Design Language
Lead Designer at Booking.com, 2019 – 2020
The Booking.com Design Language is the vocabulary that translates our brand identity into a cohesive customer experience across our digital products through a set of design specifications and standards.
I was a founding member responsible for running workshops, collaborating with our brand and marketing departments, designing UX & UI standards, and working with the Design System team to build key features that translate our brand values into product experiences.

The challenge
We started the Design Language project to provide a unified source of truth for how we approach design, reflect our brand, and create customer experiences across platforms for Product, Tech and Marketing.

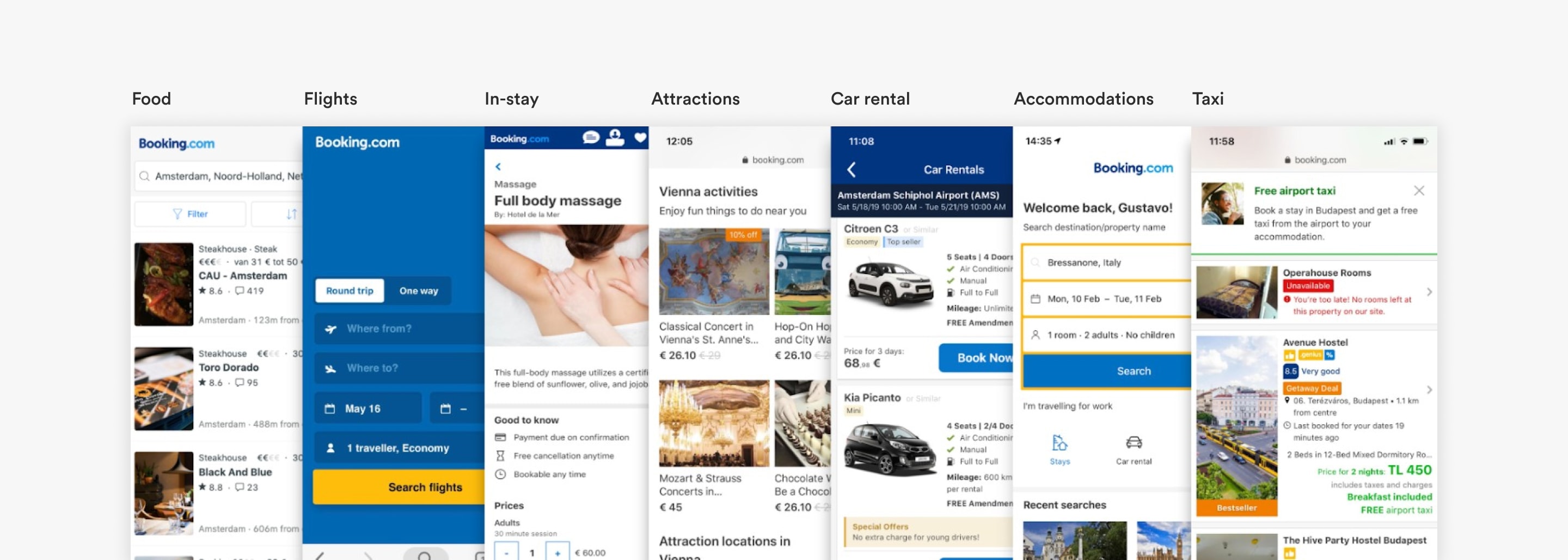
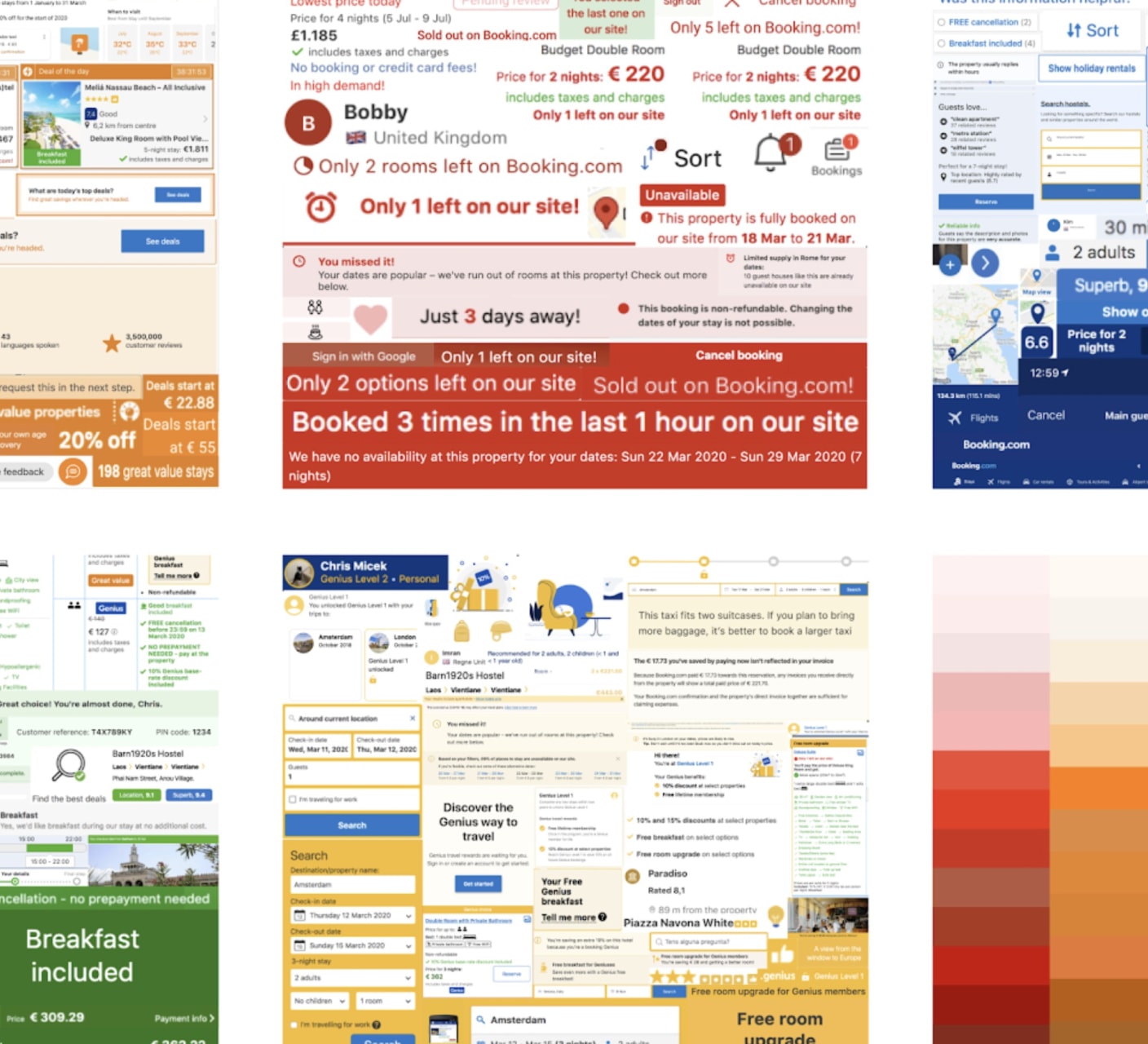
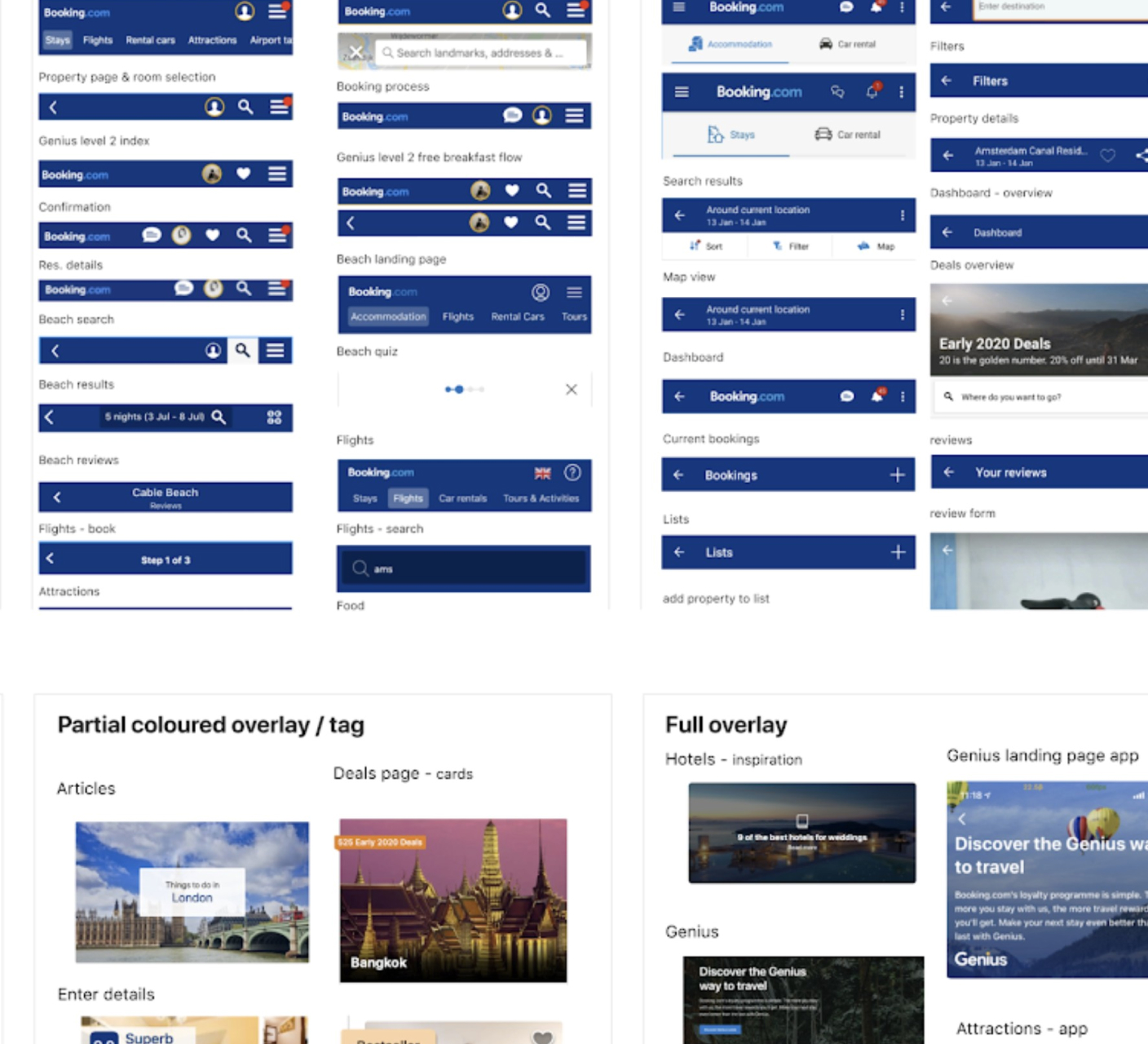
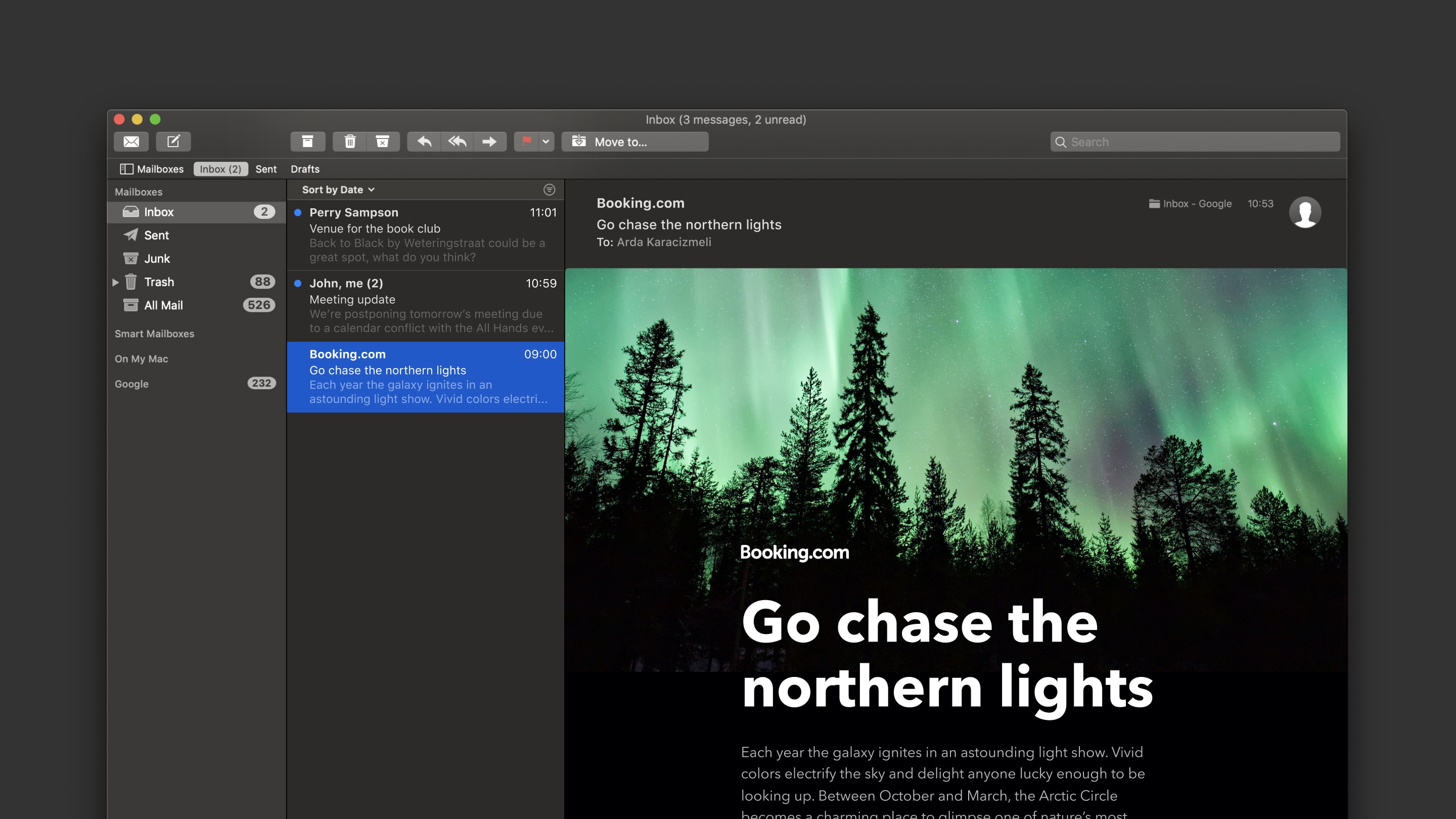
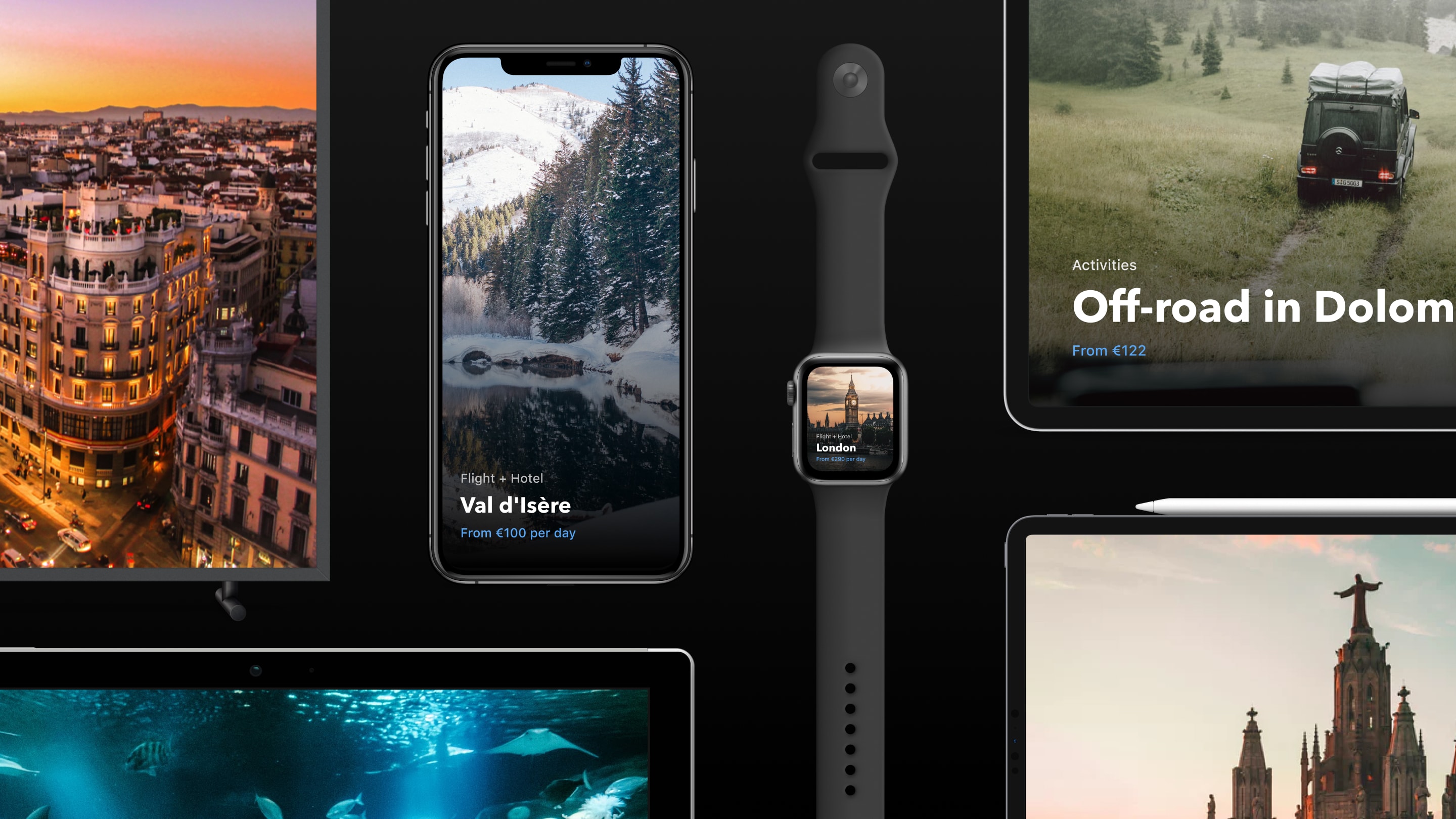
Various design approaches taken by different Booking.com products
Kickstarting the project
As a member of the founding team, I had many responsibilities. I was responsible for helping source and grow the team. I helped write role descriptions, screened internal and external applicants, and conducted interviews to hire a Senior Designer for the project. I also onboarded a UX Designer and helped them get started.
To start with, we needed to understand the state of the world by auditing our existing products, assets, and resources. These audits were necessary to inform the future decisions we would make defining the Design Language.
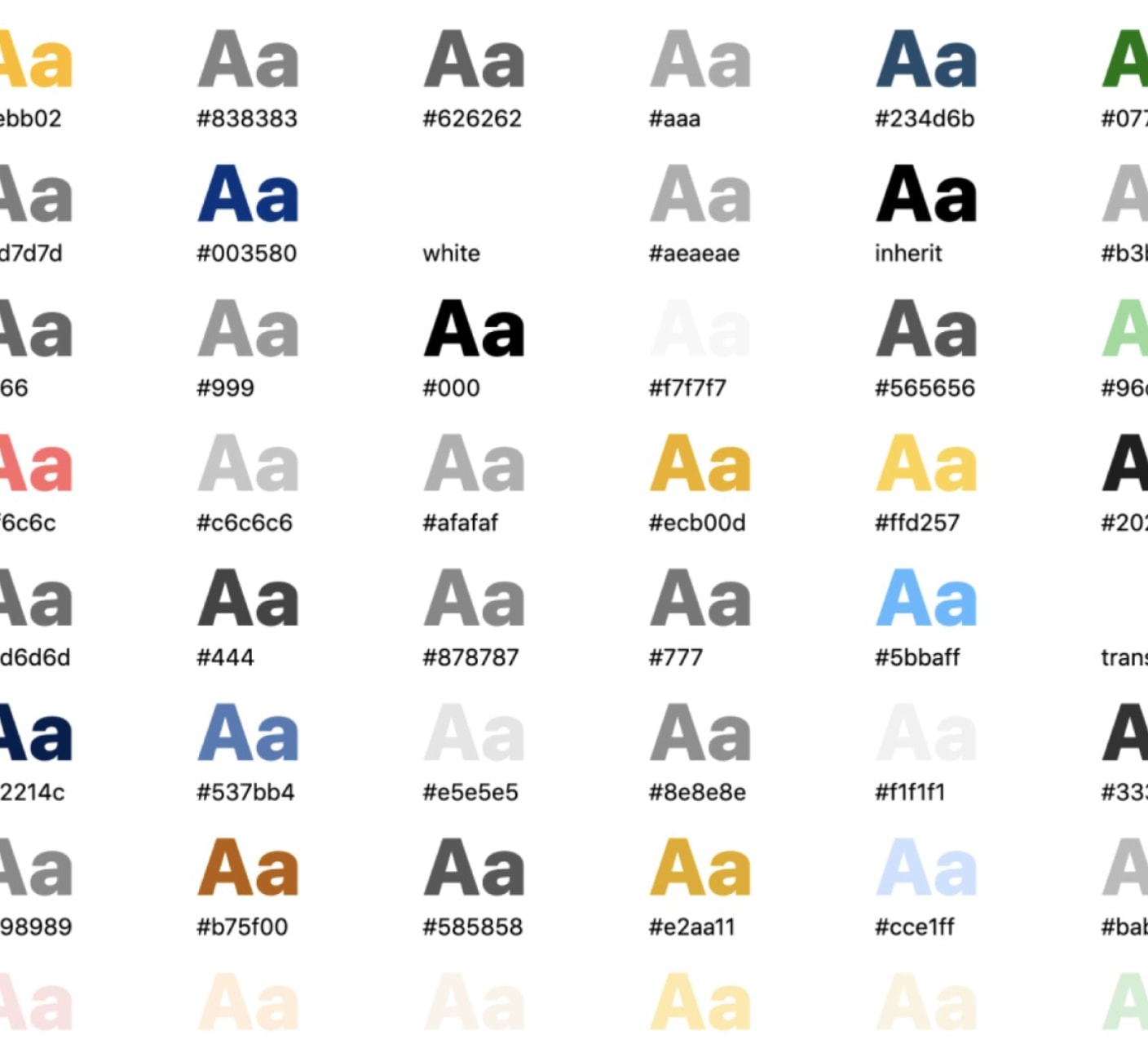
I ran audits for the use of foundational values on our products, including colour, typography, and layout. I also helped the UX Designer on the team to run deeper audits on our existing design resources, also helping her get familiar with our material.




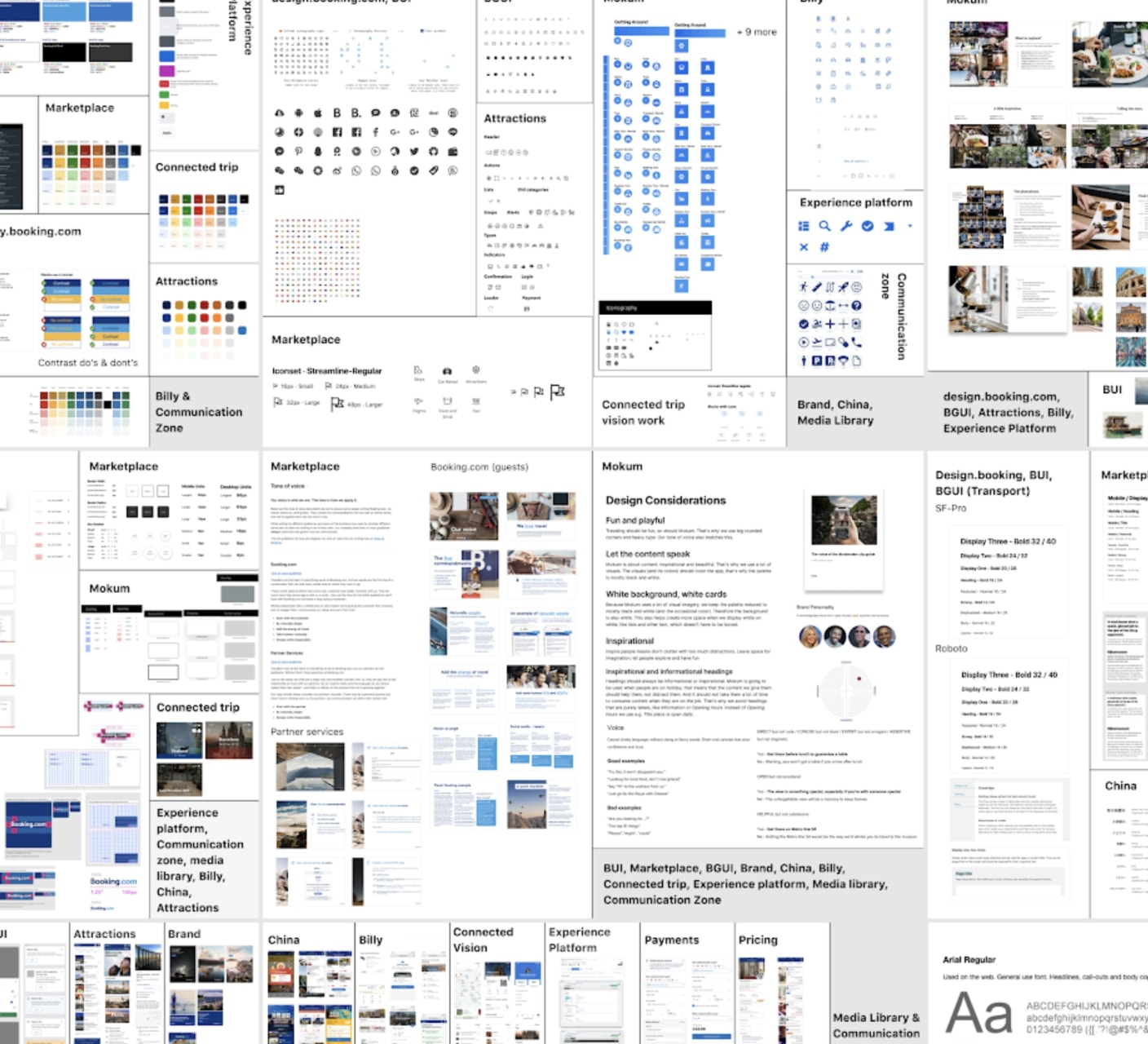
Product, Colour, Resources and Components audits
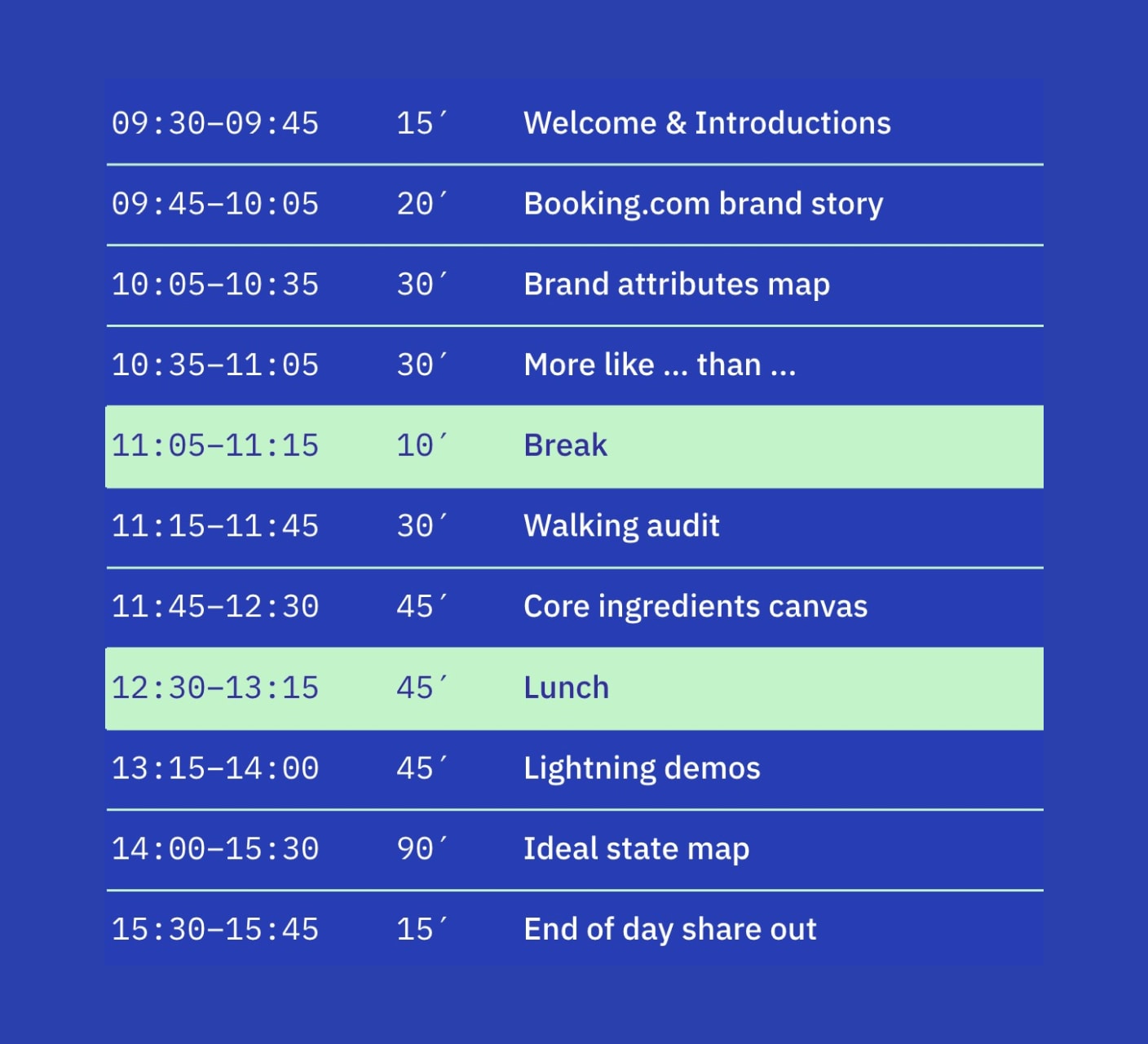
In addition to the audits, we wanted to be informed by how our community of designers and copywriters perceived our brand, our product experience, and our resources. We also wanted to include them in our process as we knew that a language is best defined in collaboration with the people who will end up using it every day. I helped prepare and run five full-day workshops with different design teams across the company.





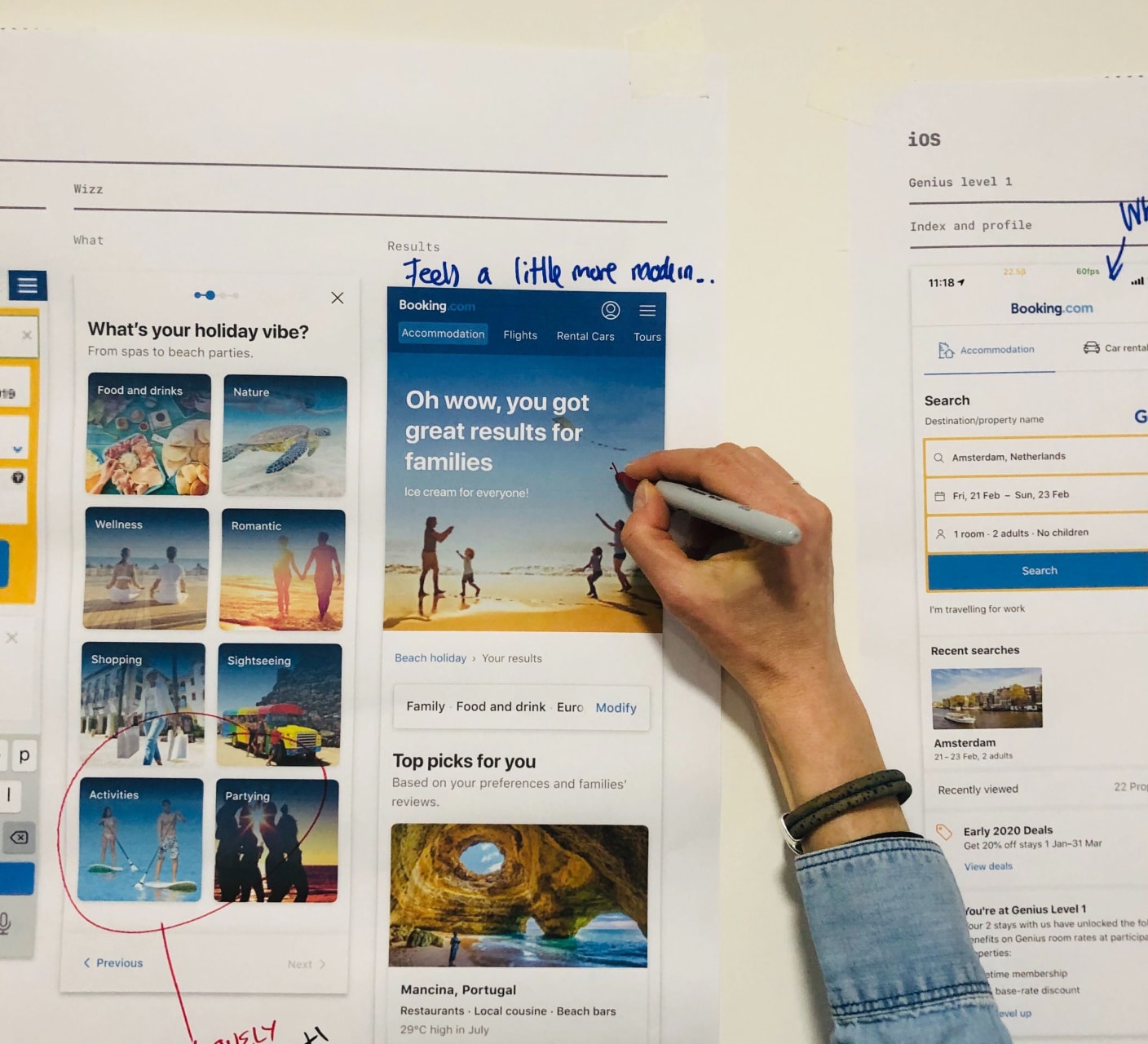
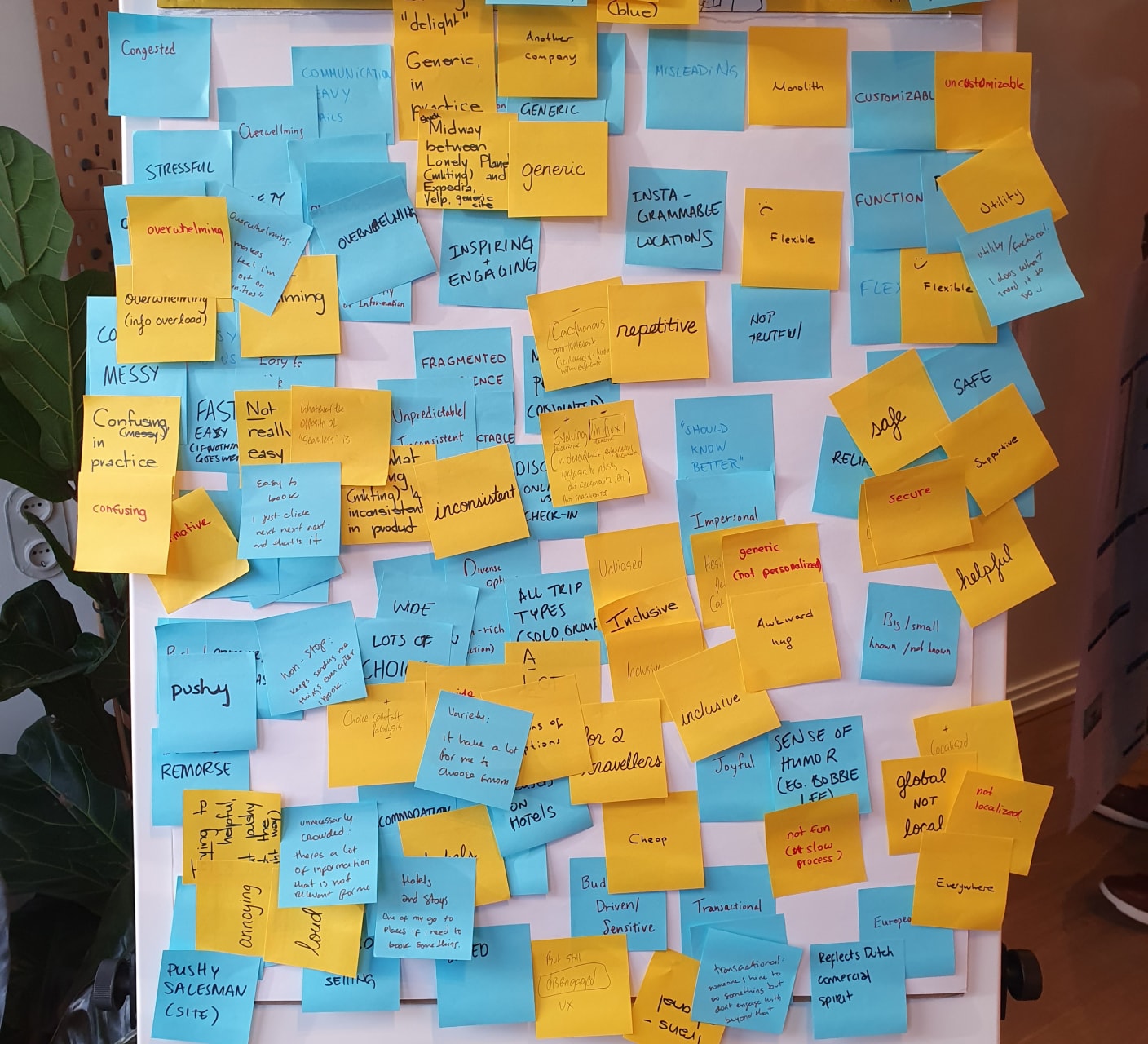
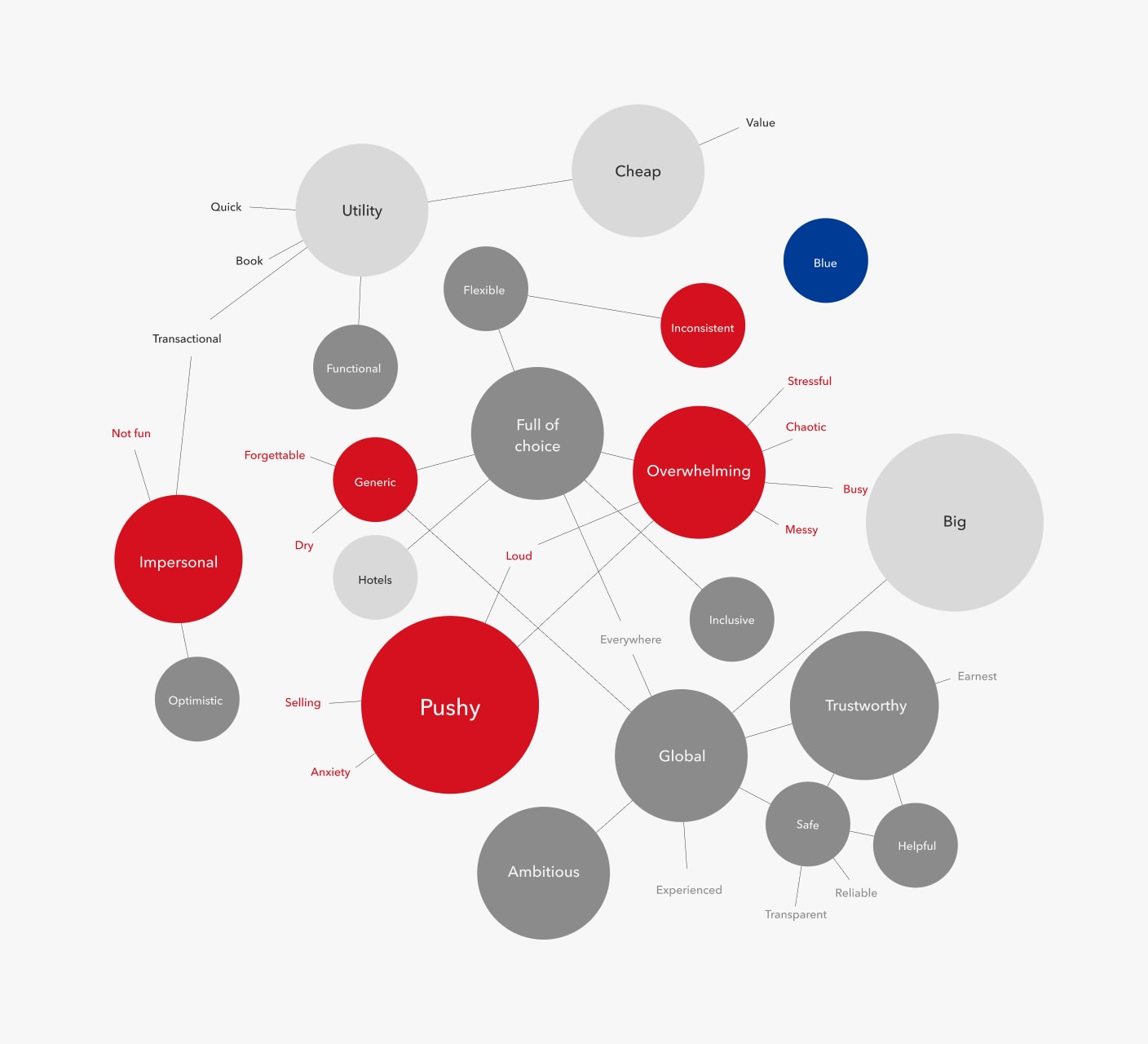
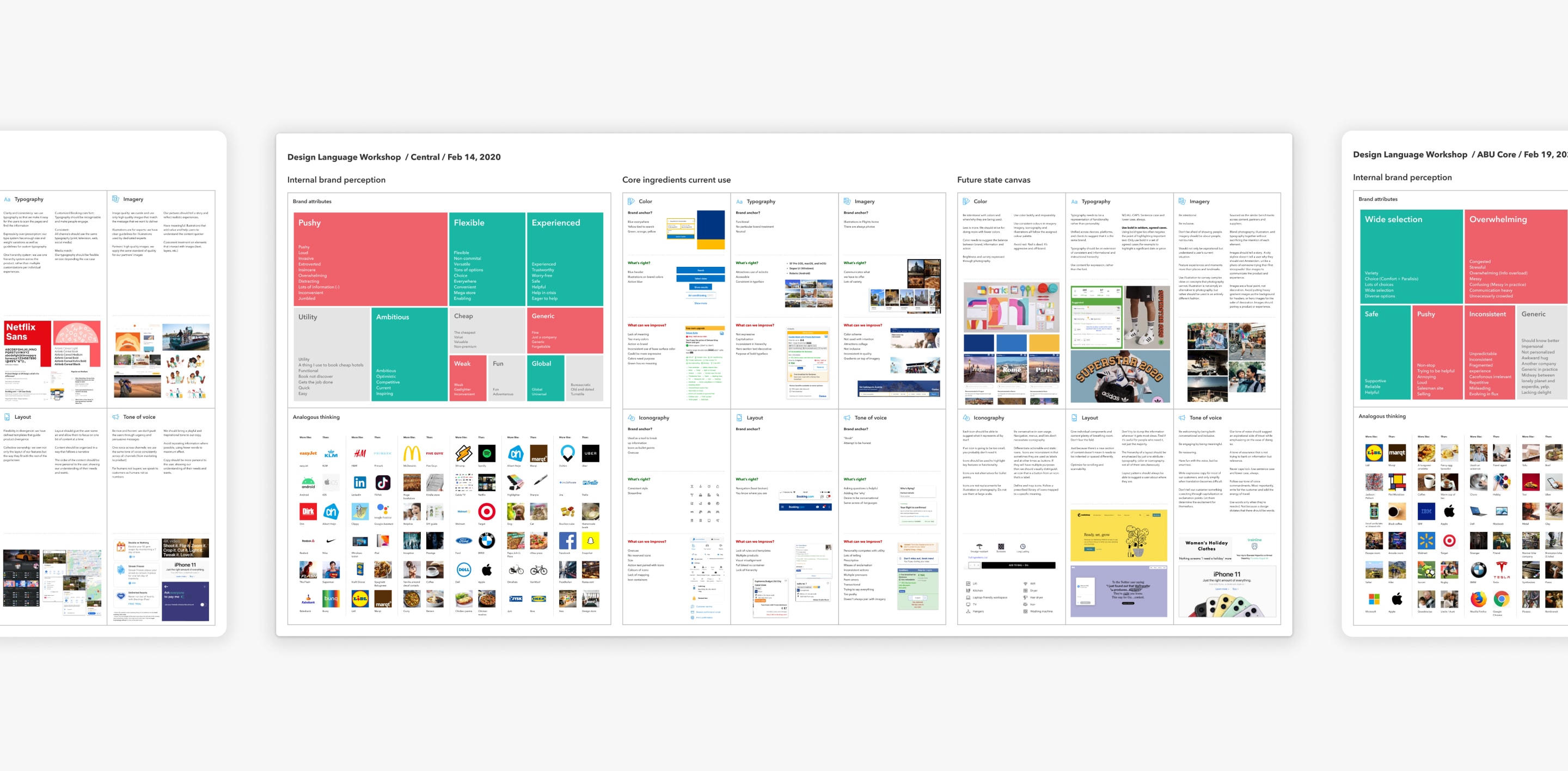
Design Language Workshops
Defining the language
Now that we were informed by the audits and the workshops, our next step was to start defining the Design Language guidelines.
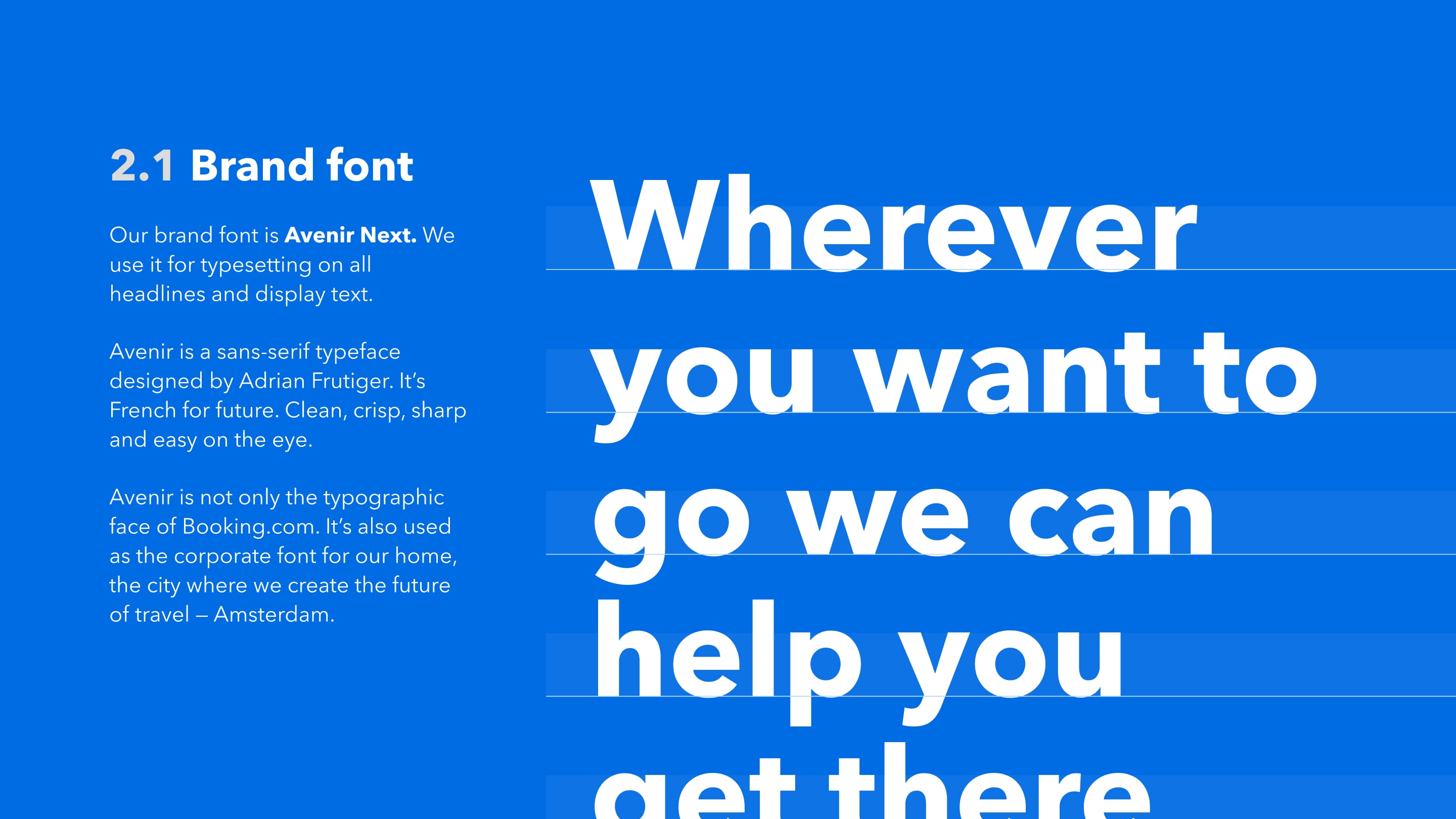
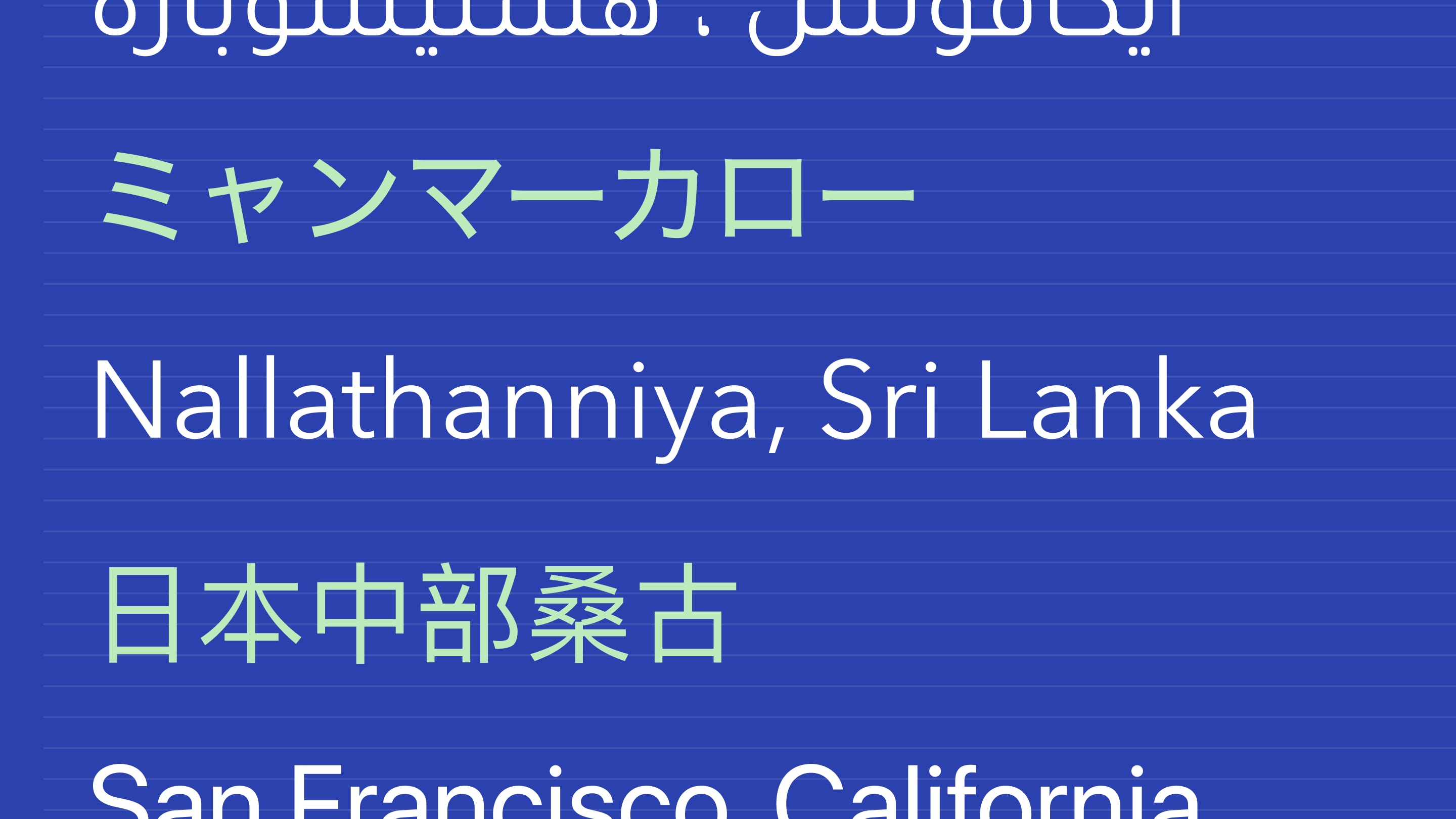
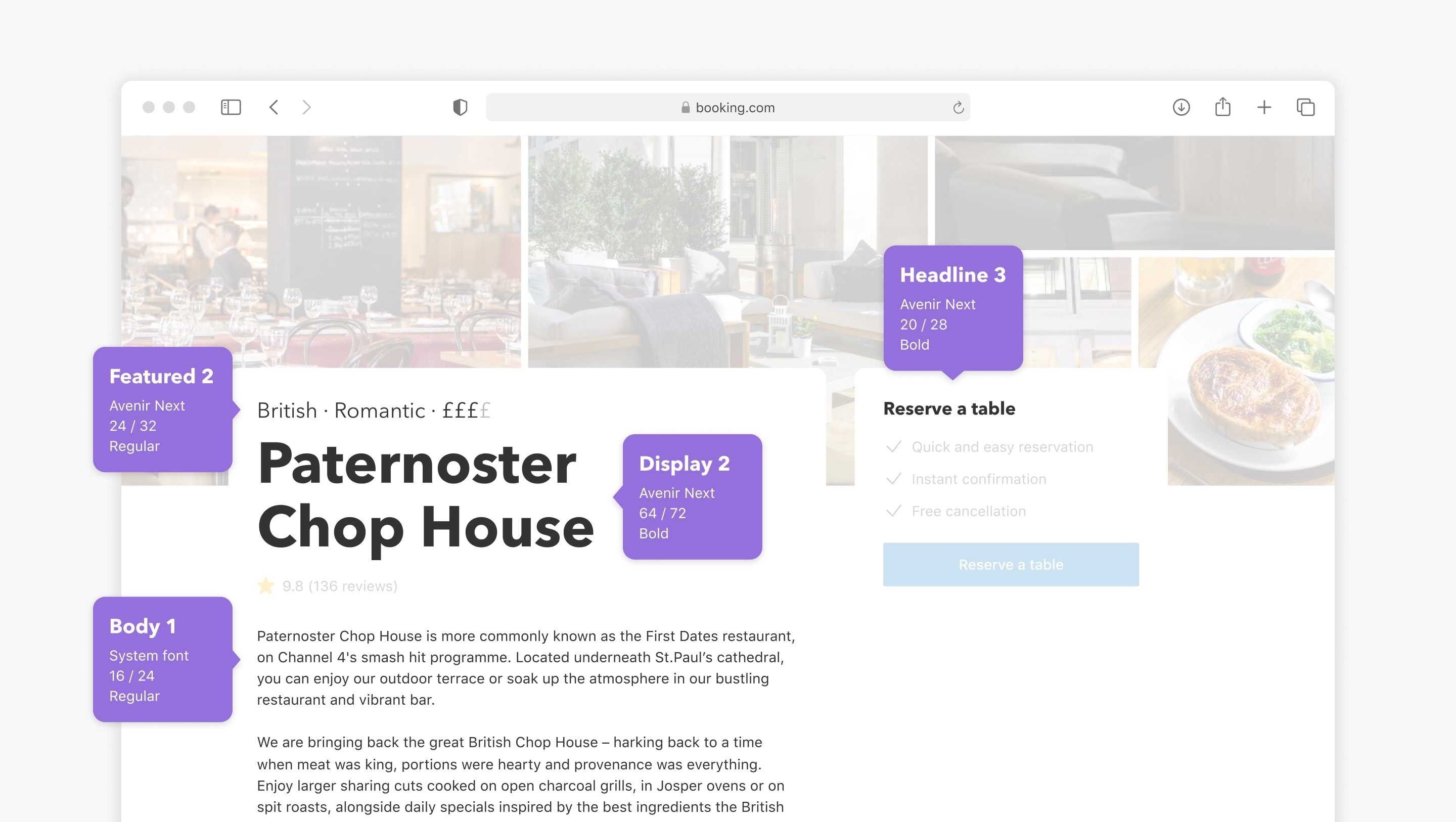
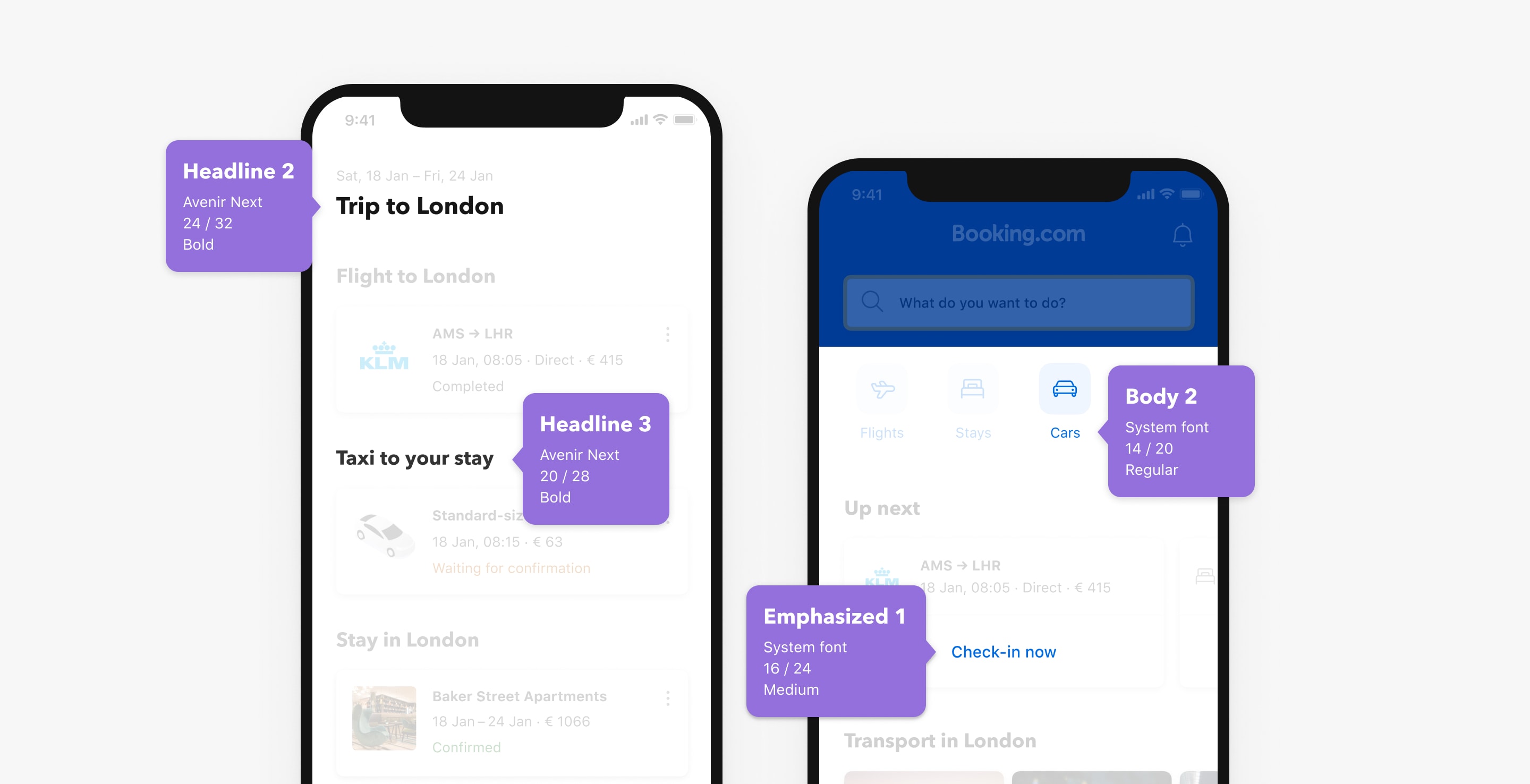
I started working on the Typography chapter to specify how to use it to best reflect our brand in our product experiences. I presented my material in multiple design critiques with different groups and got valuable feedback which I incorporated into my work. I also helped write the Layout chapter.
I attended our weekly design critique sessions to give feedback to other designers working on other chapters including our design approach and use of colour, iconography, tone of voice, and imagery.
As the first chapter reaching completion, the Typography chapter acted as the guiding template for others contributing to the guidelines.











Typography and Layout chapters of the Design Language documentation
Releasing the language
While we were defining the Design Language, I was also in charge of the 2020 roadmap for Design System. I made sure that both roadmaps were aligned and the Design System roadmap included the implementation of key features including the Design API and the Theming Service.
If arranged collaboration sessions between the designers and engineers on both teams to define the specifications for the Traveller Theme. Since they were the first of their kind, these specifications also ended up shaping how the Design API and the Theming service work for our Design System.

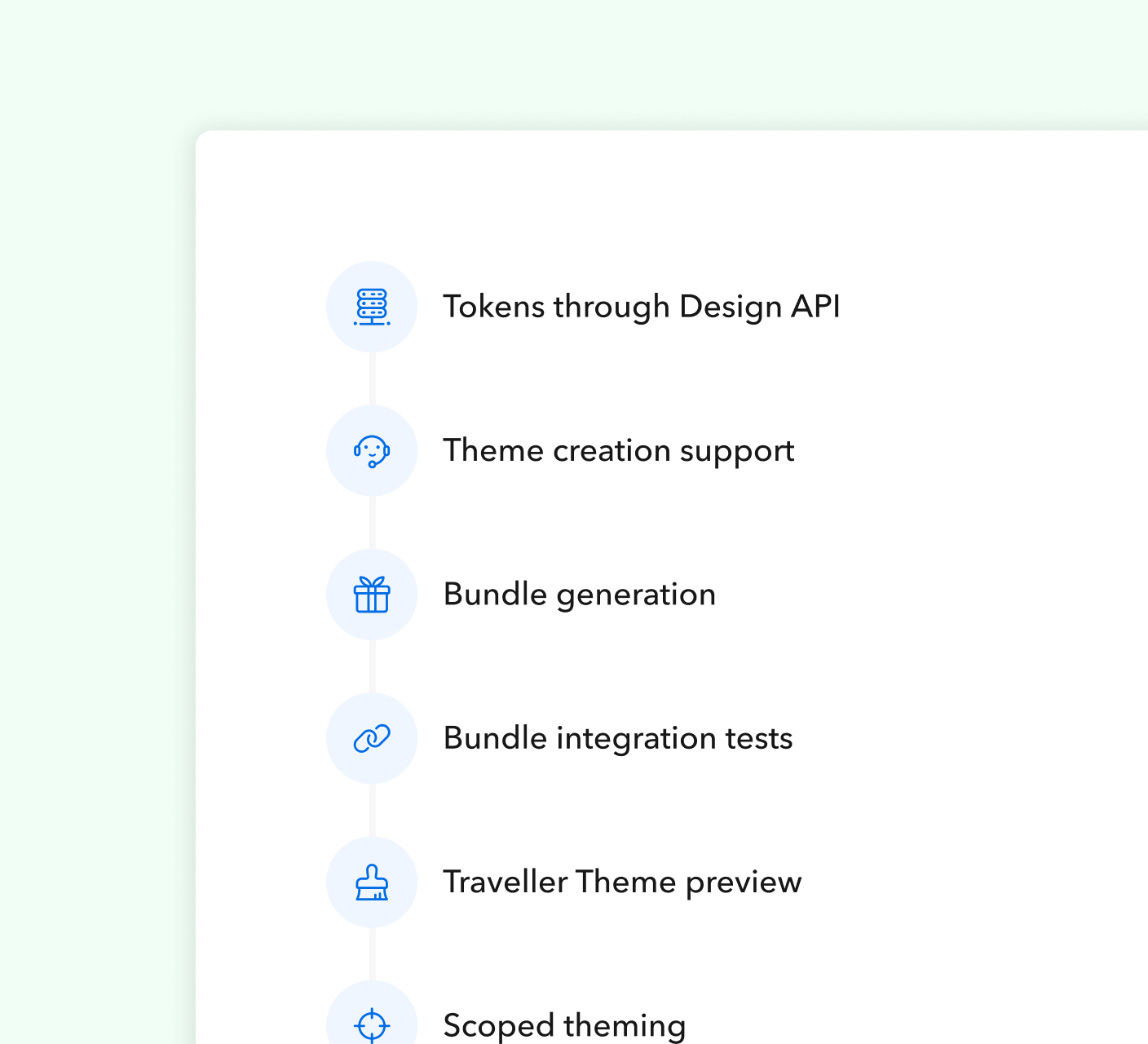
Design System 2020 backlog

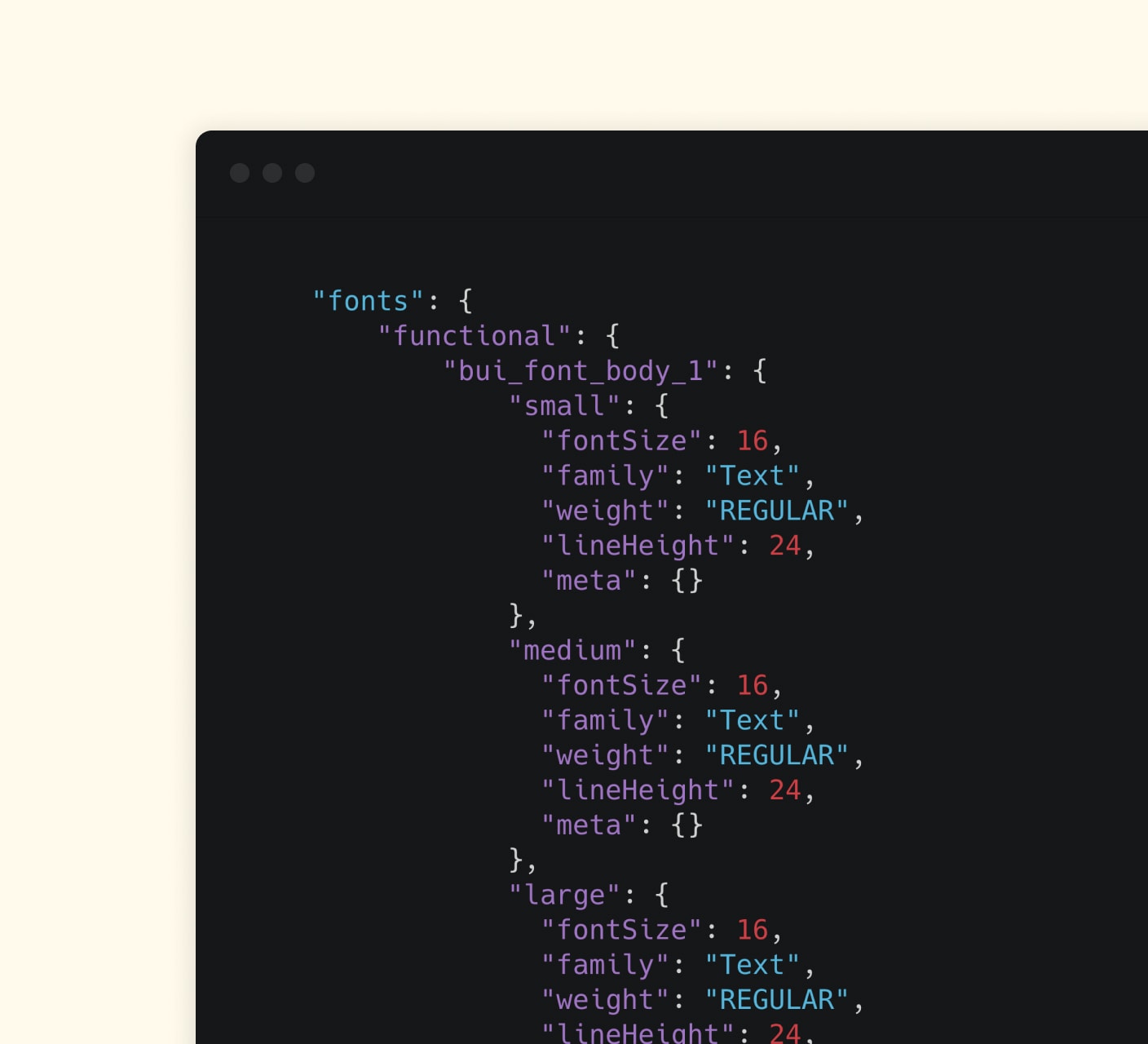
Design API, a set of platform-agnostic foundational values
Outcome
The Design Language was released in 2020 and presented in the Marketing All Hands and Design All Hands. It generated very positive feedback and lots of excitement in the Marketing and Tech departments. We finally have a common language we came up with together which supports our design discussions and proves to be a north star for our brand and product.
Designers and engineers across the company are building the new generation of Booking.com products by using the Traveller Theme, available for use in Figma through the Themer Plugin and our codebase through the Design API.


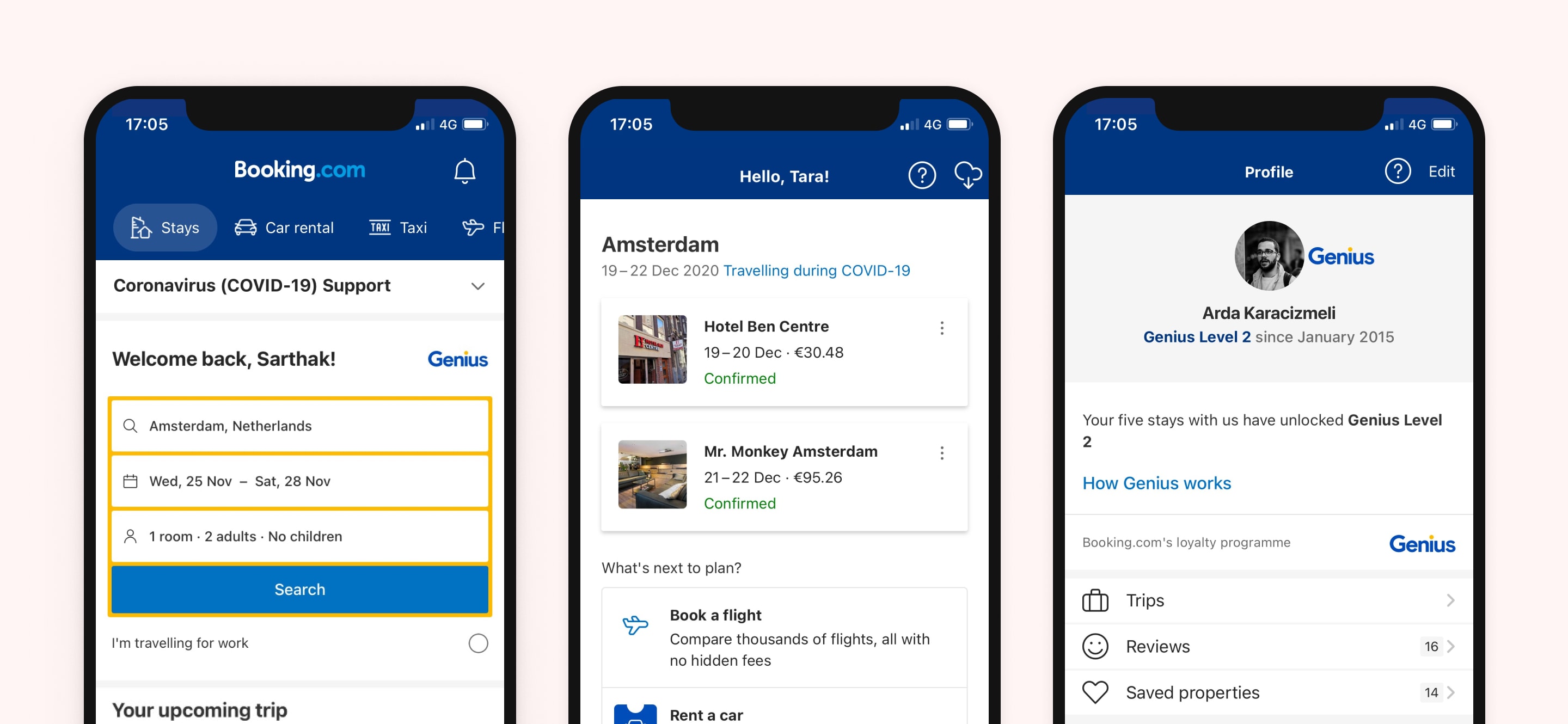
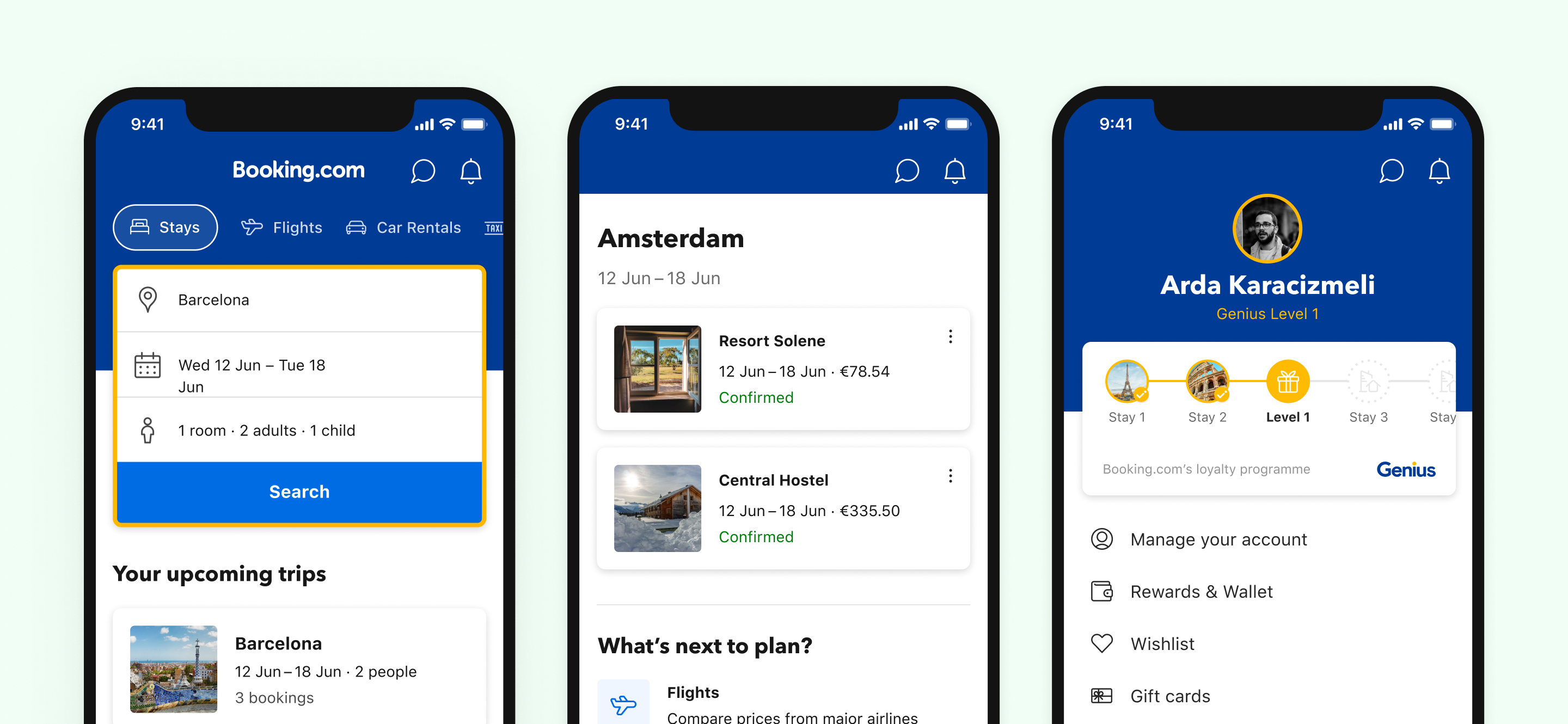
Before & after the Booking.com Design Language
Next steps
The team is continuing to improve the Design Language by working closely with product teams, guiding them on adopting the language in their products, and incorporating their feedback into the Design Language.