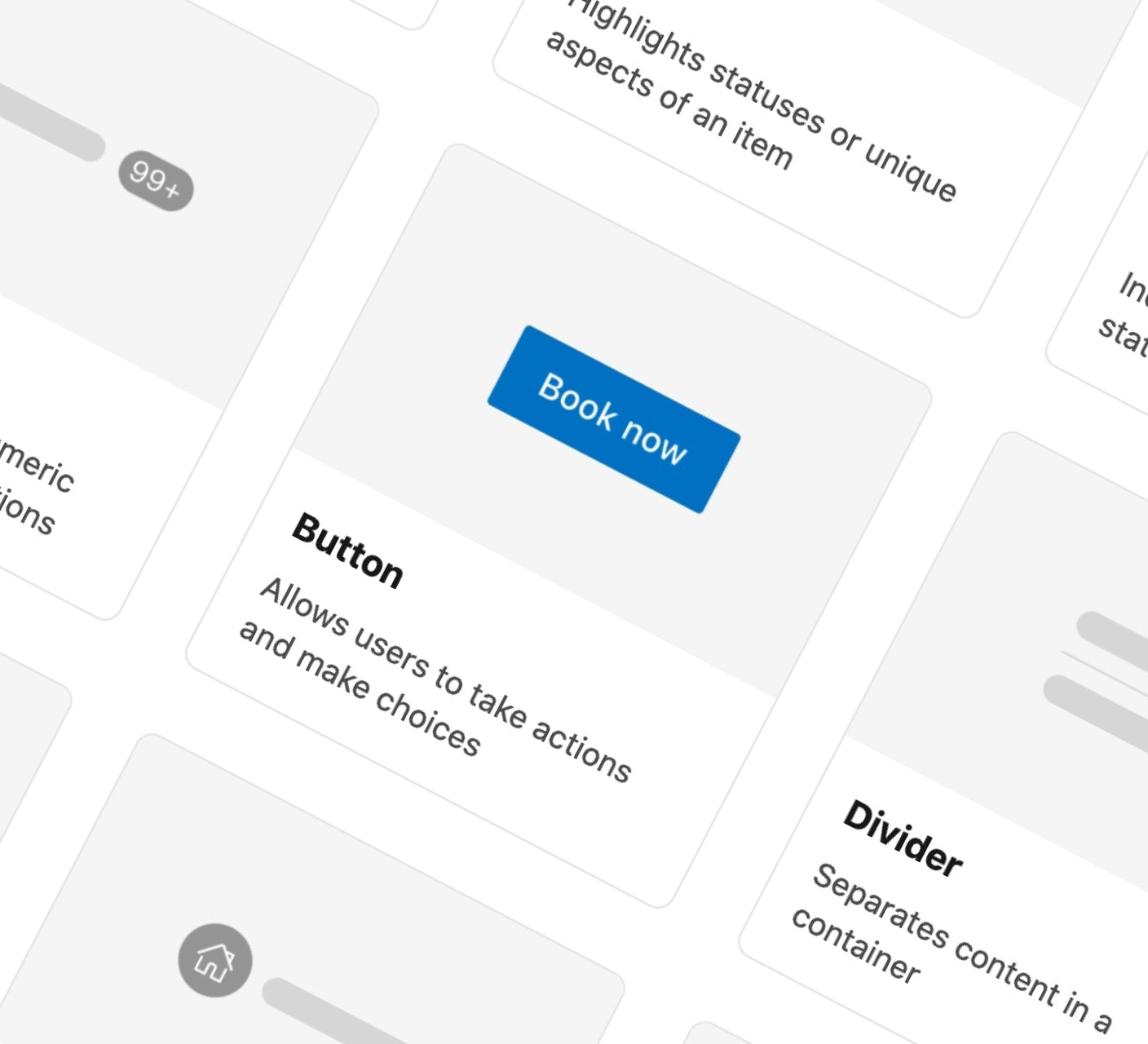
Creating the building blocks
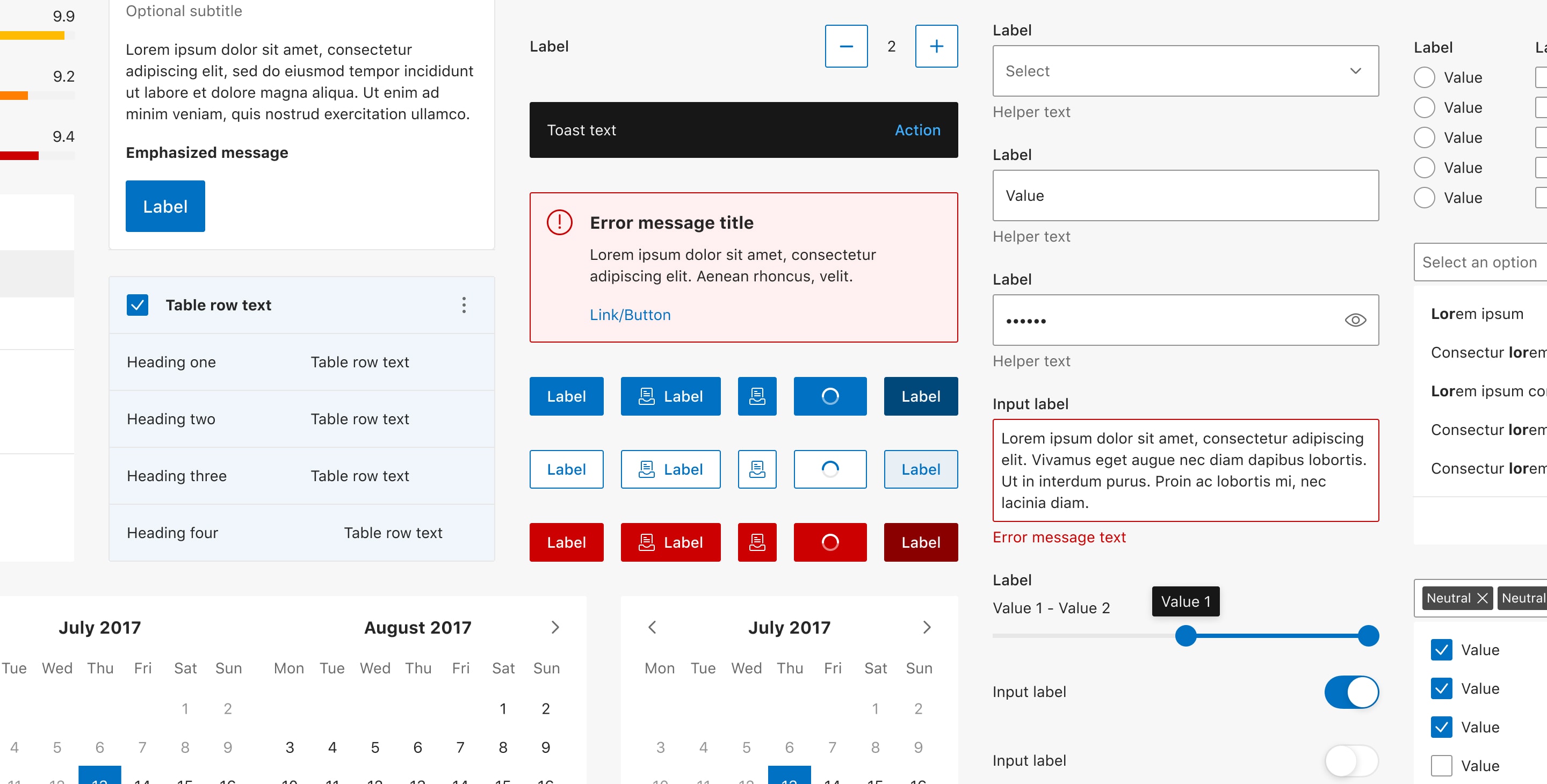
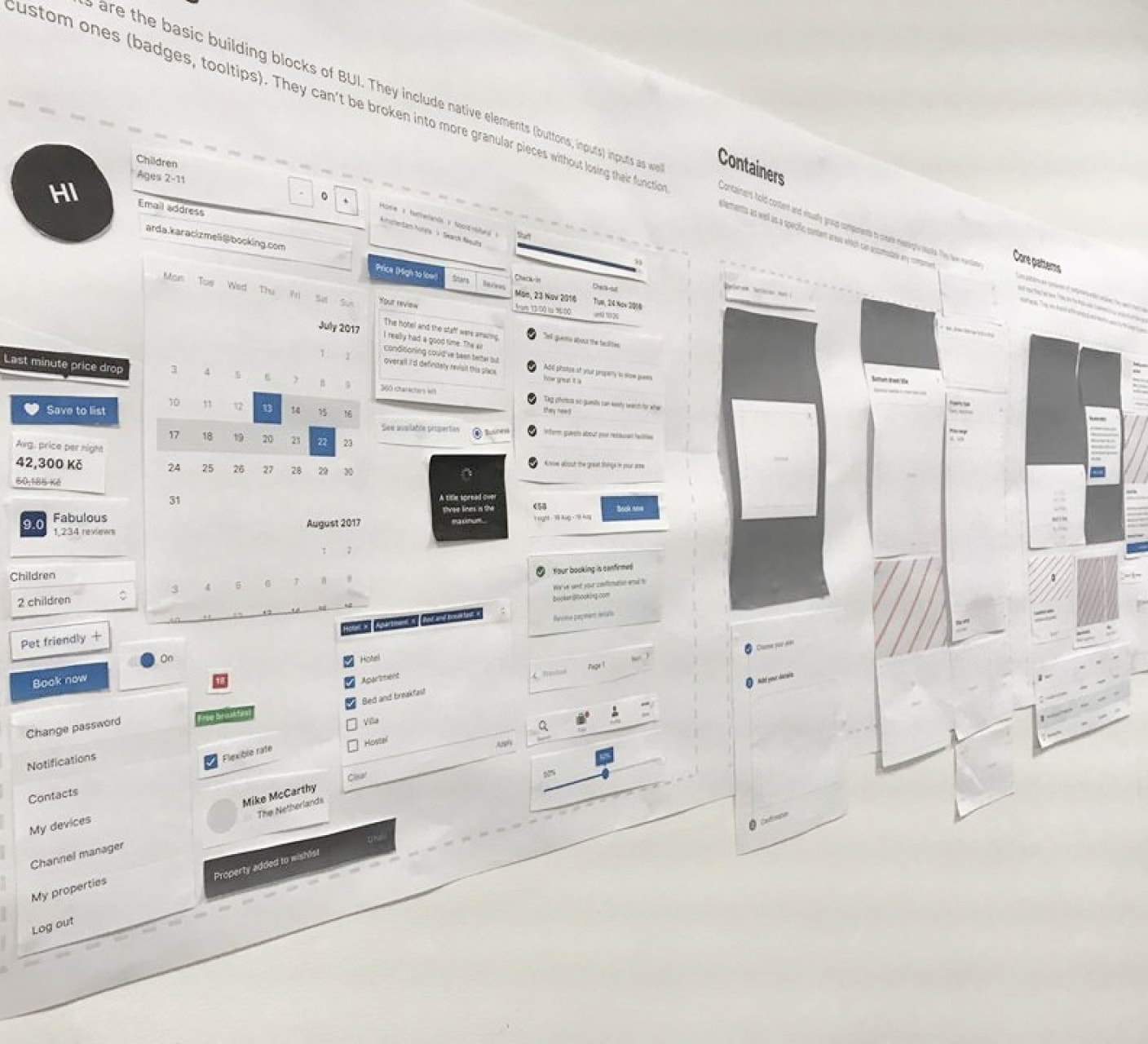
After the foundations were laid out, it was time to start designing the UI components, the building blocks of our Design System. I organised and ran workshops including designers and engineers from different parts of our business to gather diverse perspectives. Together, they audited our products, came up with a list of repeating patterns, and built them into UI components on three major platforms: Web, iOS, and Android.

Workshop results
After a while, we had many monthly contributors to our library all around the company. Suggesting new variants and components, coming up with improvement ideas, and reporting bugs. The number of components in our library increased to 146 and it was time for consolidation.
I ran another series of workshops with designers and engineers to come up with a new structure for our UI library that would help us make more sense out of the library and give product teams their boundaries in which they can create their patterns depending on the core library, without increasing its size.


New component structure
Going beyond a stickersheet
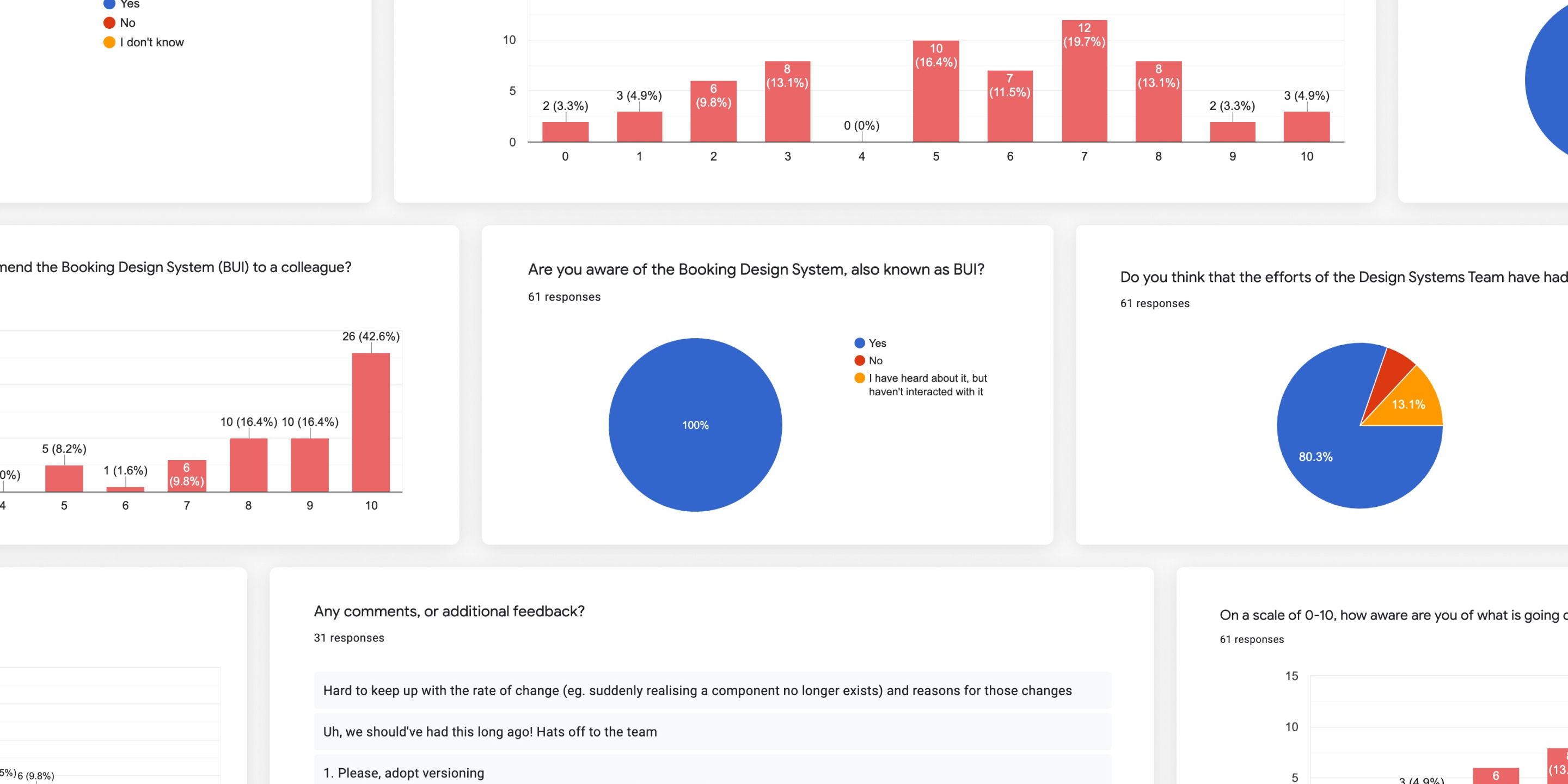
Thanks to our scalable UI library, the Design System gained more adoption throughout the company. With more usage, came more problems. I ran internal qualitative research sessions and user surveys to understand how we can further improve the user experience of our Design System.

Design System satisfaction survey
Results showed that we needed a richer ecosystem including more documentation and tooling. Throughout the year, I designed multiple tools to improve designers’ and engineers’ workflows and wrote many pieces of documentation to officialise the use of the Design System.

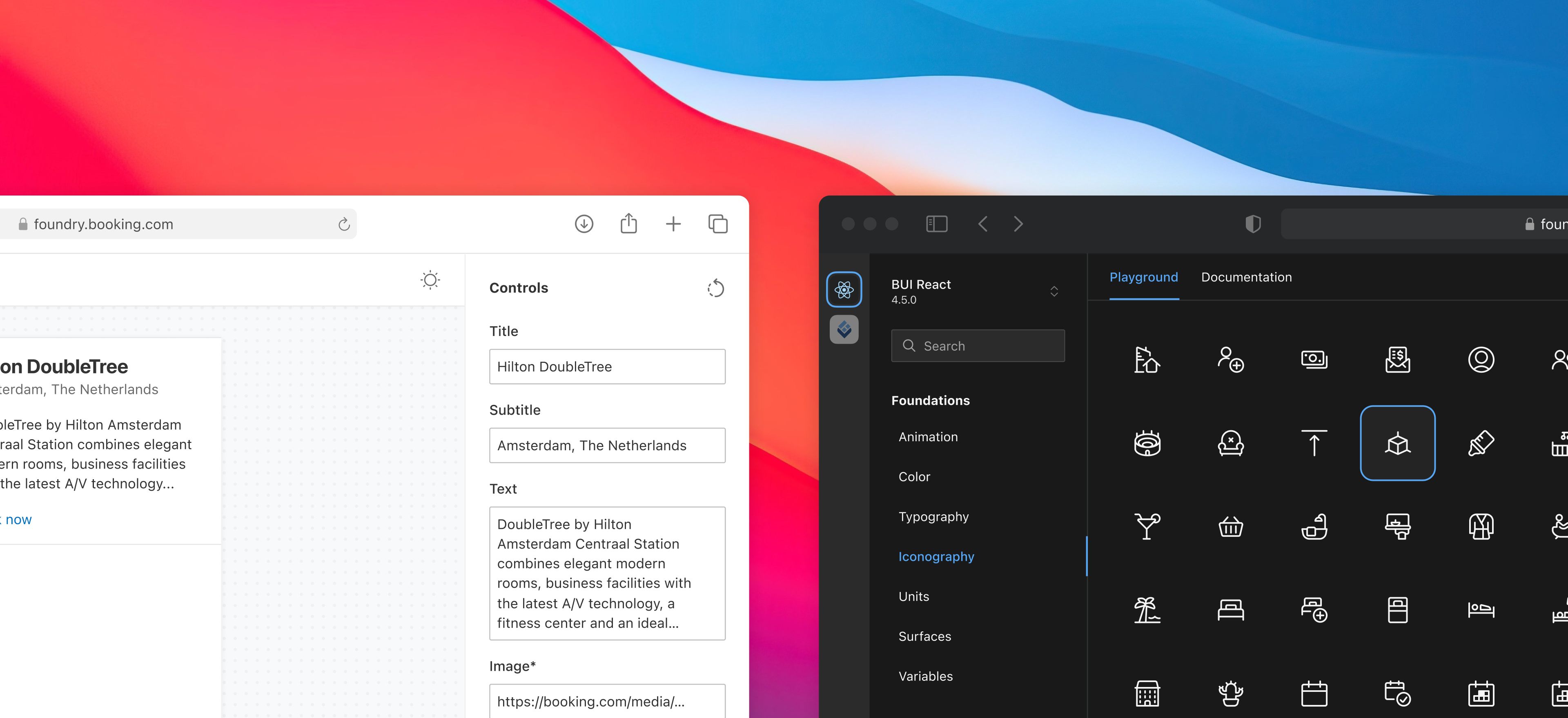
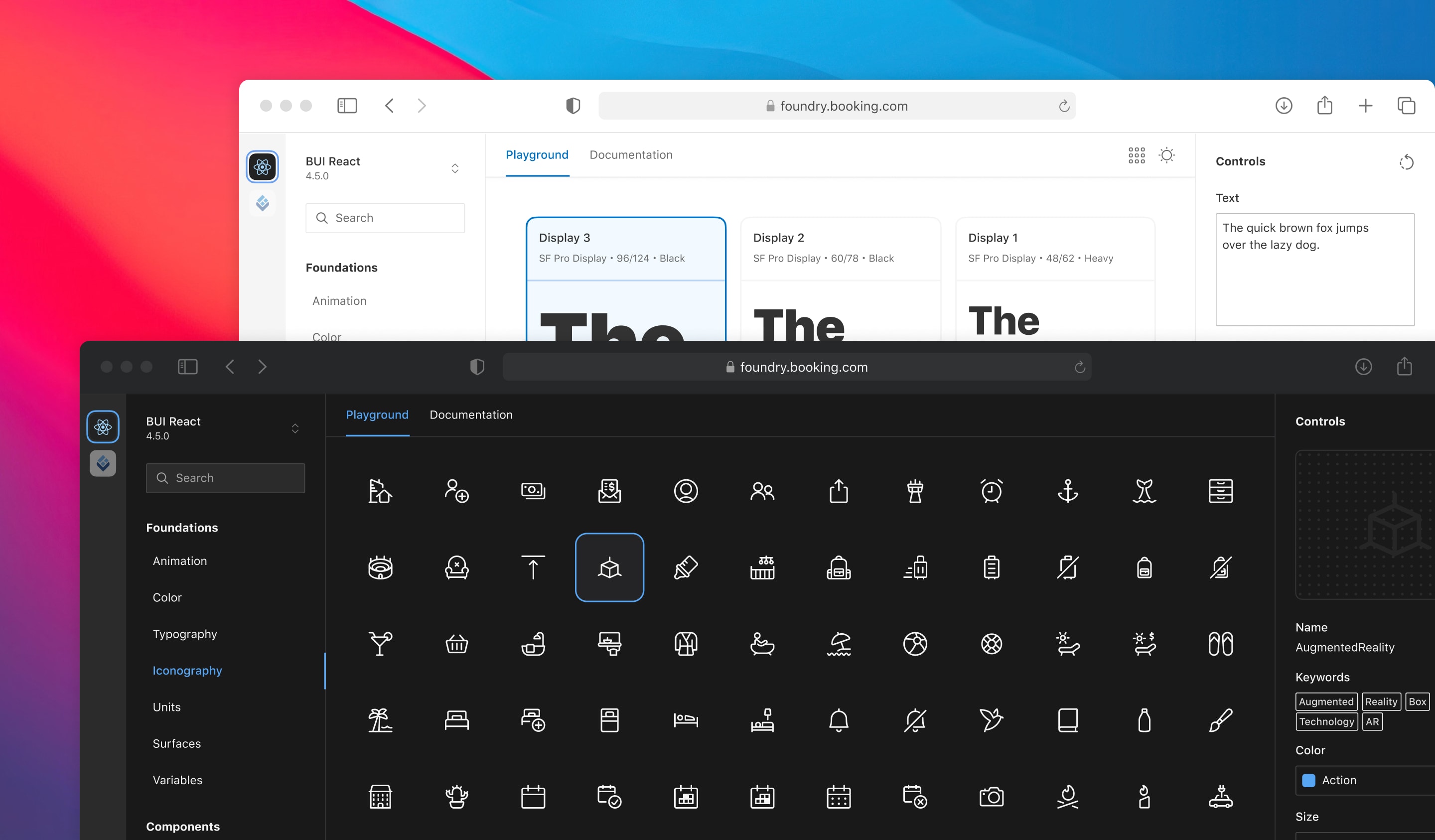
Foundry, an interactive UI component catalogue allowing product teams to create and showcase their own UI components

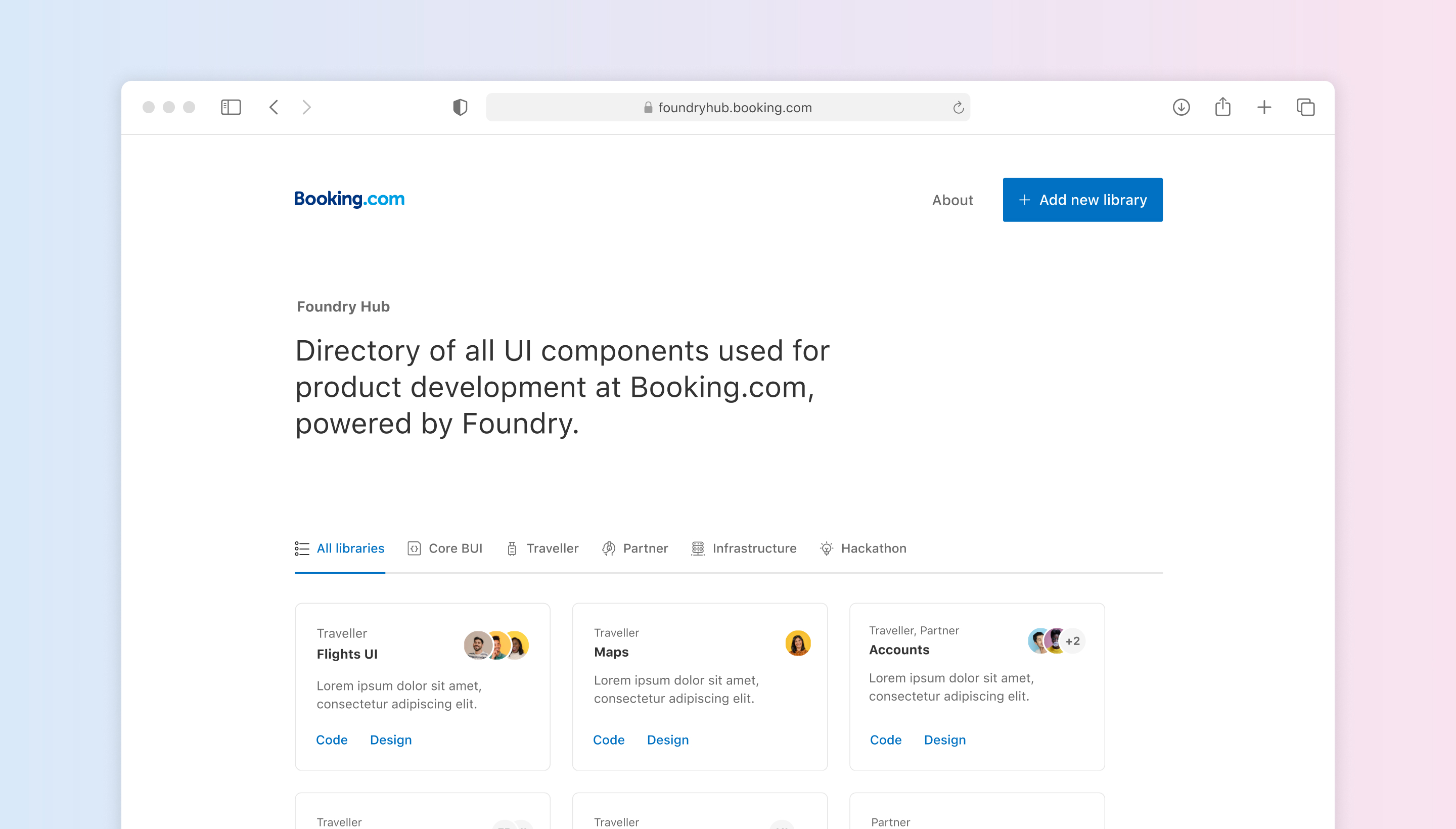
Foundry Hub, a directory of all UI components used for product development at Booking.com. Powered by Foundry

Manual, a tool to build internal documentation websites based on Markdown that are easily editable

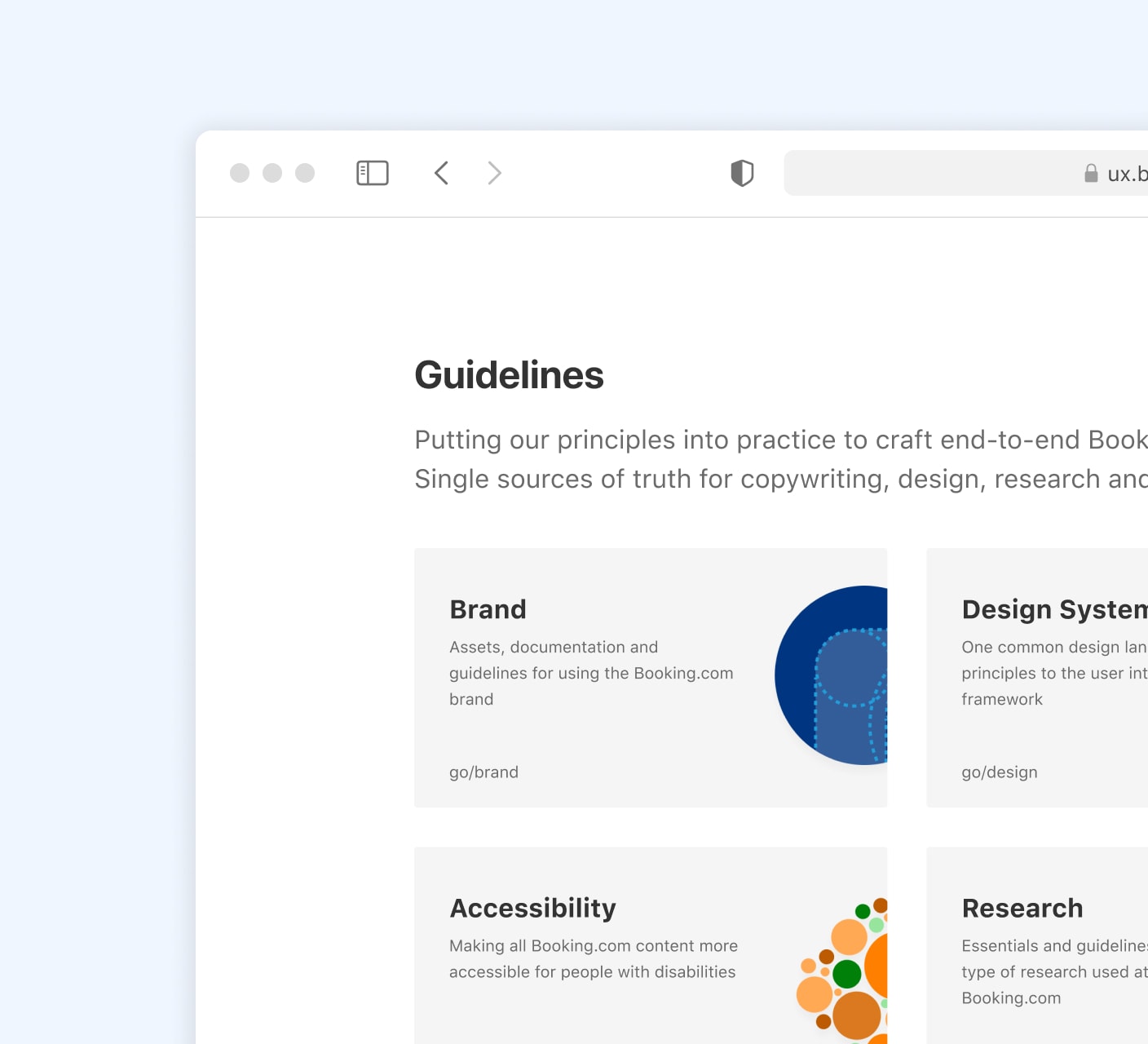
UX Hub, homepage for all tooling and documentation sites concerning design at Booking.com

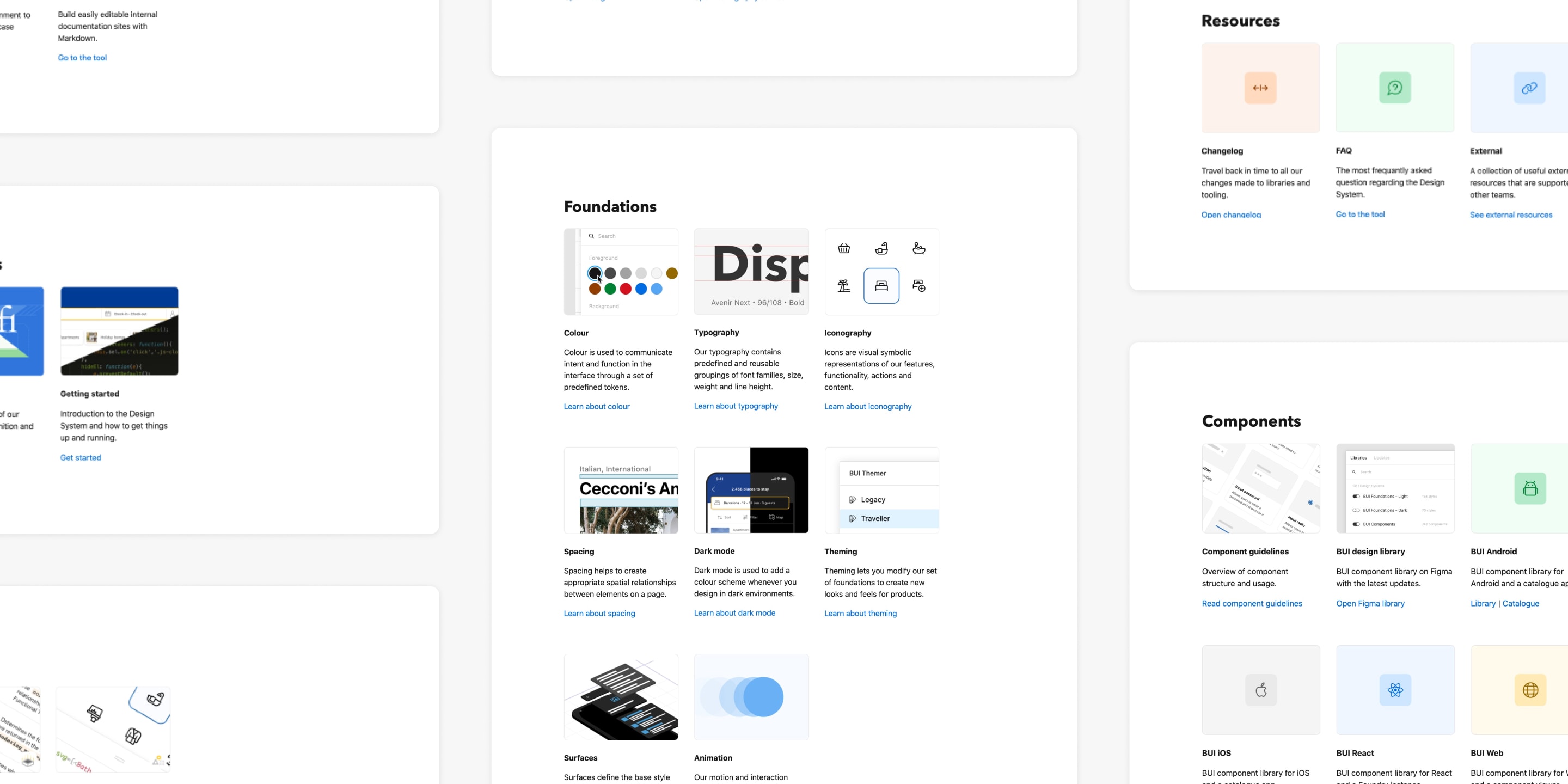
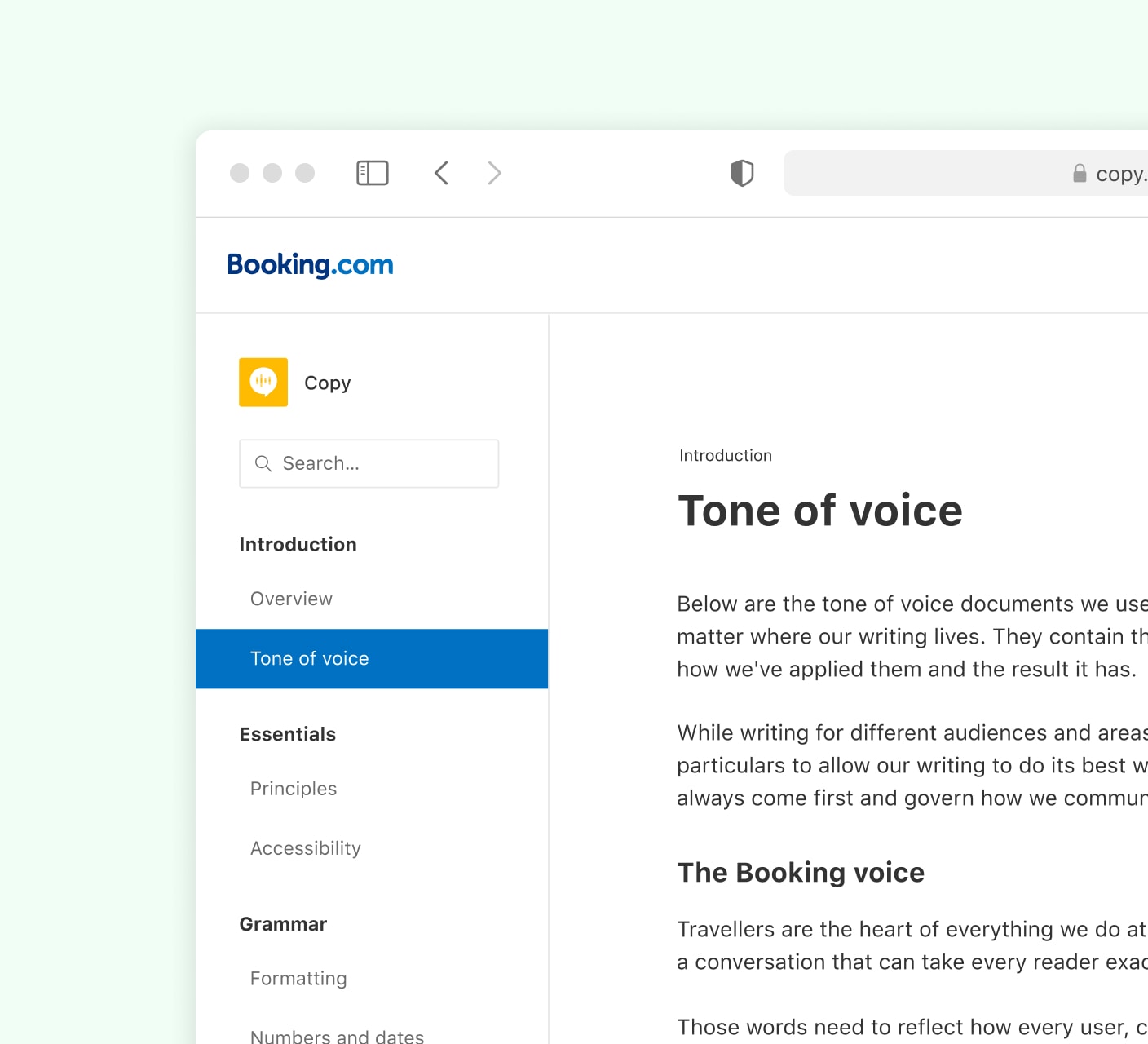
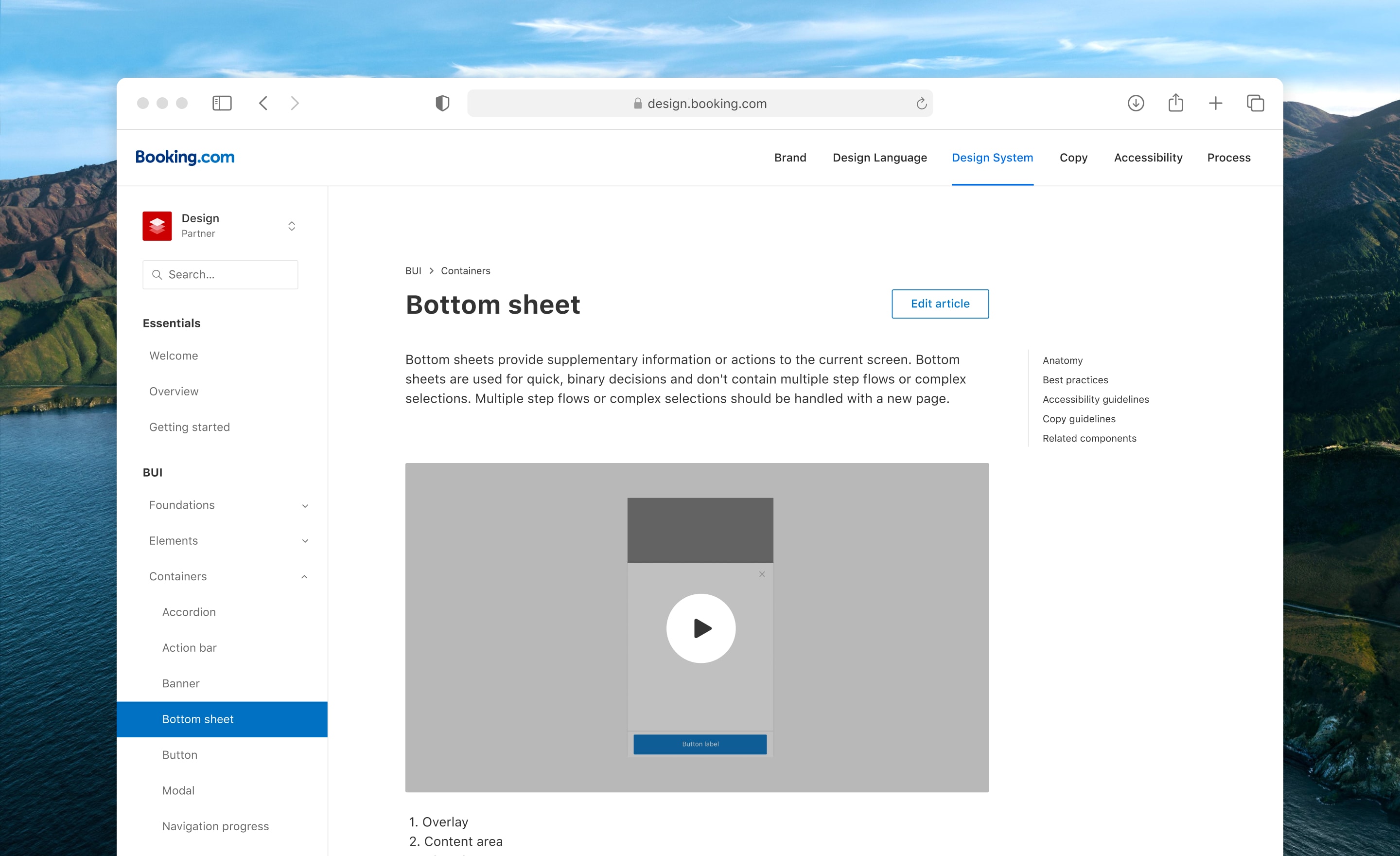
Design System documentation, where every document on how to use the Booking Design System lives
Driving product strategy and processes
Since we didn’t have a product manager in the Design System team, I assumed the role of one and help the team set up measurable and impactful goals and structured ways of getting there.
I led the process to create our first ever product roadmaps for 2019 and 2020. I’ve introduced different processes including standups, sprint planning sessions, roadmap planning sessions, and roadmap check-ins.
I’ve also defined ways to benchmark, and keep track of service and business metrics to define success for the team.

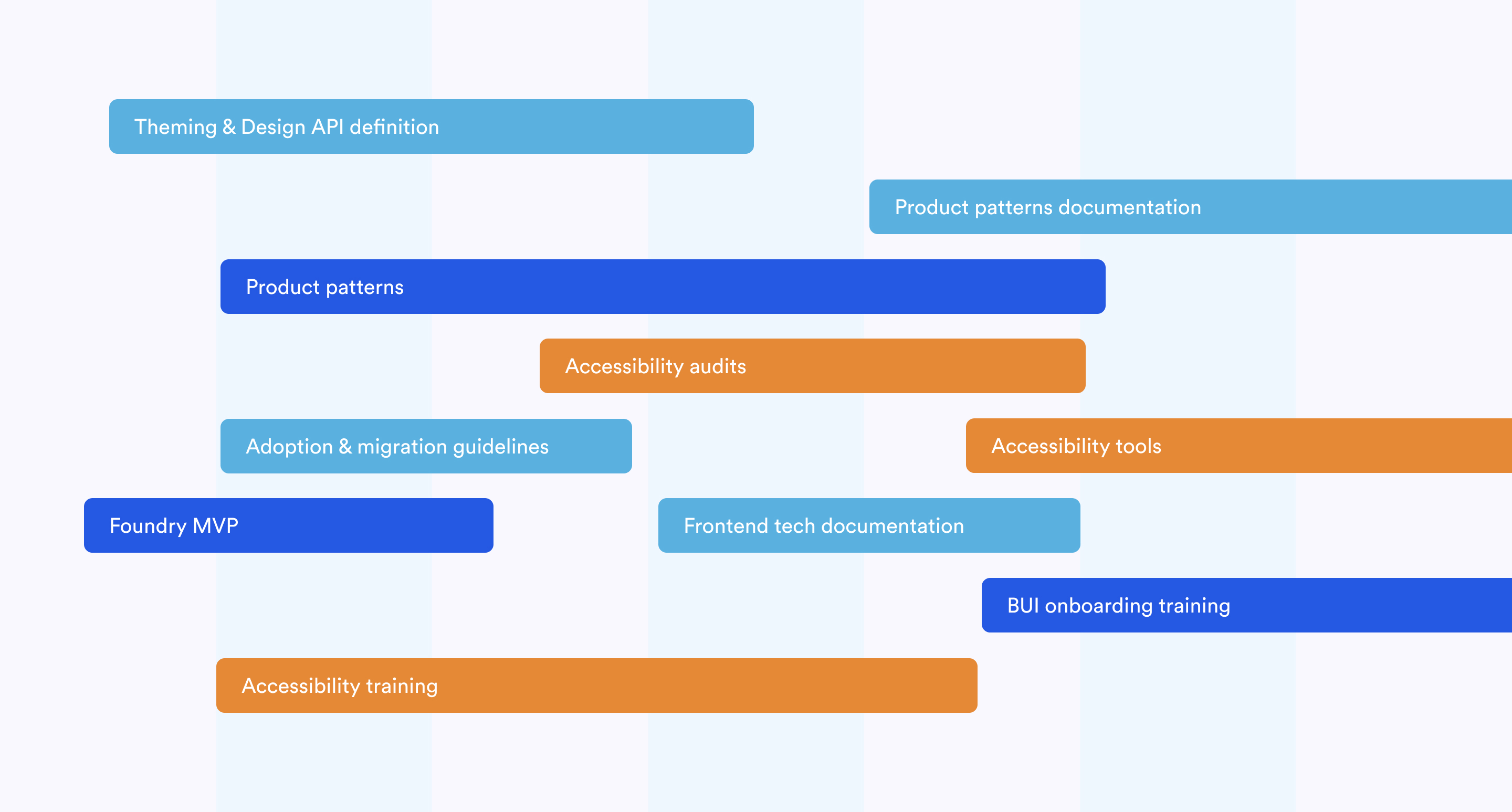
Design System 2019 roadmap
Maturing & scaling the system
Throughout time, platforms such as iOS and Android came up with new UI technologies and our business grew substantially with new product verticals which had their custom UI implementations. We foresaw that this could become a repeating pattern.
So to prevent future debt, I worked with our engineers to build code-first solutions that allow our Design System to adapt to the fast-changing landscape.

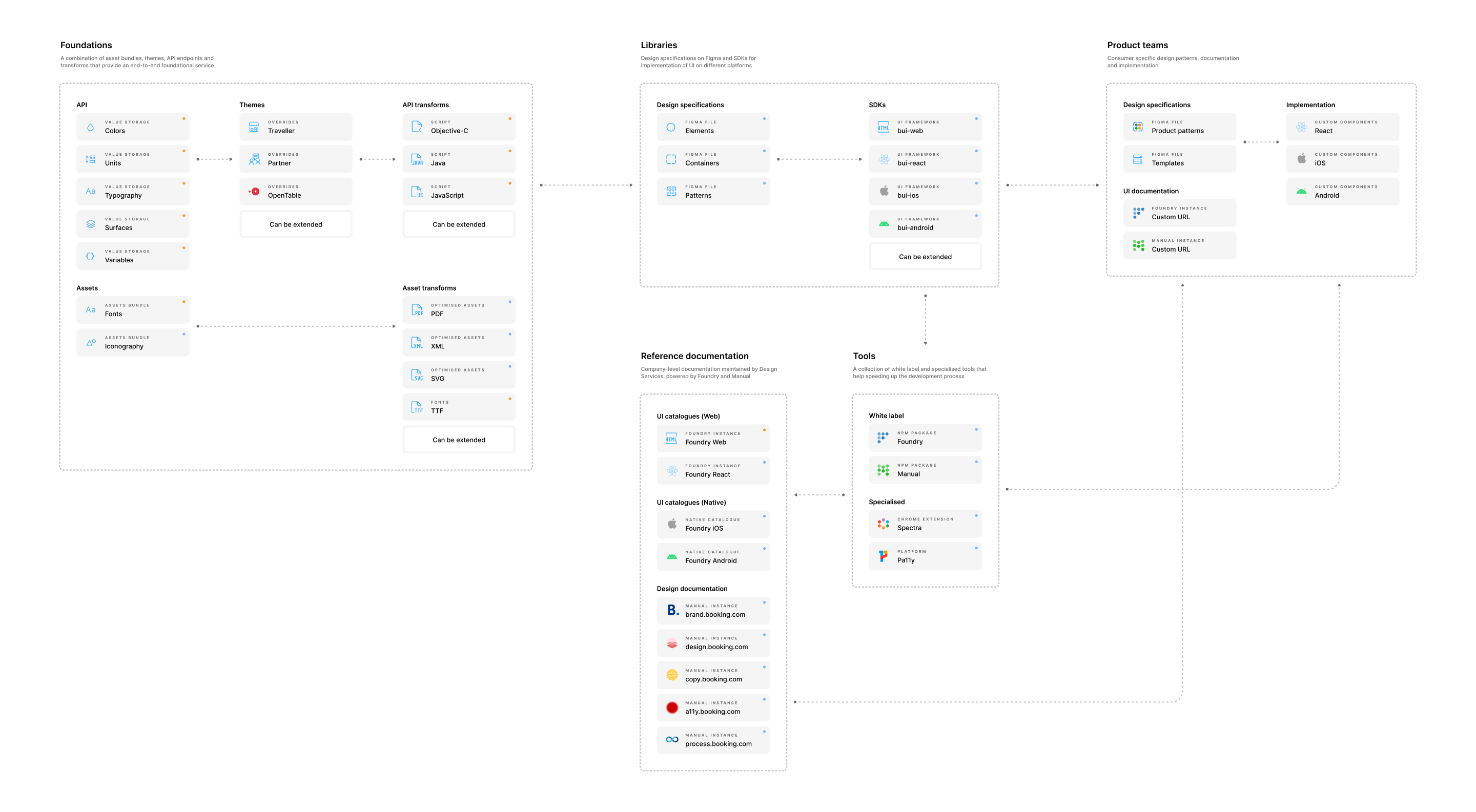
Diagram of the Booking.com Design System

Product Architecture, taxonomy for an experience-driven approach for the development of products and product features

Design API & Theming, allowing for scalable design and development while catering for specific segments
Supporting design across the company
Shifting the way we design from a siloed way to a streamlined and collaborative way (with the help of the Design System) required lots of carefully planned change management. I’ve actively identified key partners across the company to whom I can offer my help and support in various ways.
I’ve kickstarted the mobile migration project and gave guidance on how to adopt the design system on several other community initiatives. I’ve prepared an onboarding training for the Design System and facilitated them across the company. I’ve created the concept of The Design System Guild to support product teams across the company.

Design System onboarding trainings
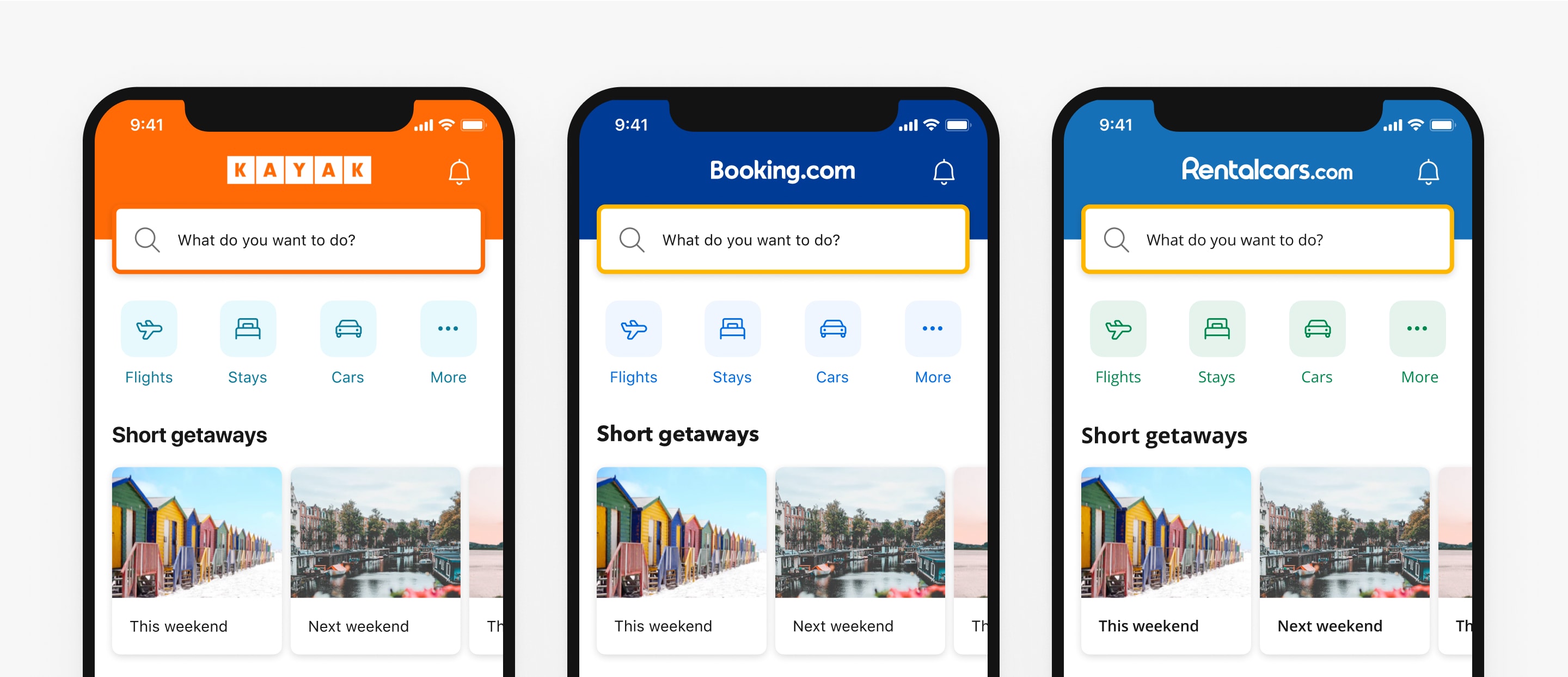
To further spread the knowledge with the wider community, I wrote an article on the Booking.design blog on lessons we’ve learned while building the Design System. I’ve also kickstarted the Booking.com, OpenTable, and Kayak knowledge sharing sessions where we discussed the specifications of our Design System to guide the implementation of our sister companies.
Across the company, I’ve always made myself available for those who need guidance on Design Systems. In my immediate area, I’ve onboarded designers and had one-on-ones with them to give craft support, find new ways in which they can develop their careers, and introduce them to people and resources they can learn both inside and outside of our company. I’ve also had the pleasure of guiding and mentoring a UX Designer into a Senior Designer role in the Design System team.

Medium article
Outcome
The Booking.com Design System drastically improved our product quality and became standard in how we design and build products for Booking.com.
- To date, more than 1000 experiments in our experiment tool used our Design System.
- More than a hundred customer-facing projects use the Design System libraries.
- Design System libraries have tens of monthly contributors.
- On Figma, Design System libraries are used by hundreds of product teams.
- All of our designers and developers refer to our documentation sites every day.
- There are many instances of other internal documentation sites built on our tools.
During my time in this project, we grew from a team of three into a track of many teams with designers, engineers, and managers. The Design System team has always kept a high bar for craft and constantly produced high-quality work which in return got highly positive feedback from the community.


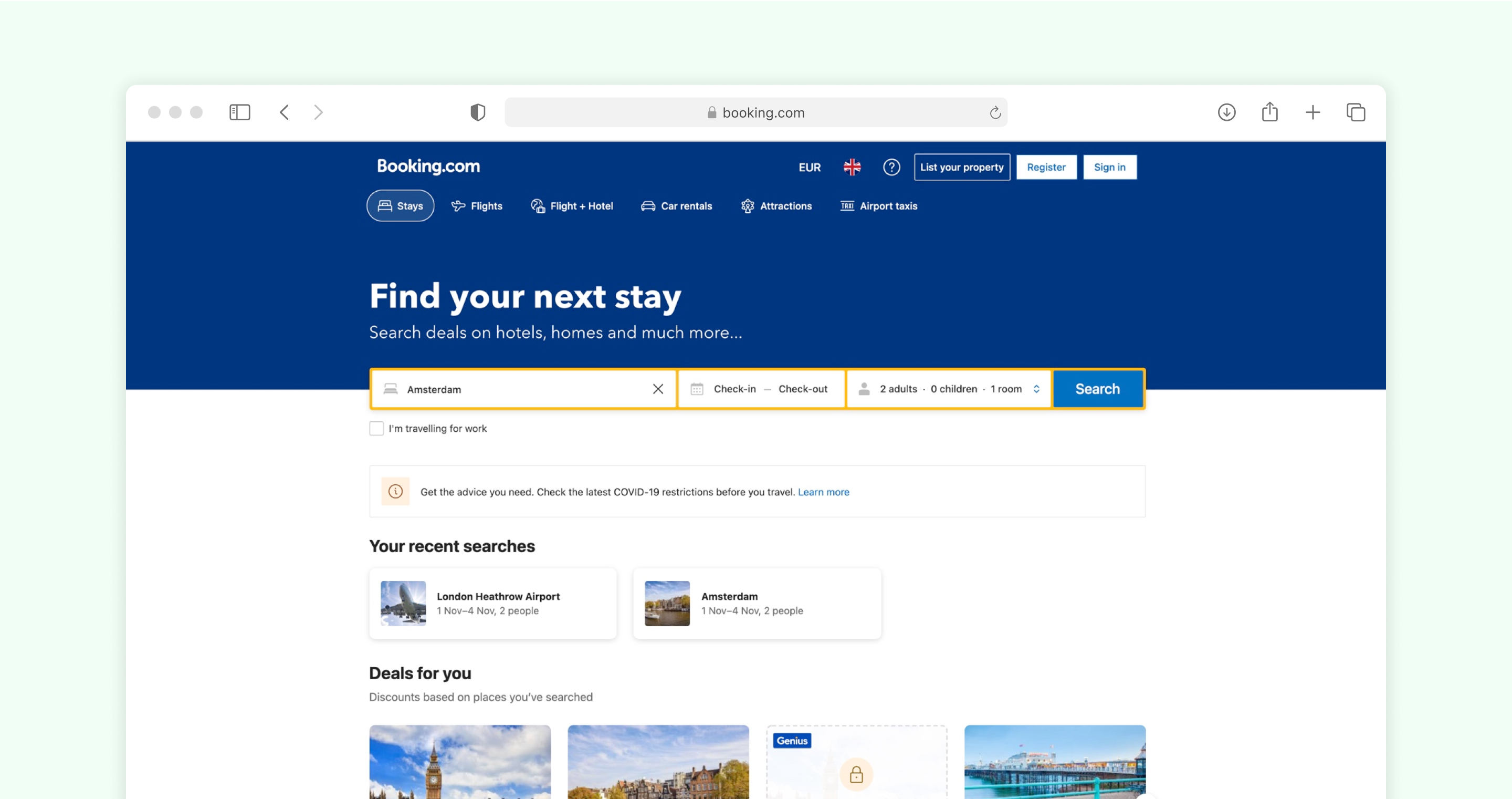
Before & after the Booking.com Design System
Next steps
Today, the team and the community continue to evolve the Design System with clearly defined processes and business goals. And all Booking.com products continue to benefit from it every day.